- Home
- After Effects
- Discussions
- Shape layer resizing from non-centered anchor poin...
- Shape layer resizing from non-centered anchor poin...
Copy link to clipboard
Copied
I'm sorry the title is confusing. I'm not sure how to describe this more succintly, but an example will tell you what I'm after:
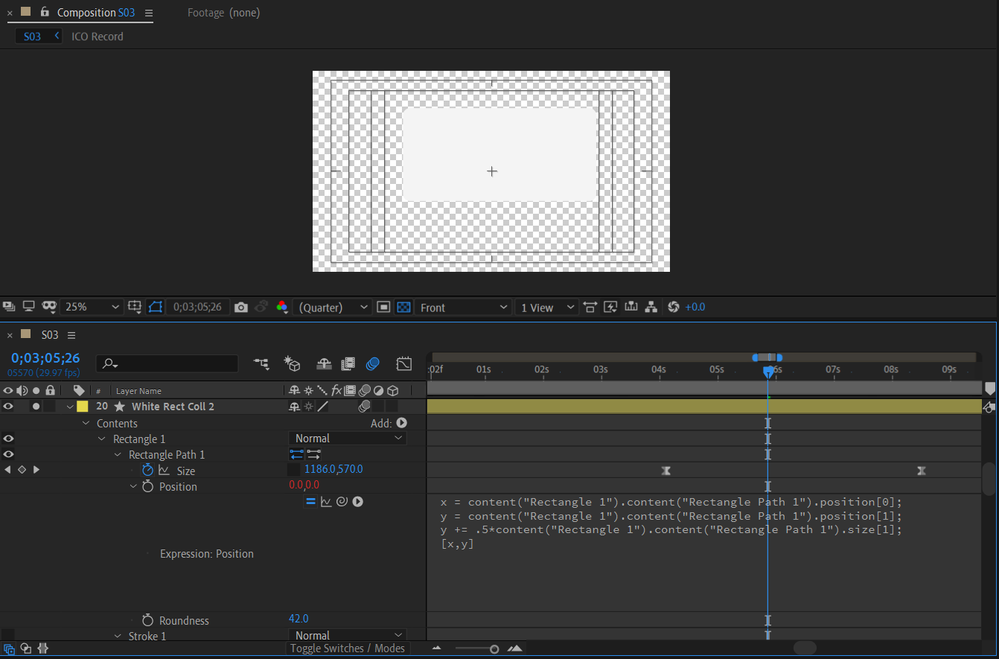
I have a shape layer, a rectangle with rounded corners. I want it anchored from the top edge and I want to maintain the same radius of the rounded corners no matter what size changes I make to the rectangle. The size property seems to ignore both the layer anchor point and the (smaller) shape anchor point. Changes to the size property are anchored in the center of the shape. All I can get to work is an expression. It works great, but there must be an easier way that I'm missing! Can anyone tell me an easier way?
Here's my expression solution:
On the Rectangle Path 1 > Position property
x = content("Rectangle 1").content("Rectangle Path 1").position[0];
y = content("Rectangle 1").content("Rectangle Path 1").position[1];
y += .5*content("Rectangle 1").content("Rectangle Path 1").size[1];
[x,y]Essentially I have the shape positioning itself according to the size property, freezing the top edge in place no matter what height changes I make to Rectangle 1.
Any tips appreciated. Thanks!
 1 Correct answer
1 Correct answer
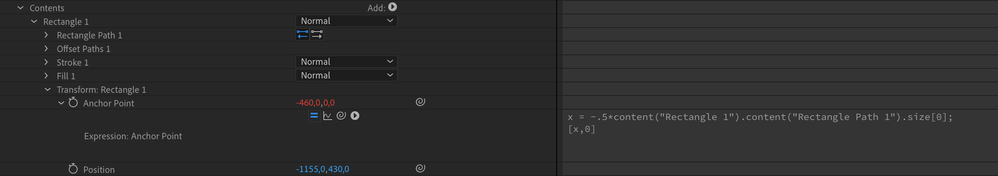
This is how it's done. However, it's much more intuitive to apply the Expression to the Rectangle's Content>Transform>AnchorPoint property.
And your Expression can be simplified since you're only wanting to offset the AnchorPoint's y value.
y = -.5*content("Rectangle 1").content("Rectangle Path 1").size[1];
[0,y]
Copy link to clipboard
Copied
This is how it's done. However, it's much more intuitive to apply the Expression to the Rectangle's Content>Transform>AnchorPoint property.
And your Expression can be simplified since you're only wanting to offset the AnchorPoint's y value.
y = -.5*content("Rectangle 1").content("Rectangle Path 1").size[1];
[0,y]
Copy link to clipboard
Copied
Thank you Roland!
Copy link to clipboard
Copied
It took you a while to come back onboard, Michael.
😉
Thanks for replying and have a great year ahead.
Do keep us in mind as you push ahead in 2021 — Happy New Year to You and Your Lovely Ones.
Copy link to clipboard
Copied
Is there any way to use this expression for both X and Y axes? I've been messing around for like an hour trying to get my rectangle to grow from the bottom left corner, to no avail.
Copy link to clipboard
Copied
I reset my password just to answer you (even tho you propably dont need it anymore). After a lot of trial and error, this was my solution i put as an expression on the "anchor"-property:
x = content("Rechteck 1").content("Rechteckpfad: 1").position[0];
y = content("Rechteck 1").content("Rechteckpfad: 1").position[1];
x += .5*content("Rechteck 1").content("Rechteckpfad: 1").size[0] *-1;
y += .5*content("Rechteck 1").content("Rechteckpfad: 1").size[1] *-1;
[x,y]the "*-1" i put at the end was to make it start from the top left corner, otherwise it was the bottom right. The other corners i didnt try – but maybe this will help someone.
Copy link to clipboard
Copied
It's great to have a solution but how lame is it that we need to write code to overcome a system that completely ignores 2 anchor points! 🙂
Copy link to clipboard
Copied
Just another way Adobe products actively work against it's users.
Copy link to clipboard
Copied
@Roland Kahlenberg 's solution works perfectly. It could also be applied to the x-axis:
x = -.5*content("Rectangle 1").content("Rectangle Path 1").size[0];
[x,0]
Copy link to clipboard
Copied
It's really helped me bro. Thanks a lot
Find more inspiration, events, and resources on the new Adobe Community
Explore Now