Transform Effect to Apply secondary animation to existing keyframes
Howdie.
I have a Layer (Bee) that is animated along a bezier path, using 'orient to path' to control rotations.
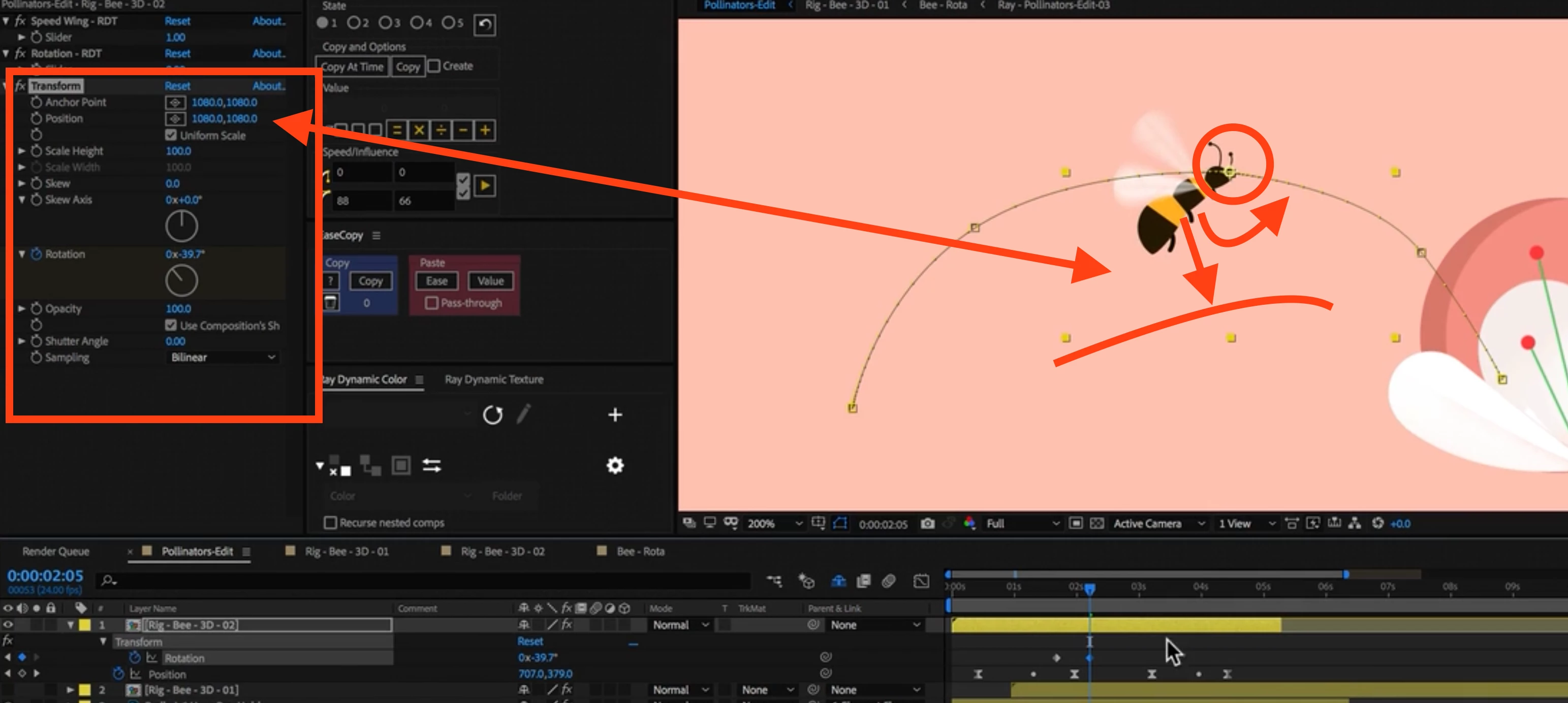
I would like to be able to apply additional rotations and positional offsets its original path, to finess the bee's flight. The Transform effect is what is being used on this example tutorial, but the transform effect's anchor point and rotation don't seem to carried along for the ride with the layers Transform properties. While I can offset the position ok with the effect, adding secondary rotation using the effect, uses the anchor point that remains offset. There dont seem to be any expressions being used in this example.
Could spomeone come to my rescue? Much appreciated!