- Home
- After Effects
- Discussions
- Mogrt Text - Change Word color independently
- Mogrt Text - Change Word color independently
Copy link to clipboard
Copied
Hello there! First time posting, hope I can explain myself clearly!
I am in Premiere using a Motion Graphics Templates I just made in After Effects. I was wondering if it is any way to change the color of a word or multiple words within a text line. For example: I have one line that says:
"Mograt Files Change Text color independently"
I can change the whole text color by assigning a fill effect and change the fill color (no problem here), but how can I change just the color of the words ''Change Text" independently from the rest? Or assuming I wanted to have each word in that line in a different color... Is there a way to make that happen?
Thanks in advance and best regards!
 1 Correct answer
1 Correct answer
Got it! Here's what I did step by step in case it works for anyone else:
-Duplicate text layer - white (default color) bellow, yellow (highlited color) above
-White layer source text: pickwhip to Yellow layer
In yellow layer:
-Checkbox control effect PER word (had to set a reasonable word limit)
-Opacity animator PER word (set to index instead of percentage)
-In opacity: value*pickwhip to checkbox
Voilà! works like a charm 🙂 Now if I wanted to go the extra mile and go all fancy on this, maybe there is
...Copy link to clipboard
Copied
You could just apply a stack of text animators for fill color and limit each one to just a single word, then publish the range slider to the MOGRT. Otherwise this would involve a ton of complex expressions for text styles and source text which may not at all evaluate correctly and end up being useless, after all. As always the motto has to be: Keep it simple!
Mylenium
Copy link to clipboard
Copied
I've also been looking for the exact same thing with no results so far. @Mylenium could you please ellaborate? I'm dying to find a solution for this but I can't quite follow your instructions 😞
Thanks!
Copy link to clipboard
Copied
I mean, I guess the workaround you suggest would work but you will lose the ability to change the text, or at least change the number of words your text will have?
Copy link to clipboard
Copied
Stacking text animators is the easiest way to do this. Changing one or two words would be a doggle! If you wanted each word to be its own color, you would need to have as many text animators as you think there might be words, so that could get a bit cumbersome.
There is another way. You could adjust the brightness of the text so that each word goes from white to black with one text animator and then use something like Colorama to give them different colors. It might not be useful to you or it might be perfect - it kind of depends on what you're trying to do.
Example file: https://www.dropbox.com/s/f6ywluoukejwrq9/Each%20word%20a%20different%20color.aep?dl=0
Copy link to clipboard
Copied
Thanks Szalam, I would have never come up with that 😄
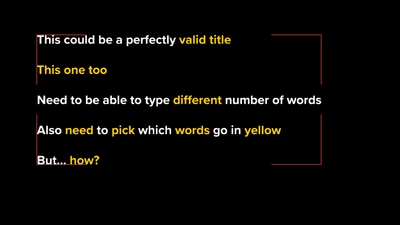
Thanks also for the file! However I've been playing with it and I don't think I can do what I need like this. In my case, the text is always WHITE and YELLOW. Editors should be able to type whatever text they want, then pick the most relevant word/s and highlight it/them in yellow. Just like this:
Copy link to clipboard
Copied
Nope, my project won't help a bit, I'm afraid.
What you're asking for is going to be a touch tedius. You're gonna need a NUMBER of text animators set to work per word and by index instead of percentage. Each text animator will need to have a control for which index of word and how many words it covers. You may need to give on-off option for each animator too.
Copy link to clipboard
Copied
Got it! Here's what I did step by step in case it works for anyone else:
-Duplicate text layer - white (default color) bellow, yellow (highlited color) above
-White layer source text: pickwhip to Yellow layer
In yellow layer:
-Checkbox control effect PER word (had to set a reasonable word limit)
-Opacity animator PER word (set to index instead of percentage)
-In opacity: value*pickwhip to checkbox
Voilà! works like a charm 🙂 Now if I wanted to go the extra mile and go all fancy on this, maybe there is a way to condition the text field on "word 1", "word 2" etc., so it updates with the actual word that is typed in the title field? Anyway this has been a huge help so thanks a lot!!
Copy link to clipboard
Copied
Hey David,
Glad you figured this one out! Would you mind posting a screenshot or a file that would help illustrate this? I tried following your step-by-step but couldn't quite figure it out.
Copy link to clipboard
Copied
Aw, I'm afraid I don't keep anything from that project... I don't even have the same laptop 😞
Copy link to clipboard
Copied
The easiest way I found.
* Add two animations for the text.
* Add fill color for each animation from add button.
* Play with "Range Sector" of "Fill color" inside the Animation 2
You can add Start and end Values in the Essential panel
Find more inspiration, events, and resources on the new Adobe Community
Explore Now