 Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Make an object " ump switch" position instead of b...
- Make an object " ump switch" position instead of b...
Copy link to clipboard
Copied
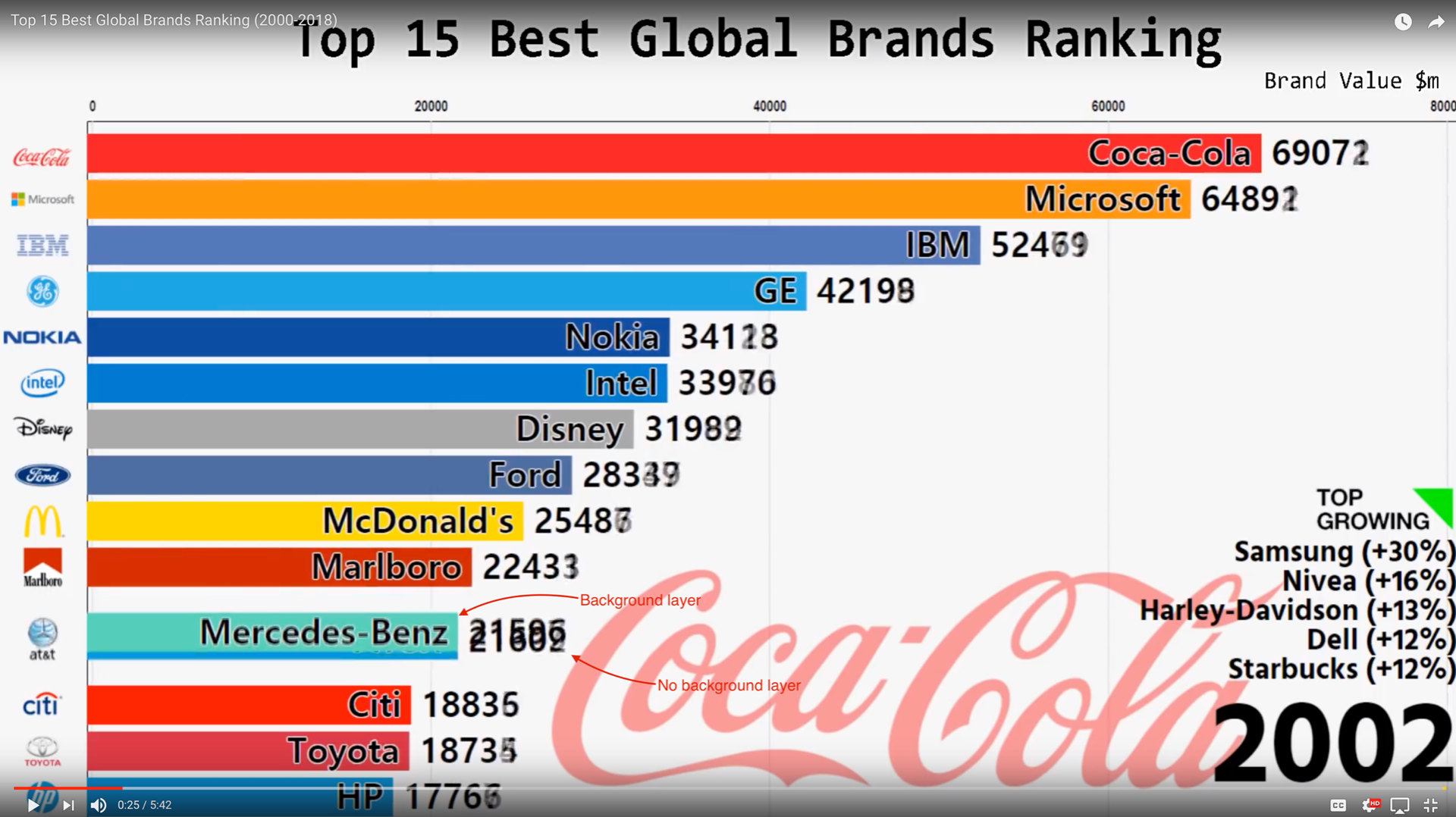
So I"m working on a dynamic graph with different, changing values. When one of the objects surpasses another in points it first blends with it (when they're at equal points) then they seperate. Is there a way to always keep 2 objects a certain distance apart, and when there is a switch they don't blend but just "jump" over one another? I've posted a video about how these objects would jump over one another instead of blending together when switching positions:
Top 15 Best Global Brands Ranking (2000-2018) - YouTube
 1 Correct answer
1 Correct answer
Not sure what you mean when you say your bars are "blending".
After Effects is layer based so the bars will pass over or under each other depending on whether they are are over or under each other in the layer stack.
Have you changed the layers blend mode from the default normal?
Do you have the opacity at 100%?
Maybe post some screen shots of your layers and settings
Copy link to clipboard
Copied
Not sure what you mean when you say your bars are "blending".
After Effects is layer based so the bars will pass over or under each other depending on whether they are are over or under each other in the layer stack.
Have you changed the layers blend mode from the default normal?
Do you have the opacity at 100%?
Maybe post some screen shots of your layers and settings
Copy link to clipboard
Copied

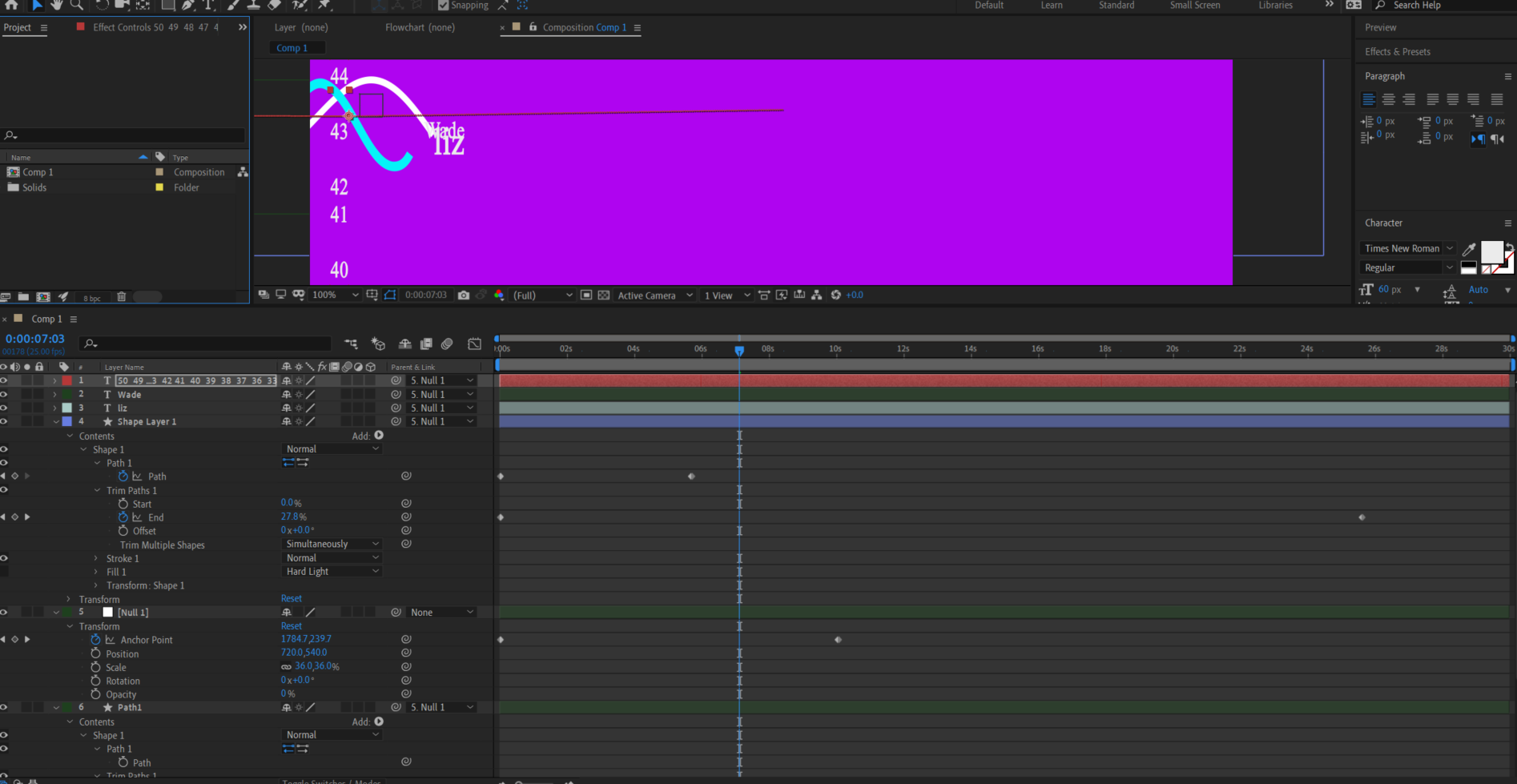
So I have 2 lines paths that are travelling from left to right (and up and down). Both of these line graphs have names at the end of the them "Wade" and "Liz". When one line goes up and one goes down they overlap each other, and of course the blend together so you can't make out the names. How would I go about making the text object "Wade" and "Liz" - "JUMP" (for lack of a better word) over one another when they're switching positions instead of blending together. Thx.
Copy link to clipboard
Copied
If you watch the example Youtube you provided you'll see the same things happen. Yes for the half second that the names are passing over/under each other they "blend" together. If you pause the Youtube video as the numbers are passing and use the <> keys to go frame by frame you might notice that you also cannot make out the numbers. There's no "jumping" going on, The bars are just moving up and down I think maybe you're imagining that your seeing something you're not actually seeing.
Or there could be other reasons yours doesn't give the same impression as the video's.
You can try using complimentary colors so there's more contrast when the bars pass over each other.
You can add some depth to the text by putting a drop shadow or stroke on it.
This will help make it clear one is moving over the other. Even though this isn't present in the video. The text IS "blending".
It also probably does not help that one of your lines is the same color as your text.
This just makes that half second of blending more obvious because not only is the text blending but the it's also blending with the line.
Notice in your example Youtube video none of the lines are the same color as the text.
Also maybe your animation is just too slow? In the video the text is blending but it's quick it doesn't matter.
Nobody is thinking: "hey, I couldn't read the numbers for that fraction of a second". Of course they're not. It happens to fast.
They only see the movement when it happens. nobody is reading the numbers (or the names) while it's moving unless it's moving way too slow.
I think this might be a valuable lesson in that often when it comes to CG and in fact most everything, people see what they believe they're supposed to see rather than what's actually there.
If the switch is quick enough people will see it "jumping" because that's what think they're supposed to see.
There's alot more to MoGraph than meets the eye ![]()
Correct color, composition and timing are very important.
Also knowing how to view source video frame by frame, in order to see what is actually happening (or not happening) is also very usefull/
Copy link to clipboard
Copied
The names need a background color. Some kind of shape behind them so when one passes the other the layer is between the top name and the bottom one.
There is no automatic way to do this in 2D but if the layers were 3D and only offset by a couple of pixels you could fake it by slightly rotating Liz and her background by a degree when the name was moving up so when it passed Wade and his background it would be in front but when it was coming down the pair of layers would be behind Wade and his background.
If you want to stick to 2D layers then you could set up track mattes with animated opacity to change the layer order or split the layers every time the names cross and rearrange the layer order. That is probably what they did when the info-graphic you linked to was made. If you look closely only the layers with a background color will pass over the layer below as they move:

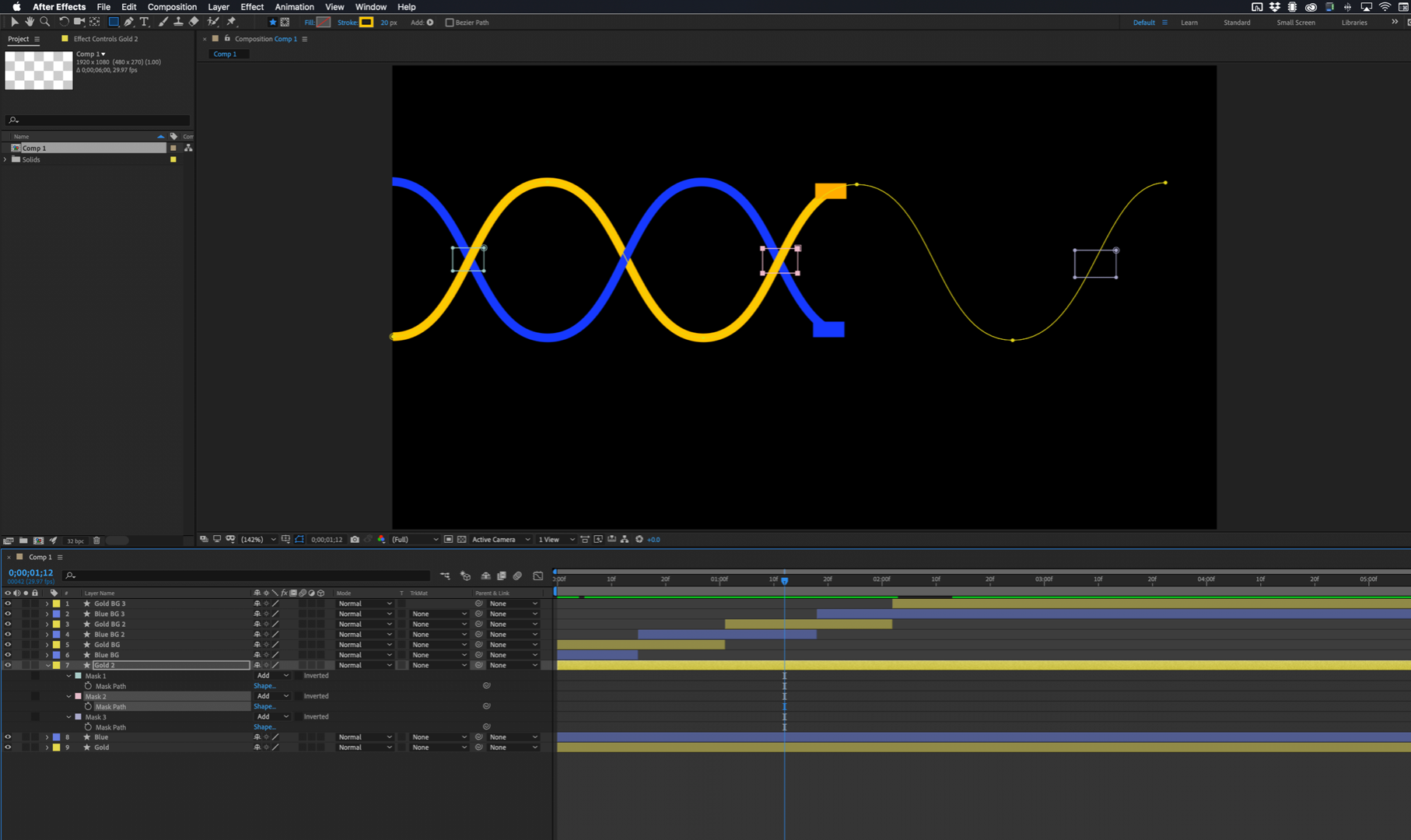
Probably the easiest thing to do is just split 2D layers when the name you want to feature is at the bottom so the one coming up is always in front. Something like this:

I put a second copy of the gold path above the blue path and just added 3 masks so that the paths would appear to weave in and out. Every time the blue background goes up it is above the gold one.
I hope this helps.
You could pick a Y value and write an expression looked at the position of the layer you want to be on top and have that control the opacity, but splitting the layers and then pre-composing and using Time Remapping to control the speed is a much simpler way to go about the task of always keeping the assenting name and background on top.