sourceRectAtTime options confusion
sourceRectAtTime method has an includeExtents parameter, that includes the shape layer bounds. This must be the stroke.
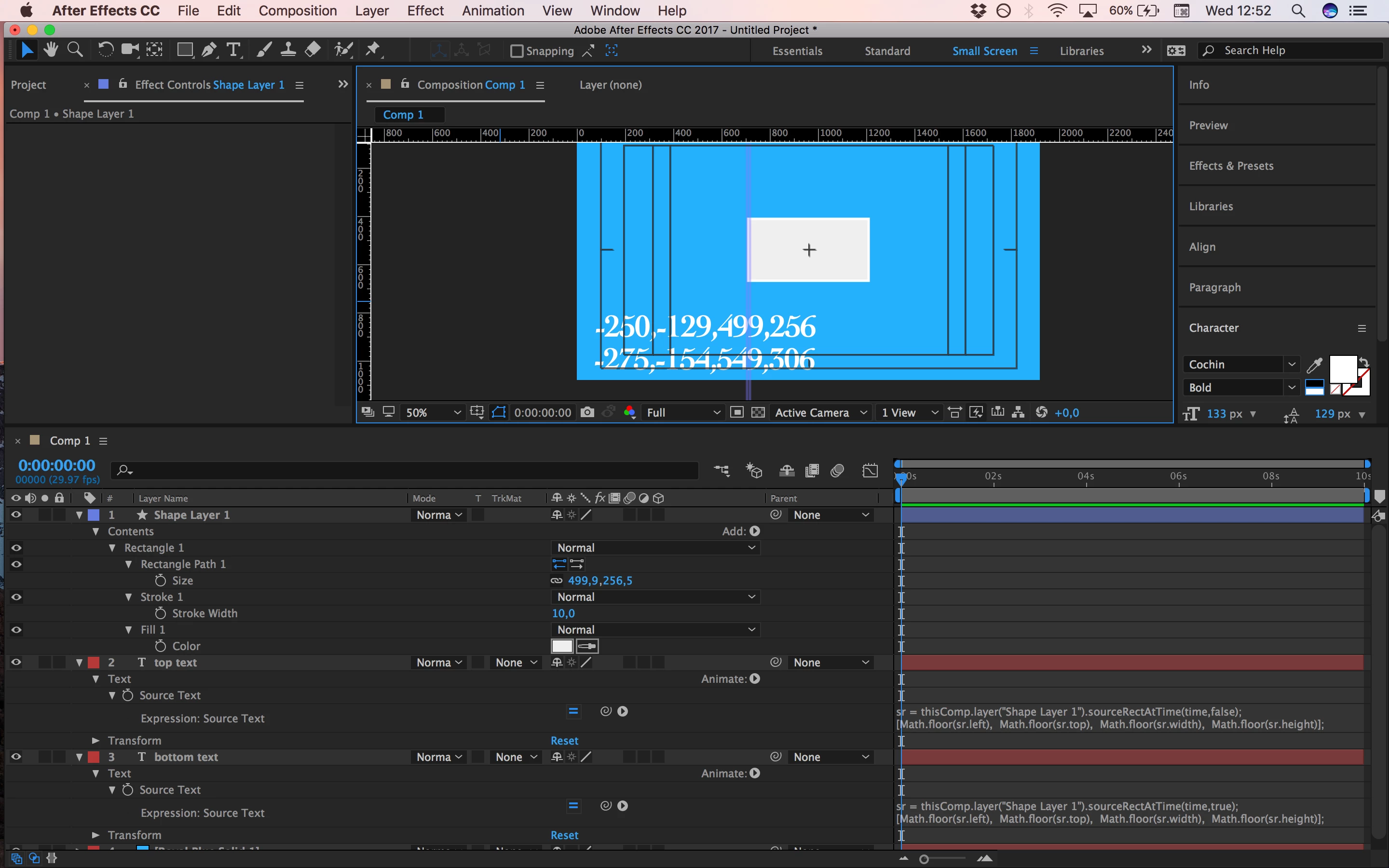
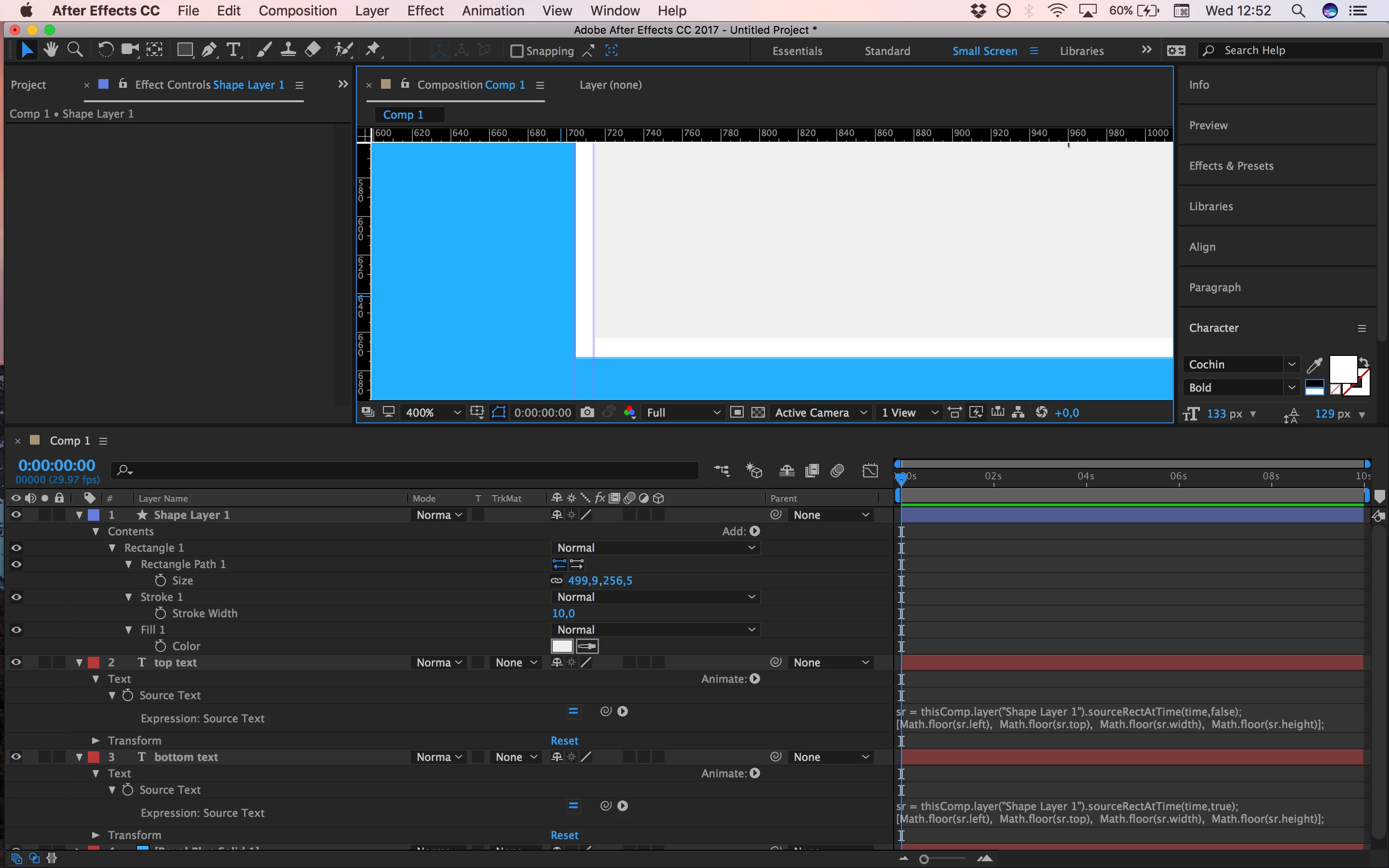
I've put this parameter to test and got mixed results. Check this 2 images. Stroke width is 10 (I guess px) in both cases. With includeExtents set to false, width is is 499px. But if set to TRUE, then the width becomes 549px. That is 5x the amount of stroke. What is going on here? Numbers just don't add up. Also I've drawn 2 rulers that prove that width of the stroke is in fact, 10px.