Side Scrolling Animation with expressions
Copy link to clipboard
Copied
Hi,
Im making an animation of a car driving along a road and want to animate the background to scroll the otherway.
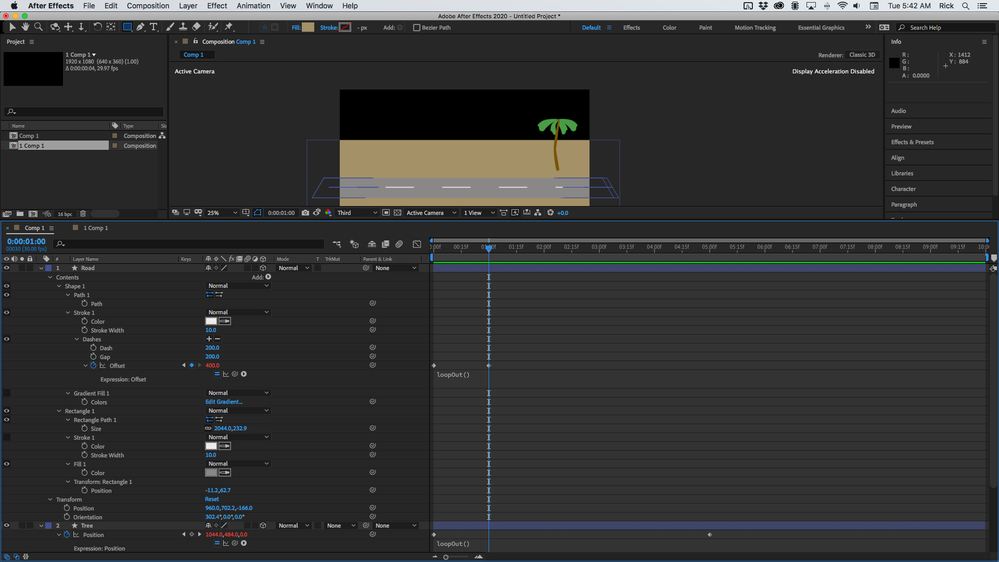
I have so far animate lines down the road using dashes and an offset expression. I have a slider control on a null layer that will control the speed.
I want to have buildings moving across the back and I can do this once, using the time expression at the same speed of the road, but I want this to loop at random times over and over as the animation goes on.
I guess I can do this with an if expression but so far Im struggling to get anything to work.
Copy link to clipboard
Copied
say you want to move a building from [-100,245] to [2000,300] every three seconds. Then you can do this with
linear(time%3,0,3,[-100,245],[2000,300])
explanation:
time%3 loops the time value, i.e. instead of counting higher and higher it starts at 0 again when it reaches 3.
The linear() construct arount it says that whenever the looped time value goes from 0 to 0, the result should go from [-100,245] to [2000,300]
this tutorial might also be useful for your project
Copy link to clipboard
Copied
I would use the Motion Tile Effect and then simply use keyframes on the offset. Adjusting multiple keyframes in the Graph view will allow you to visually see the speed and change over time.
Copy link to clipboard
Copied
If you have a horizontal dashed line on a shape layer created by a stroke pressing 'uu' to reveal all modified properties of the shape layer will give you all of the modified properties of the layer. If you set a keyframe of zero for offset, then move down the timeline one second and set another keyframe using the sum of the dash and gap value, then add a simple loopOut() expression you will have a dashed line that appears to continuously move across the screen. As long as the first frame of an animation is identical to the last frame of an animation, all you have to do to create a perfect loop for any motion is add loopOut().
Let's say you have a tree that you want to move from the right side of the comp to the left side then all you have to do is set two keyframes, one with the tree just out of frame on the right and one with the tree out of frame on the left and add loopOut(). The distance between the first and last keyframes determines the speed. There's not much to it.
Copy link to clipboard
Copied
Thanks all for the help in the end I played around with the expression and came up with this
if(time>=inPoint) {startposition = 1950+(inPoint*10*thisComp.layer("Null 1").effect("Speed")("Slider").valueAtTime(inPoint));}else {startposition=1950;}
transform.position=[(startposition-time*10*thisComp.layer("Null 1").effect("Speed")("Slider")),600];
And then I duplicate the layer and change the inpoint for the layer to get the buildings coming across. They then stay inline with the offset dashed line.