Copy link to clipboard
Copied
Hello,
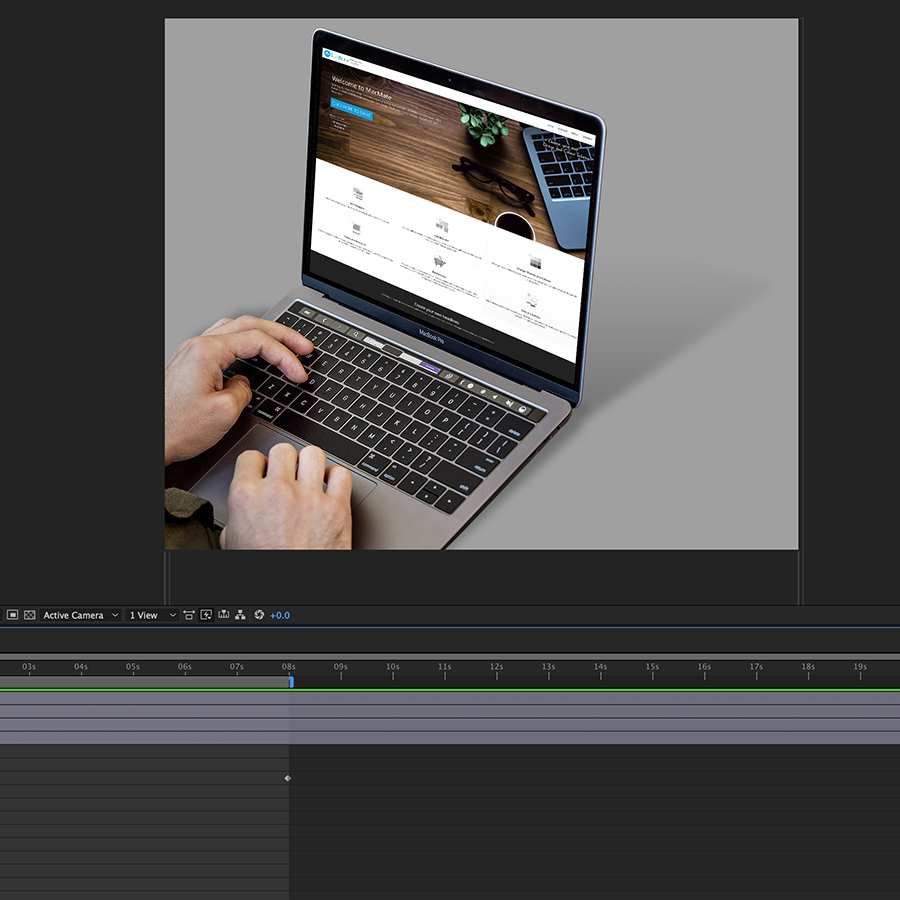
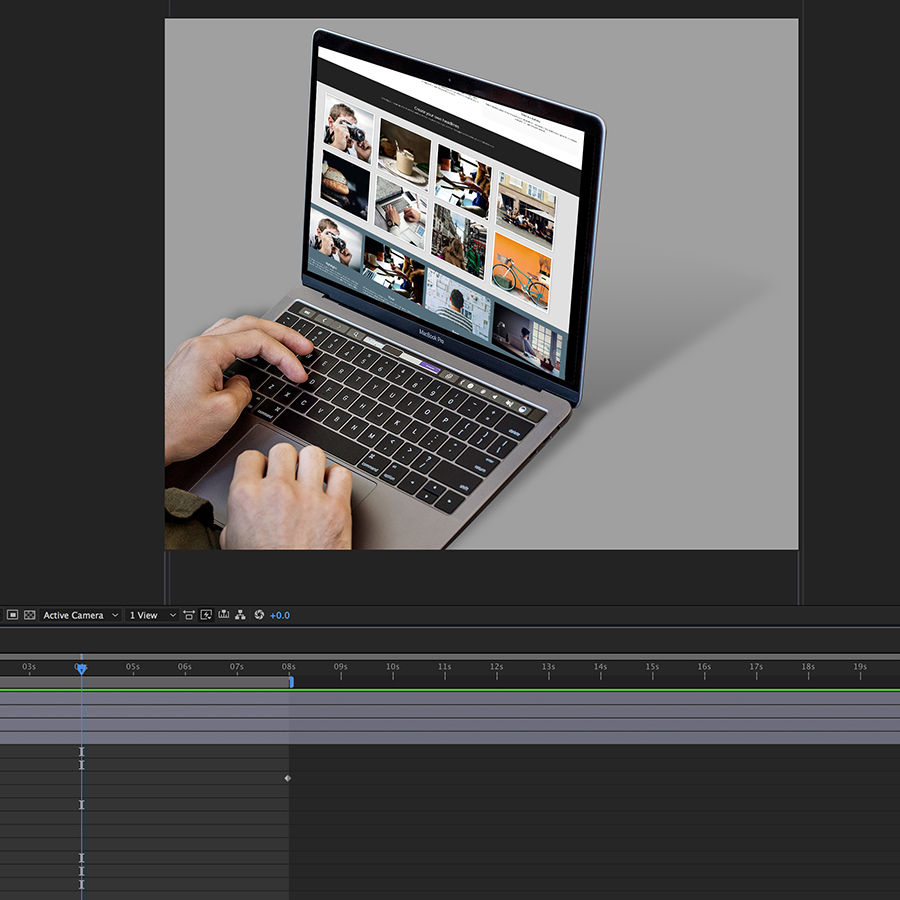
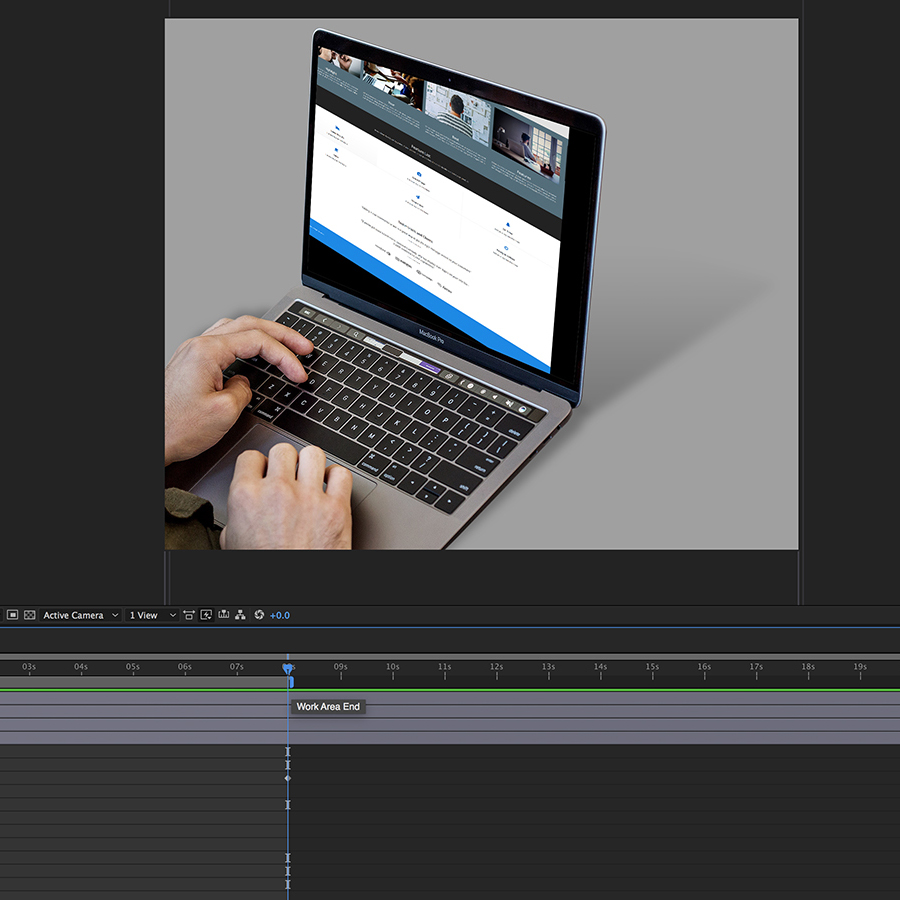
I have a problem with animating a screen of a lalptop which is turned in space.
I just want, that the website scrolls up and down, but because of the angle, the image looks wrong during the animation.
Do you guys have a tipp, what to do to get the angle of the image always right during the animation?
Here are some screenshots:



Thanks for your help guys.
Cheers
 1 Correct answer
1 Correct answer
Here's the way to easily solve your problem:
- Create a new composition using one of the standard presets that closely matches your desired final output size because your composition looks like it does not fit any standard video formats (custom comp sizes are only for experts and may not be compatible with media players)
- Use the pen tool to carefully draw a mask around the screen
- Import both the image of the screen and the tall and wide screen capture image with the screen capture image on the bottom
Copy link to clipboard
Copied
Well, honestly: Your screenshots are usless and you are not offering any proper explanation of what you actually do. They don't tell us anithing about the actual values used, whether the camera has been aligned properly and a million other things. You need to make an effort to explain your issues and provide uncropped screenshots with the relevant layers, properties and keyframes revealed.
Mylenium
Copy link to clipboard
Copied
Hello Mylenium,
Thank you very much for your fast reply. I apologize for the weak explanation of my problem.
I'm new to Adobe After Effects and right now, I'm just playing around with different Photoshop layers.
The laptop is just a static image imported out of Photoshop.
The website is a Photoshop layer as well, which is behind the laptop layer and visible through a mask.
I didn't set up or changed any values, I just imported the layers out of Photoshop.
Sorry that I can't give you any more details.
I will play a little bit longer with the files and maybe I will find a solution.
Cheers
Copy link to clipboard
Copied
"Corner Pin" or "CC Power Pin". See effect->Distort then either of those. I'm assuming all layers are 2D.
Probably CC Power Pin is better.
Make sure the image/video you are pinning onto the monitor is the same aspect ratio as the monitor (eg. if the monitor is 1.78:1 aspect ratio, make sure your image/anim you pin to it is also 1.78:1). Place the 4 pin points over the 4 corners of the monitor's frame area.
Copy link to clipboard
Copied
Here's the way to easily solve your problem:
- Create a new composition using one of the standard presets that closely matches your desired final output size because your composition looks like it does not fit any standard video formats (custom comp sizes are only for experts and may not be compatible with media players)
- Use the pen tool to carefully draw a mask around the screen
- Import both the image of the screen and the tall and wide screen capture image with the screen capture image on the bottom layer
- If the screen screen capture image is at least as wide as the screen on the laptop image and is square to the camera select the screen capture image and pre-compose the image moving all attributes to the new composition and opening the composition
- In the pre-comp adjust the scale of the image so it fills the composition completely and don't worry if the image starts to degrade
- Animate the y value of the position property to match your desired timing
- Back in the main composition apply Effect>Distort>Corner Pin to the pre-comp and adjust the corners to match the laptop's screen
- Fine tune the mask by feathering the edge a pixel or two to get the edges to look believable
There you go. Simple as can be.
