- Home
- After Effects
- Discussions
- Save Button Color After Reopen the Script
- Save Button Color After Reopen the Script
Copy link to clipboard
Copied
Hi,
I'm using app.settings for saving edit text, check boxes and drop down lists and it's working fine.
But I can't figure it out how to use it on colorPicker to save my color button to be the same when I reopen the script.
This is my code:
{
function myScript(thisObj){
function myScript_buildUI(thisObj){
var myPanel = (thisObj instanceof Panel) ? thisObj : new Window("palette", undefined);
//============================================================
function setBG(graphics, rgba){
graphics.backgroundColor = graphics.newBrush(graphics.BrushType.SOLID_COLOR, rgba);
};
function hexToRgb(hex) {
if (typeof hex === 'string') hex = parseInt(hex, 16);
var r = (hex >> 16) & 0xFF;
var g = (hex >> 8 ) & 0xFF;
var b = (hex >> 0 ) & 0xFF;
return [r/255, g/255, b/255];
};
function rgbToHex(rgb){
var r = Math.round(rgb[0]*255);
var g = Math.round(rgb[1]*255);
var b = Math.round(rgb[2]*255);
return b + 256 * (g + 256 * r);
};
var dfltColor1 = [0.98,0.98,0.98];
if (isNaN(newcolor1)){
newcolor1 = dfltColor1;
};
//==========================================================
var myButtonGr = myPanel.add("group{margins: 0}");
setBG(myButtonGr.graphics, newcolor1)
var myButton = myButtonGr.add("button{size: [20,20]}");
var newcolor1;
myButton.onDraw = function(){};
myButton.onClick = function(){
var rgba = this.parent.graphics.backgroundColor.color;
var hex = rgbToHex(rgba);
var newHex = $.colorPicker(hex);
if (isNaN(newHex) || newHex<0) return;
var newRgb = hexToRgb(newHex);
newcolor1 = newRgb.slice(0);
setBG(this.parent.graphics, newcolor1);
};
//============================================================
if (app.settings.haveSetting("Color1", "Check")) {
newcolor1 = app.settings.getSetting("Color1", "Check");
};
myButton.onClick = function () {
app.settings.saveSetting("Color1", "Check", newcolor1.toString());
};
//============================================================
myPanel.layout.layout(true);
myPanel.minimumSize = myPanel.size;
myPanel.layout.resize();
myPanel.onResizing = myPanel.onResize = function(){this.layout.resize()};
return myPanel;
}
var myScriptPal = myScript_buildUI (thisObj);
if((myScriptPal != null) && (myScriptPal instanceof Window)){
myScriptPal.center();
myScriptPal.show();
}
}
myScript(this);
}
 1 Correct answer
1 Correct answer
When the script is launched, you need to read the init value for the variable "newcolor1" from the setting object, or assign a default value if not found, and use that color for the initial background in the ui. Then, while the script is being used, after every change by the user (that is, inside the onClick function), save changes to the prefs file.
The following should work, but it might be better to use more specific names for settings sections than "Color1", "Check", maybe something like "MyO
...Copy link to clipboard
Copied
When the script is launched, you need to read the init value for the variable "newcolor1" from the setting object, or assign a default value if not found, and use that color for the initial background in the ui. Then, while the script is being used, after every change by the user (that is, inside the onClick function), save changes to the prefs file.
The following should work, but it might be better to use more specific names for settings sections than "Color1", "Check", maybe something like "MyOwnScriptName", "Color1" (those settings files are shared by all scripts and also After Effects itself).
Xavier
function myScript(thisObj){
function myScript_buildUI(thisObj){
var myPanel = (thisObj instanceof Panel) ? thisObj : new Window("palette", undefined);
//============================================================
function setBG(graphics, rgba){
graphics.backgroundColor = graphics.newBrush(graphics.BrushType.SOLID_COLOR, rgba);
};
function hexToRgb(hex) {
if (typeof hex === 'string') hex = parseInt(hex, 16);
var r = (hex >> 16) & 0xFF;
var g = (hex >> 8 ) & 0xFF;
var b = (hex >> 0 ) & 0xFF;
return [r/255, g/255, b/255];
};
function rgbToHex(rgb){
var r = Math.round(rgb[0]*255);
var g = Math.round(rgb[1]*255);
var b = Math.round(rgb[2]*255);
return b + 256 * (g + 256 * r);
};
var dfltColor1 = [0.98,0.98,0.98];
var newcolor1 = (function(){
var result = [];
var temp, i;
// check the settings
if (app.settings.haveSetting("Color1", "Check")) {
temp = app.settings.getSetting("Color1", "Check").split(",");
for (i = 0; i<temp.length; i++) result = +temp;
}
else{
result = dfltColor1;
};
return result;
})();
//==========================================================
var myButtonGr = myPanel.add("group{margins: 0}");
setBG(myButtonGr.graphics, newcolor1);
var myButton = myButtonGr.add("button{size: [20,20]}");
myButton.onDraw = function(){};
myButton.onClick = function(){
// show the color picker
var hex = rgbToHex(newcolor1);
var newHex = $.colorPicker(hex);
if (isNaN(newHex) || newHex<0) return;
// give new value to newcolor1:
newcolor1 = hexToRgb(newHex);
// apply changes
setBG(this.parent.graphics, newcolor1);
// save settings
app.settings.saveSetting("Color1", "Check", newcolor1.toString());
};
//============================================================
myPanel.layout.layout(true);
myPanel.minimumSize = myPanel.size;
myPanel.layout.resize();
myPanel.onResizing = myPanel.onResize = function(){this.layout.resize()};
return myPanel;
};
var myScriptPal = myScript_buildUI (thisObj);
if ((myScriptPal != null) && (myScriptPal instanceof Window)){
myScriptPal.center();
myScriptPal.show();
};
};
myScript(this);
Hope it helps ![]()
Copy link to clipboard
Copied
Thank you so much Xavier.
It works like a charm.
You're the best.
Copy link to clipboard
Copied
is this app.settings.haveSettings functionality from old versions? I get an error trying the code. Im interested in the brush part. I see people using RGB colors for the brush, but that doesnt seem to work. I can only feed it color ranging from 0-1.
Copy link to clipboard
Copied
What error message are you getting? It works for me, but it's haveSetting(), not haveSettings().
Copy link to clipboard
Copied
Well i tried app.settings and that already returns undefined for me.
Ps im looking on mobile at this site. So perhaos this is photisop or aftereffects only?
Copy link to clipboard
Copied
As far as I know, it's After Effects only.
Copy link to clipboard
Copied
Yes, did tesy Photoshop and it shows same result; undefined
Copy link to clipboard
Copied
ne question i have about the newBrush settings and using SOLID_COLOR. With photoshop and illustrator, this color needs to be build of a number 0-1 and not a RGBA color. Is this different in After Effects?
Im curious for this because ive seen custom palettes for illustrator which build a custom swatches palette. However the color swatches preview in the palette look different vs those in the app itself. Especially when the document in CMYK.
I think i need to add better CMYKtoRGB convertor so the brush color matches better in the CMYK document.
I was wondering if other users have noticed this behaviour?


Copy link to clipboard
Copied
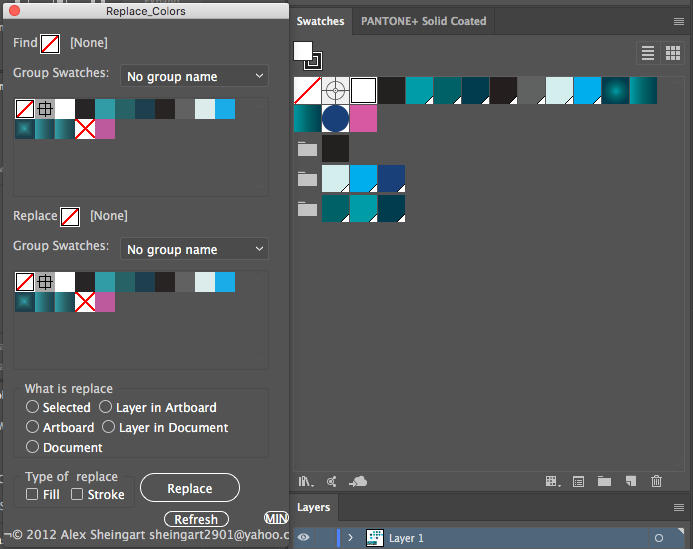
Well prehaps i should have tested before i asked. With a script from RARBG i made CMYK2RGB conversion. With that i can properly show this palette with the brush buttons having a better preview vs how it was. This script is not mine, but im trying to improve it a bit. The big mismatch between the color swatches when a document was in CMYK was bugging my OCD 😉
PS this script even recreates gradients, it does so by adding tons of small brush background in a single brush. Thats GENIUS thinking! Hats off for the original creator. Im going to contact him that i made some fixes. Now the other issue is, this is a palette and thus its stored per illustrator session. When the real swatch count changes, this script doesnt know because it lasts in memory all the time illustrator runs. Its a bit silly and outdated i think. Thats the issue palettes still have.
Here's a before and after. The custom palette with the swatches look much better. I just posted it here for other to find. I have never seen anyone post about this issue. Its pretty specific and very niche i guess
Before

After

Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
