- Home
- After Effects
- Discussions
- set scale in pixels in After Effects using Express...
- set scale in pixels in After Effects using Express...
Copy link to clipboard
Copied
Hey everyone!
I often set the scale in pixels, using right click on a scale, hitting Edit, and then enter scale in Pixels. How can set the scale using expressions? And generally, how do you set the units using expressions?
returning ["200px","200px"] results in error ![]()
Thanks for help!
 1 Correct answer
1 Correct answer
Another approach would be to use expression. Apply this expression to scale property and adjust targetSize parameter. It will set Scale to maintain your desired pixel size.
var targetSize = [500, 500];
var sr = thisLayer.sourceRectAtTime(time);
[targetSize[0] / sr.width * 100, targetSize[1] / sr.height * 100];
Copy link to clipboard
Copied
AE has no "units". All values are intrinsic to the property stream and use its value ranges. Scale will always be in percent. You have to employ your own math to calculate the percentages. Simple 6th grade school stuff. Most commonly people use the linear() interpolator to that effect:
linear(targetPixels,minPixels,maxPixels,minPercent,maxPercent)
Simply fill in your numerical values, e.g. for a 1000 px solid:
linear(200,0,1000,0,100)
and it will return 20% for the scale.
Mylenium
Copy link to clipboard
Copied
Another approach would be to use expression. Apply this expression to scale property and adjust targetSize parameter. It will set Scale to maintain your desired pixel size.
var targetSize = [500, 500];
var sr = thisLayer.sourceRectAtTime(time);
[targetSize[0] / sr.width * 100, targetSize[1] / sr.height * 100];
Copy link to clipboard
Copied
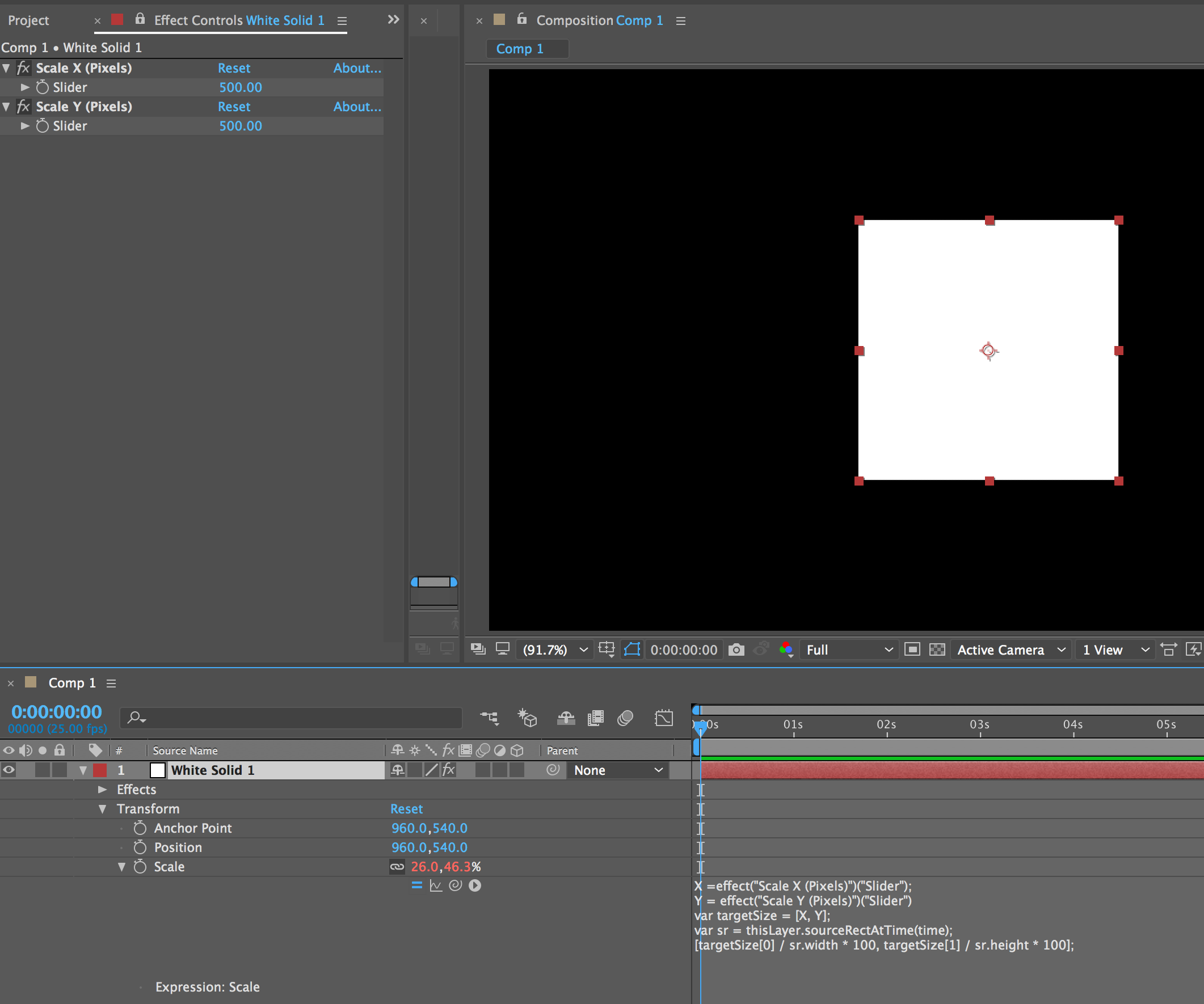
Another tip that will help is that you can set up Expression control sliders to adjust the target size, width and height values, this will give you slider controls that are much easier to access than opening and editing fiddly expressions.
Just create the sliders, rename them Scale X (Pixels) and Scale Y (Pixels).
Then make this your expression;
X =effect("Scale X (Pixels)")("Slider");
Y = effect("Scale Y (Pixels)")("Slider")
var targetSize = [X, Y];
var sr = thisLayer.sourceRectAtTime(time);
[targetSize[0] / sr.width * 100, targetSize[1] / sr.height * 100];
Hope this helps 🙂
Angie Taylor

Copy link to clipboard
Copied
Thank you for this! It's been a life saver 🙂
Copy link to clipboard
Copied
it would be great to make a similar option...
but just to use 1 slider... scale x in pixels, for example, and mantain proportional height??
Copy link to clipboard
Copied
var sr = thisLayer.sourceRectAtTime(time);
[(VARIABLE SLIDER) / sr.width * 100, transform.scale[0];
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more


