- Home
- After Effects
- Discussions
- Rotating an narrow oval-shaped graphic so it stays...
- Rotating an narrow oval-shaped graphic so it stays...
Copy link to clipboard
Copied
I have a project with an oval shaped graphic (taller than it is wide). Actually the outside parts of it are supposed to be rotating while the inside remains stationary - I've masked off the outside parts and duplicated the layer etc. but it rotates incorrectly due to the shape being narrow oval (), not circular. It (the outside bits) need to be rotated a few times but keeping it's (narrow, upright) oval shape. If it was a circle it would rotate easily with keyframes on the rotate properly of the layer. Do I need to pre-compose it with scaling somehow or is there a quick and easier way to rotate (the outside parts of it) while keeping it's current upright, narrow shape?
 1 Correct answer
1 Correct answer
Duplicate the layer that contains the oval part - use scale to adjust the duplicated layer until the oval is a perfect circle, Animate the rotation of the outside part, then pre-compose the duplicate layer moving all attributes to the pre-comp and scale the layer back down along the X axis so the circle is an oval again. You can use the original copy as a guide layer by temporarily setting the blend mode to something like "difference" or "screen". If that does not work with your design then the
...Copy link to clipboard
Copied
can you show us your shape and try to illustrate on a still image how you want it to move? if you want to rotate - you use rotate, just place the anchor point at the center of the shape.
Copy link to clipboard
Copied
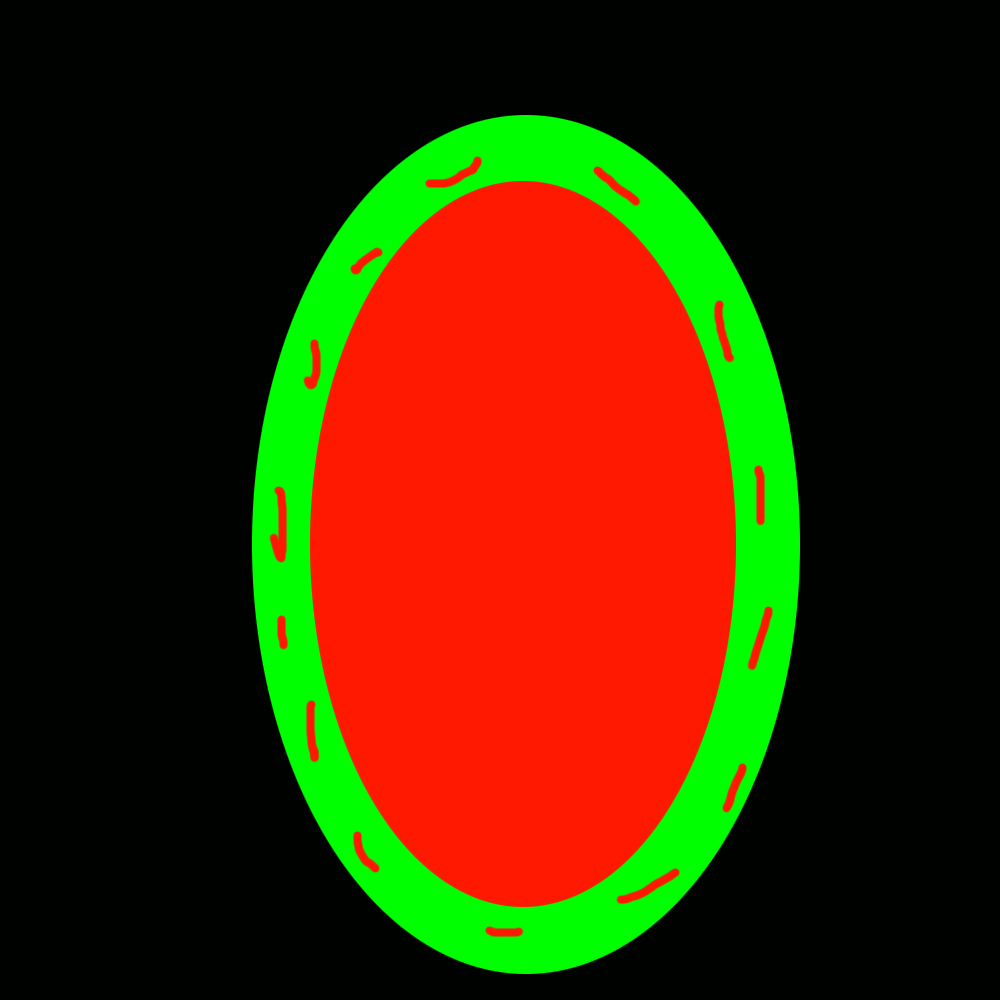
Here's a rough idea of the shapes involved (it's not the actual graphic but I don't think I can show that).

Basically it (the actual graphic) is 1 vector image (vector .pdf), with graphics (like in the green area above, but obviously better graphics), the graphics in the green area need to rotate around the rest of the image. But the green area still needs to look like an upright oval green area and the central area needs to still look like an upright oval. (note: the actual graphic is less narrow but still not circular and the example graphic illustrates the issue more).
Like I said, I masked off the outer area (like the green area of the example graphic above with the illustrations that are part of the green area) so it can be rotated (ie. the graphics within the green area rotate around the central portion), but using the normal rotate option will cut into the central part and it won't keep the upright oval shape of the graphic.
Copy link to clipboard
Copied
Duplicate the layer that contains the oval part - use scale to adjust the duplicated layer until the oval is a perfect circle, Animate the rotation of the outside part, then pre-compose the duplicate layer moving all attributes to the pre-comp and scale the layer back down along the X axis so the circle is an oval again. You can use the original copy as a guide layer by temporarily setting the blend mode to something like "difference" or "screen". If that does not work with your design then there is another approach.
Layout the part of your design that needs to rotate as a straight horizontal line long enough for the circumference of your oval so that it repeats and animate movement horizontally. Add an adjustment layer and apply Polar Coordinates and Transform. Set Polar Coordinates to Rectangular to Polar and 100%, then separate X and Y scale on the adjustment layer and adjust the width to get your oval.
If you want to move an object in an oval path you can create an oval path using the pen tool, set a single keyframe for that path, then cut the keyframe and set a keyframe for position, then paste. The layer will now follow the motion path. If you want to always keep the layer pointed towards the center of the oval you can simply animate the rotation property so that one rotation happens in the same length of time that it takes to complete one rotation.
Depending on your design there are dozens of possible solutions. To come up with the most useful solution I'd need to see the actual design or at least have a much better explanation than an oval with some squiggly lines. If that oval with the squiggly lines is a shape path you could even use trim paths to make it move around the oval.
Copy link to clipboard
Copied
Thanks. I'll try the 1st option of duplicating the layers etc.
I'm working with 1 pre-done graphic image (in vector .pdf format). The squiggly lines are actually decorated, curved arrows (only 4, but taking up nearly all the green area) in the actual graphic image (.pdf).
Copy link to clipboard
Copied
Thanks. I used option 1 (1st paragraph) and that worked well enough (at least the person I created it for was happy with it - I wasn't sure the end result was totally accurate but it was probably at least partly due to the source graphic - the way/shape it was drawn etc. but it seemed good enough when spun at high speed with motion blur). So the 1st paragraph is the correct solution (or one of them) for oval shaped graphics like I described I think. Thanks for your help.