Participating Frequently
November 24, 2024
Answered
Per character pop-up text animation
- November 24, 2024
- 1 reply
- 920 views
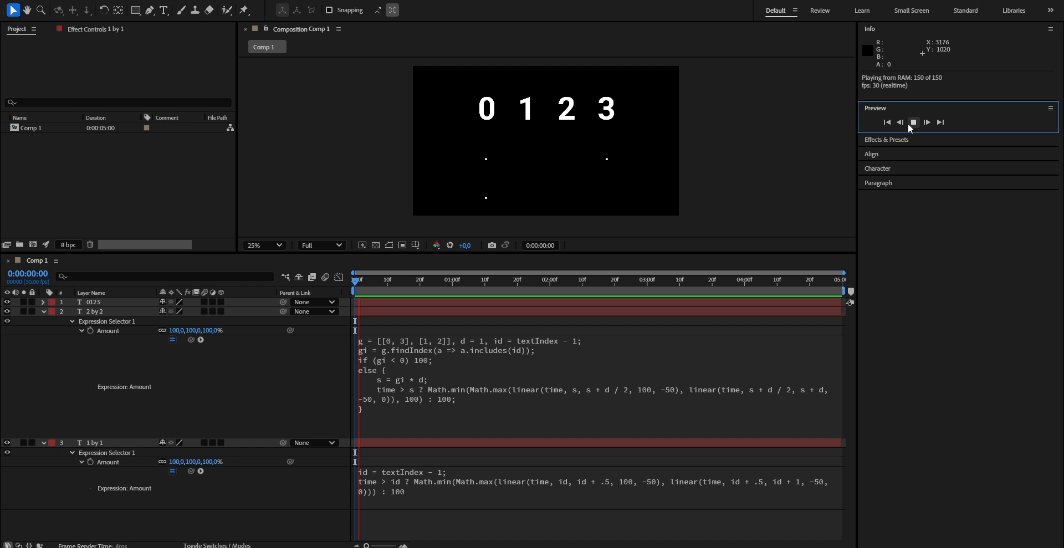
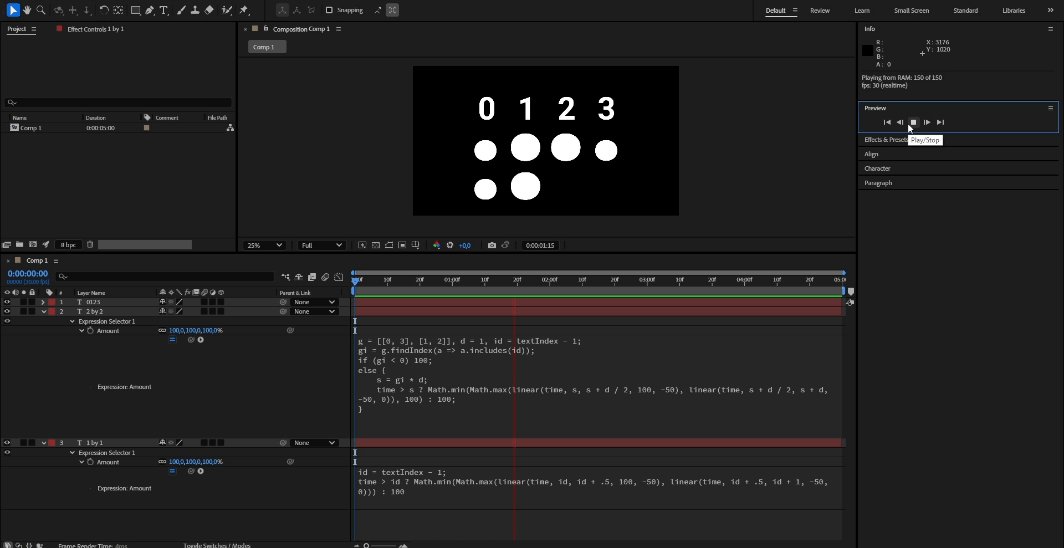
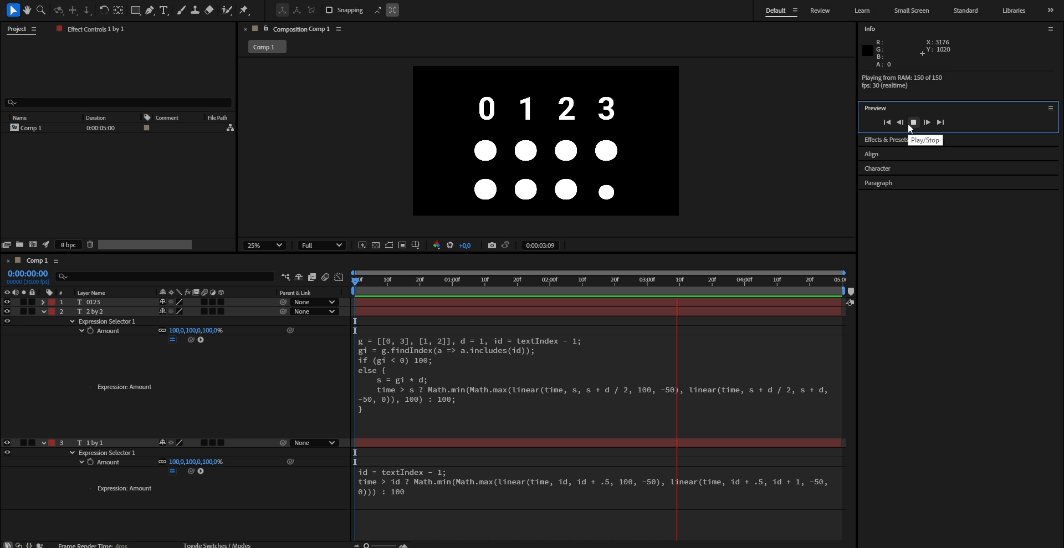
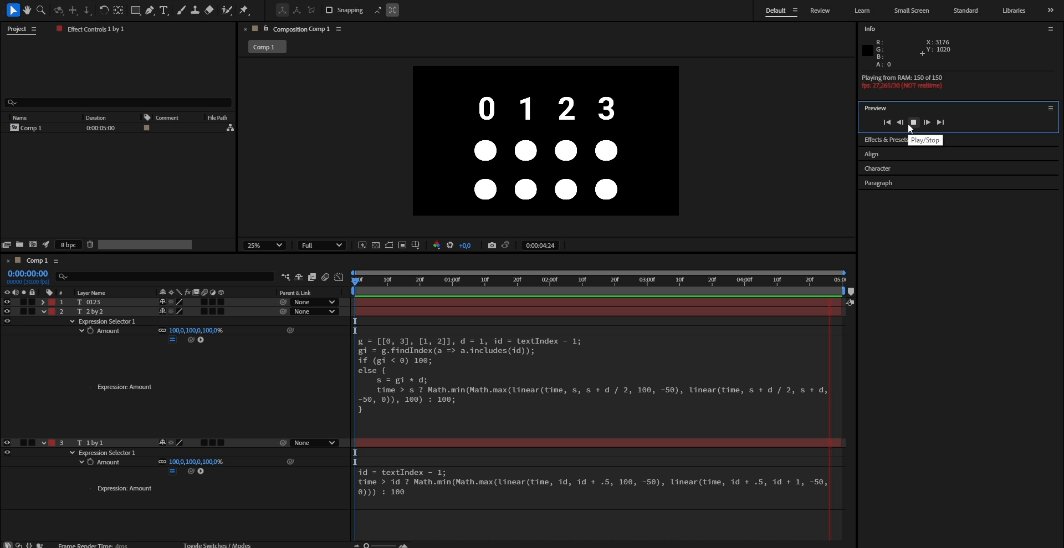
I want to create a text animation using animator, where each character pops-up from 0% scale to 150% and then back to 100%. Attached is my current best attempt. I have to mask out characters because by default they are 100% scale untill range is applied to them.
How do I do this without masking?
Also, how to make scale animations overlap, so multiple chracters are affected at the same time?