Using new text expression in AE2020 to apply multiple styles to a single text layer
Copy link to clipboard
Copied
Hi.
I'm playing around with After Effects 2020's new text expression tools
and I roughly understand about the newly added functions.
However I couldn't find the way to set multiple styles in a single layer.
What I wanted to do is : Only the first letter is set to bold and the rest will be left as it is.
(I know it's possible by setting manually without expressions)
Is there any way to do this?
What do you think?
Copy link to clipboard
Copied
I have the same issue. I tried making 2 layers. The first had this expression to the text source :
value + thisComp.layer("layer2").text.sourceText.style.setFont("TimesNewRomanPS-BoldMT")
I expected to get the value plus the second layer content in bold TNR. Instead, i got the value plus "[object Object]" and no change to the style whatsoever.
Copy link to clipboard
Copied
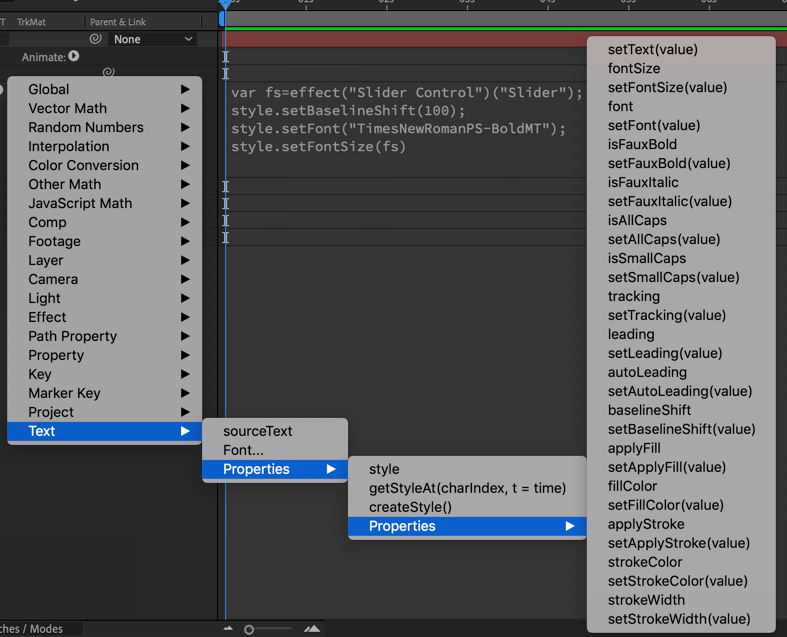
The expression needs to start with style. They look like this:
var fs=effect("Slider Control")("Slider");
style.setBaselineShift(100);
style.setFont("TimesNewRomanPS-BoldMT");
style.setFontSize(fs)
I added an expression control slider and called it fs, then I set the baseline shift to 100, the font to Times New RomanPS-BoldMT, and set the font size to the value of the slider.
The language is covered a bit in the new features page for AE. The expression language menu will also give you a clue to the right syntax. Anytime there is another panel that pops up with properties, one of the methods listed in the previous panels must precede it.
Everything listed in the far left column must be preceded by either style. or getStyleAt(charindex, t=time). or createStyle(). I am sure that there will be more information coming soon.
Copy link to clipboard
Copied
Thank you for your reply.
I've just added a picture to my original post which describes what I want to do.
Copy link to clipboard
Copied
Not tested, but try simple string methods:
a = "T";
a.styleOfFirstLetter;
b = "e";
b.styleOfSecondLetter;
a+b;
*Martin
Copy link to clipboard
Copied
That doesn't work. It looks like the + operator isn't defined for these objects (TextDocument I think it's called?), so the engine just casts the objects to strings resulting in "[object Object][object Object]" being applied to the sourceText value.
Looking at the sparse documentation, I'm coming to the conclusion that you can only define a style for the entire text layer, which is pretty disappointing if true. I had really hoped this would finally give us the tools we need to automate type with mixed styles. This functionality will be useful, don't get me wrong, but if I'm right about this it's not the game changer I was hoping for.
I'd be really happy if someone can prove me wrong, though.
What's really peculiar is there is a function to *get* the style of an individual character, just not one to *set* it. I guess I can think of some marginal cases where the getter would be useful without the setter, but if for some reason I could only have one, I would definitely find the setter more useful.
Copy link to clipboard
Copied
Word.
Copy link to clipboard
Copied
Totally agree, we need *set* style !
Copy link to clipboard
Copied
Currently, you can "getStyleAt()" but "setStyleAt()" is not a function. If you reference another layer and you have manually set the first character to Faux Bold or even a different font you should be able to have that show up in a new text layer, but I don't see any method defined that would set a style at a specific character index. It would be a great feature request.
Copy link to clipboard
Copied
If you reference the style of another text layer (without using getStyleAt()) all you get is the style of the first character, and it is applied to every character of the referencing layer. So your whole text layer will be faux bold, not just the first character.
Copy link to clipboard
Copied
You can use getStyleAt(3) to get the style of the fourth letter in a text layer. What is needed is setStyleAt(0) to set the style of the first letter in a new text layer. That option does not exist in the current release. I've already filed a feature request.
Copy link to clipboard
Copied
If you'll link to the feature request I'll gladly vote for it.
Copy link to clipboard
Copied
Hi! Currently My AE2020 says sourceTextProperty.getStyleAt() is not a function =(
Copy link to clipboard
Copied
Hi, please check in the project settings that in the Expressions tab the Expression-Engine is set to JavaScript. All these text commands doesn't work with ExtendedScript.
Copy link to clipboard
Copied
I too assumed this would be possible with the new text expressions and am sad to see it isn't. But a good start! Someday we'll be able to setStyleAt(). Hopefully.
Copy link to clipboard
Copied
I also hope we will soon get setStyleAt() or for the text-animator engine the property to change beside leading, stroke, etc. also a different font. Because it will be so useful to animate important things in MORGT for subscriptions.
Copy link to clipboard
Copied
I think I found a way to do with one text entry, however you’d need 2 additional text layers to render the text.
Crate layer 1 “srctxt” - enter you text here then hide the layer
Create layer 2 “reg” - Regular weight text Layer. in the source text expression, enter :
thisComp.layer("srctxt").text.sourceText.substr(1,thisComp.layer("srctxt").text.sourceText.length)
Then move the layer anchor point to the right edge of the layer.
Duplicate layer 2 and rename to “bold”, parent to layer 2 (reg), and make the text bold. Then replace the source text expression with:
thisComp.layer("srctxt").text.sourceText.substr(0,1)
Then twirl down to position in "bold" and enter this expression:
x = -1*thisComp.layer("text").sourceRectAtTime().width;
y = 0;
[x,y]
You may need to add a slider to control or some math to control the space between the "reg" and "bold" layers.
Copy link to clipboard
Copied
For anyone that finds this in future, Text Chain on aescripts worked well to combine various styles and dynamic / expression based text.
Copy link to clipboard
Copied
Thank you for this hint! Unfortunatly it doesn't work for my purpose, because I have to develop a MOGRT that works in Premiere without Afer Effects installed on these computers. And normaly using third-party-plugins in the Essential Graphics panel needs an instance of After Effects and the plugin to work as a MOGRT in Premiere (which often slows the speed down in Premiere).
Copy link to clipboard
Copied
Good for 1 layer texts, not multiline
Copy link to clipboard
Copied
sorry, erroneous reply on my part, please ignore.
Copy link to clipboard
Copied
Hello everyone!
I'm struggeling with this issue as well... any updates and solutions with new versions since we're in 2022 now?
Thanks
Copy link to clipboard
Copied
The limitation with Text Layer styles is you can only apply one style into a Text Layer. So, you'll require one Text Layer per style and then combine these into a word/sentence using Expressions to make it look like they're on a single text layer.