- Home
- After Effects
- Discussions
- ListBox´s items icon not being drawn
- ListBox´s items icon not being drawn
ListBox´s items icon not being drawn

Copy link to clipboard
Copied
Hello there
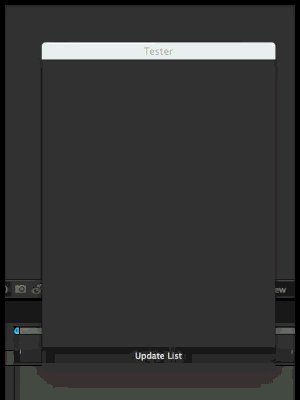
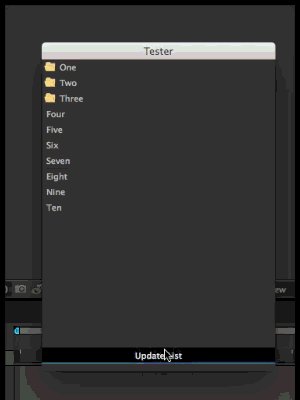
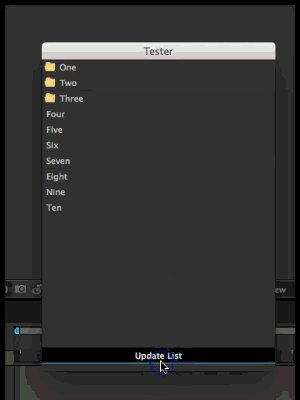
I´ve facing a problem with the listbox´s items icon. On Mac they don´t get drawn as you can see in the animation below. It is very strange if you keep clicking the button you´ll see that some get drawn other doesn´t.

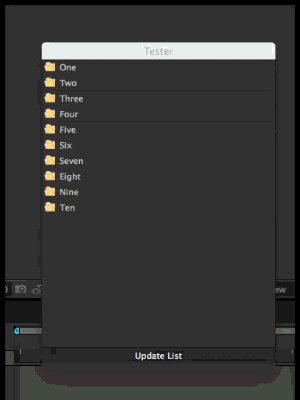
if you see the animation above when I make active the listbox the icons get drawn. I´ve tried hard to fix this problem trying to force an update on the listbox but nothing seems to help.
Here is the sample test code as well as the icon just put it in the desktop.
![]()
var img = Folder.desktop.fsName+"/icon.png";
var items = ["One","Two","Three","Four","Five","Six","Seven","Eight","Nine","Ten"];
var win = new Window("dialog","Tester",[0,0,300,400]);
var lb = win.add("listbox",[0,0,300,370],[]);
var btn = win.add("button",[0,370,300,390],"Update List");
btn.onClick = function(){
lb.removeAll();
for(i = 0; i<items.length; i++){
var item = lb.add("item",items);
item.image = img;
}
}
win.center();
win.show();
By the way this only happens on a mac (AE CC ,2014, 2015), on pc it works fine.
Any help would be really appreciated.
Thanks

Copy link to clipboard
Copied
Hi
Anyone having the same problem?
I still can´t fix it.
Thanks
Copy link to clipboard
Copied
I've had issues with listbox UI elements updating before in the past. Resizing columns if any or the panel containing the listbox usually updates it correctly, unfortunately this issue has been around for a little while. You might be able to call a resize on the listbox as part of the data loop to force it to update maybe.
I would still file a bug report though. Adobe - Feature Request/Bug Report Form

Copy link to clipboard
Copied
Hi David
Have you tested the code? Did you get the same issues as in the animation?
I´ve tried every trick to force it to upade but nothing seems to work.
Thanks a lot for you time.

Copy link to clipboard
Copied
Hi David
Me again
I just tried resizing the column width but icons does not get drawn. Even worse I keep clicking the button until the item´s text is replaced with elipses even then the missing icons don´t show up
var img = Folder.desktop.fsName+"/icon.png";
var items = ["One","Two","Three","Four","Five","Six","Seven","Eight","Nine","Ten"];
var win = new Window("dialog","Tester",[0,0,300,400]);
var lb = win.add("listbox",[0,30,300,370],[],{numberOfColumns:2, showHeaders:true, columnWidths : [200,50]});
var btn = win.add("button",[0,370,300,390],"Update List");
btn.onClick = function(){
lb.removeAll();
for(i = 0; i<items.length; i++){
var item = lb.add("item",items);
item.image = img;
}
lb.columns.preferredWidths[0] -= 10
}
win.center();
win.show();
Any other trick would really appreciated
Thanks
Copy link to clipboard
Copied
Have you tested the code? Did you get the same issues as in the animation?
I ran your code in AE CC 2014, and 2015. It does exactly the same as you show in your video. The last few items don't show the icon, but as soon as I click anywhere within the listbox they appear. This still appears to be a bug that Adobe needs to fix, but I did manage to get this to work though. If you add win.update() below line 15 inside the loop, it seems to force everything to show properly. Also I changed your line 15 to not subtract 10 pixels each time you click, and instead set it to be a set width of 60.
var img = Folder.desktop.fsName+"/icon.png";
var items = ["One","Two","Three","Four","Five","Six","Seven","Eight","Nine","Ten"];
var win = new Window("dialog","Tester",[0,0,300,400]);
var lb = win.add("listbox",[0,30,300,370], [], {numberOfColumns:2, showHeaders:true, columnWidths : [200,50]});
var btn = win.add("button",[0,370,300,390],"Update List");
btn.onClick = function(){
lb.removeAll();
for(i = 0; i<items.length; i++){
var item = lb.add("item",items);
item.image = img;
win.update(); //Forces the window object to update on each loop
}
lb.columns.preferredWidths[0] = 60; //Removed minus operator. No need to shrink your column width on every click.
}
win.center();
win.show();

Copy link to clipboard
Copied
Hi David
Sorry for the delay and thanks for testing it. I ´ll give it try and let you know. Bytheway I already filled a bug report for this.
Once again thanks a lot.
Copy link to clipboard
Copied
This is a bug. I have reported it and had it confirmed. Alas, two versions on (I reported it in CC, when there were some big ScriptUI changes), this is still an issue with Mac ScriptUI list boxes. It's been somewhat of a pain to be sure!
Copy link to clipboard
Copied
Hey guys,
I have also been experiencing this issue to my total frustration and could not find a solution AT ALL. But, taking a little of what you described here and playing around, I think I may have found a solution. I didn't love having to call win.update() after every add for the potential performance hit (minimal yes, but amplified for longer listboxes). But it appeared necessary as every call would refresh the the most recent addition (and for some reason calling win.update() AFTER all the adds happened didn't do it).
After playing around with some other things, I found that if I set the listbox.active = false, did whatever I needed to do, then called win.update() a single time at the end and set listbox.active = true, voila! It worked! This essentially forced the window to refresh and then re-draw as the focus was set to the listbox. AND you don't take the performance hit (again, minimal) of calling win.update() a bunch of times. And you need to initially set the listbox.active = false or else it doesn't force the re-draw on subsequent clicks of the button.
I hate jumping through hoops and as frustrating as it is, I can totally understand why Adobe hasn't kept up with improvements to the ScriptUI package. It seems like CEP is the way of the future and piggybacking on HTML5 and CSS must be much easier than keeping an internal javascript UI library up to date.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now