Question
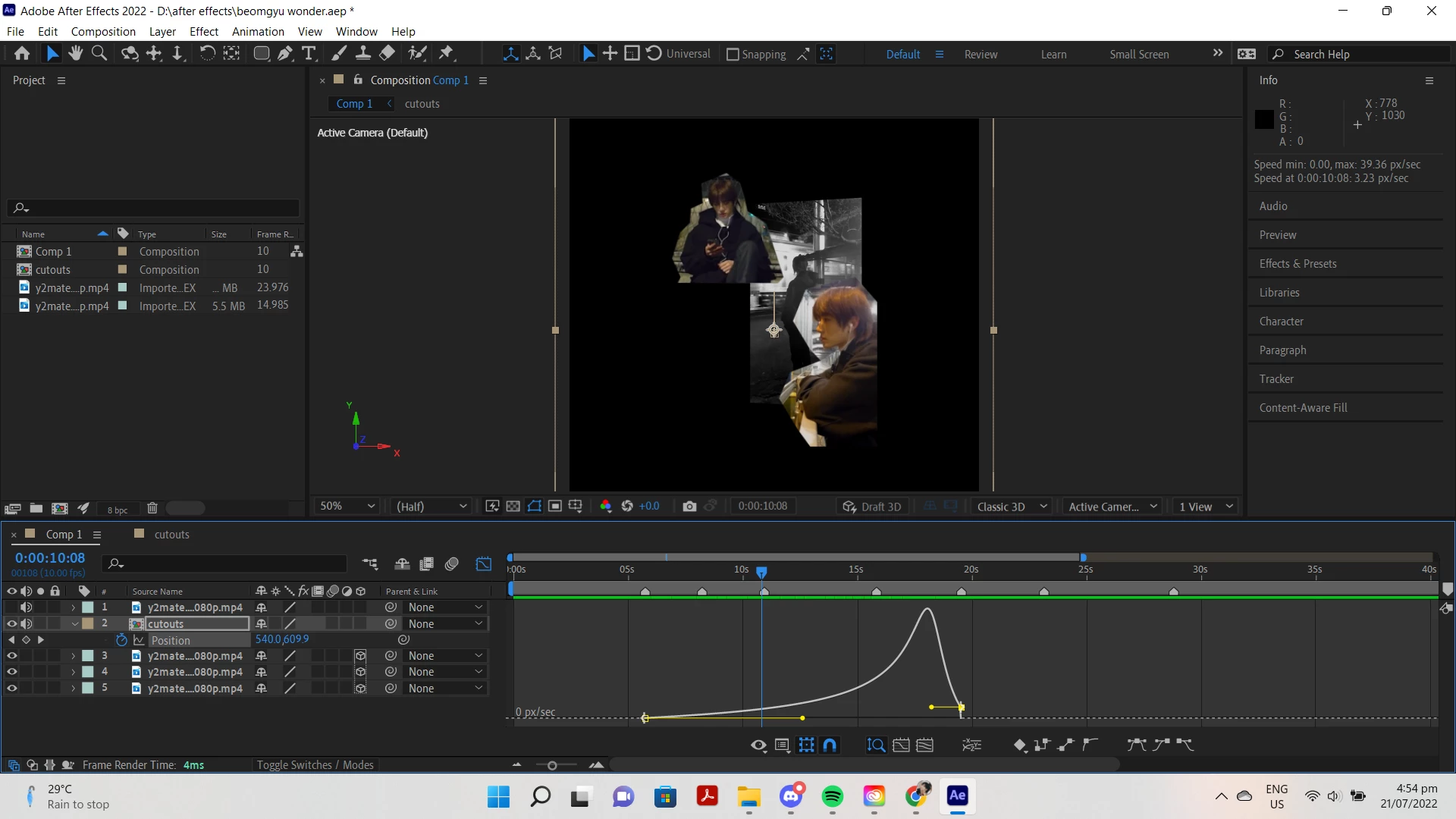
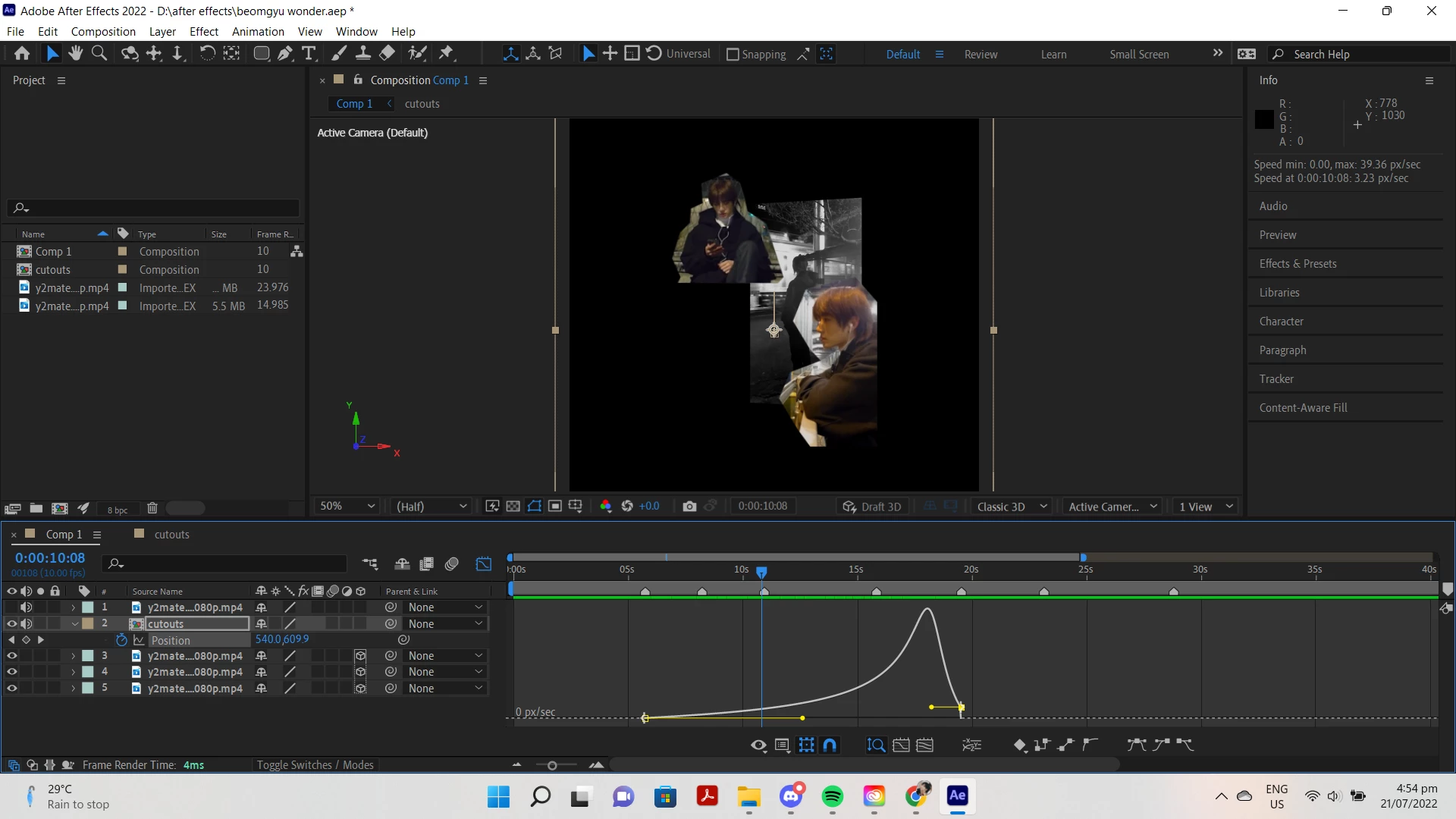
is the speed graph supposed to look like this?
i cant seem to curve these yellow lines while the ones from tutorials can
i cant seem to curve these yellow lines while the ones from tutorials can
Already have an account? Login
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.