- Home
- After Effects
- Discussions
- “The Cuphead Show” Intro Animation Technique
- “The Cuphead Show” Intro Animation Technique
Copy link to clipboard
Copied
Hello Adobe Community,
I'm trying to replicate a 2D looping road. I know the character movement is a walking cycle and the background is usually a scrolling one, but this one is different. I'm kind of at a loss, as I know how to do both the other techniques in AE. How would you go about replicating the road they are walking on? Also, how do they have the fence going off-screen like it's actually in a 3D space? Any help would be appreciated. Thanks!
 1 Correct answer
1 Correct answer
Everything in the background animation is just a series of loops. I created two fence posts that were slightly different, created a motion path using a shape layer, then copied the Motion Path and pasted it to the position property of the fence posts. I then added a scale animation, duplicated the layers a few times, sequenced the layers using a significant overlap to space out the layers, then set the work area so that the first and last frames were identical. That comp was duplicated, trimmed
...Copy link to clipboard
Copied
The Cuphead guys are known from doing a lot of stuff traditionally using genuine cartoon animation and that presumably is pretty much the answer. Even if they used a cartoon software like Moho or Toonboom, they may have drawn a lot of stuff as individual cels and that two second clip alone may have tons of keyframes and taken half a day. That pretty much also explains how you'd do it in AE - lots of manually keyframed layers and masks. You could potentially cheat some of the stuff using CC Sphere, Bulge and other distortion effects in combination with pre-composed 3D layers, but even then it would still require lots of manual intervention. There's just no good way to create such exaggerated stuff simply based on "realistic" setups. It would look wacky even in a 3D program with elements being at unrealistic scales placed at different angles relative to the camera.
Mylenium
Copy link to clipboard
Copied
Thank you for the explanation! I totally understand that they spent a lot of time drawing the frames. I'm just hoping I can find a way to mimic that road movement.
Copy link to clipboard
Copied
Use the same technique I used for the road. Just put the road details on a separate layer and make the road a solid color. It probably took more than a dozen layers to create the sample videos. The dancing flowers could be a pre-comp with the dance moves that are then animated on a path. You need to get the path accurate and shift the position of each element by adjusting the anchor points. If you correctly set up everything, you could use a null as the parent for all layers to get the arc correct, then animate the scale of each layer to fake the perspective shift.
Copy link to clipboard
Copied
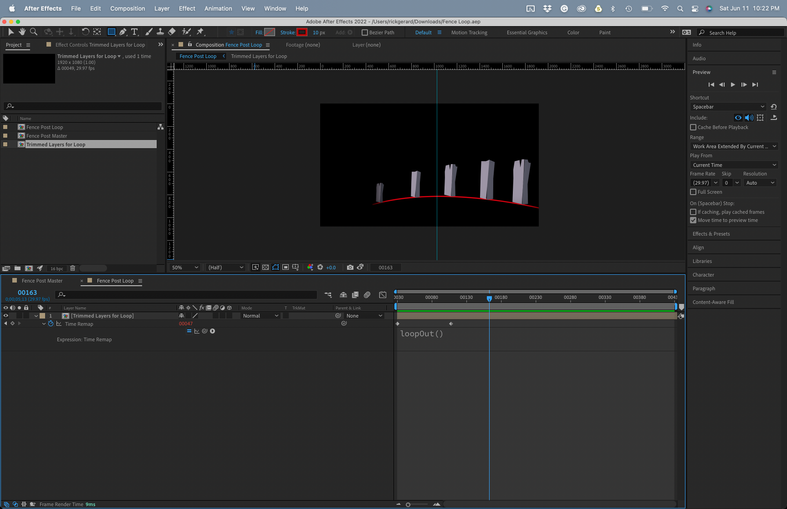
Everything in the background animation is just a series of loops. I created two fence posts that were slightly different, created a motion path using a shape layer, then copied the Motion Path and pasted it to the position property of the fence posts. I then added a scale animation, duplicated the layers a few times, sequenced the layers using a significant overlap to space out the layers, then set the work area so that the first and last frames were identical. That comp was duplicated, trimmed to the work area, again making sure that the first and last frames are identical, then pre-composed. The main comp was then extended, Time Remapping was applied, a new keyframe was added to the last visible frame, the last time remapping keyframe was deleted, so the first and last frames are identical, then a loopOut() expression was added.
I've uploaded the project file for you to take a look at.
If you create the original art in Illustrator and follow the same motion path scale routine, you could probably recreate the exact animation using a separate comp for each of the elements and have the whole thing done in a couple of hours. My project took about 10 minutes.
Copy link to clipboard
Copied
Thank you so much Sir! This is very helpful. I appreciate your time and effort. I see now that in combination with the motion path, you can create a more three dimensional space.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now