Split a letter into multiple new objects
Hi.
I hope somebody can help with this, as I have been searching for a solution, but can only find how to morph one shape into another shape.
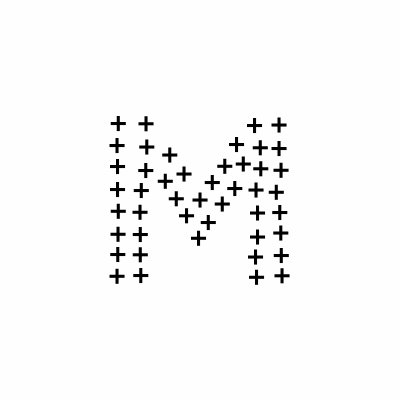
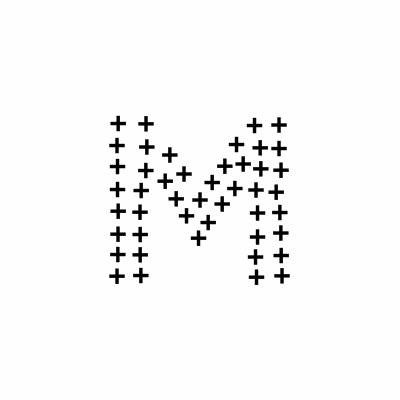
What I want to do, is to morph/split this letter M into a lot of +'s.


I have imported the illustrator files into my after effects project, but the M only consist of one path and the +'s consists of 85 paths. So I am not sure to handle them in order to create the morphing effect.
Thanks,
Jacob