Copy link to clipboard
Copied
So I have a 2D project of a line that is moving from left to right while the "camera" follows it (by adjusting a null's anchor point to always have it in the center of the screen so it looks like the camera is following the line movement). I can successfully attach an object (i.e TEXT) to the line's movement so it looks like the Text is at the front of the line and directing the path. However when the line goes up and down, the text rotates it's shape WITH the line instead of staying horizontal. Is there a way to LOCK the text's rotation so it still follows the line's path, but doesn't rotate and stays rotationally stationary but still moves with the line?
Thanks guys -- any ideas?
 1 Correct answer
1 Correct answer
Screenshots that don't show us what you have done to the layers are pretty useless when if comes to figuring out what you are doing in the comp. I'm pretty sure I know what you are trying to do. Here's the solution.
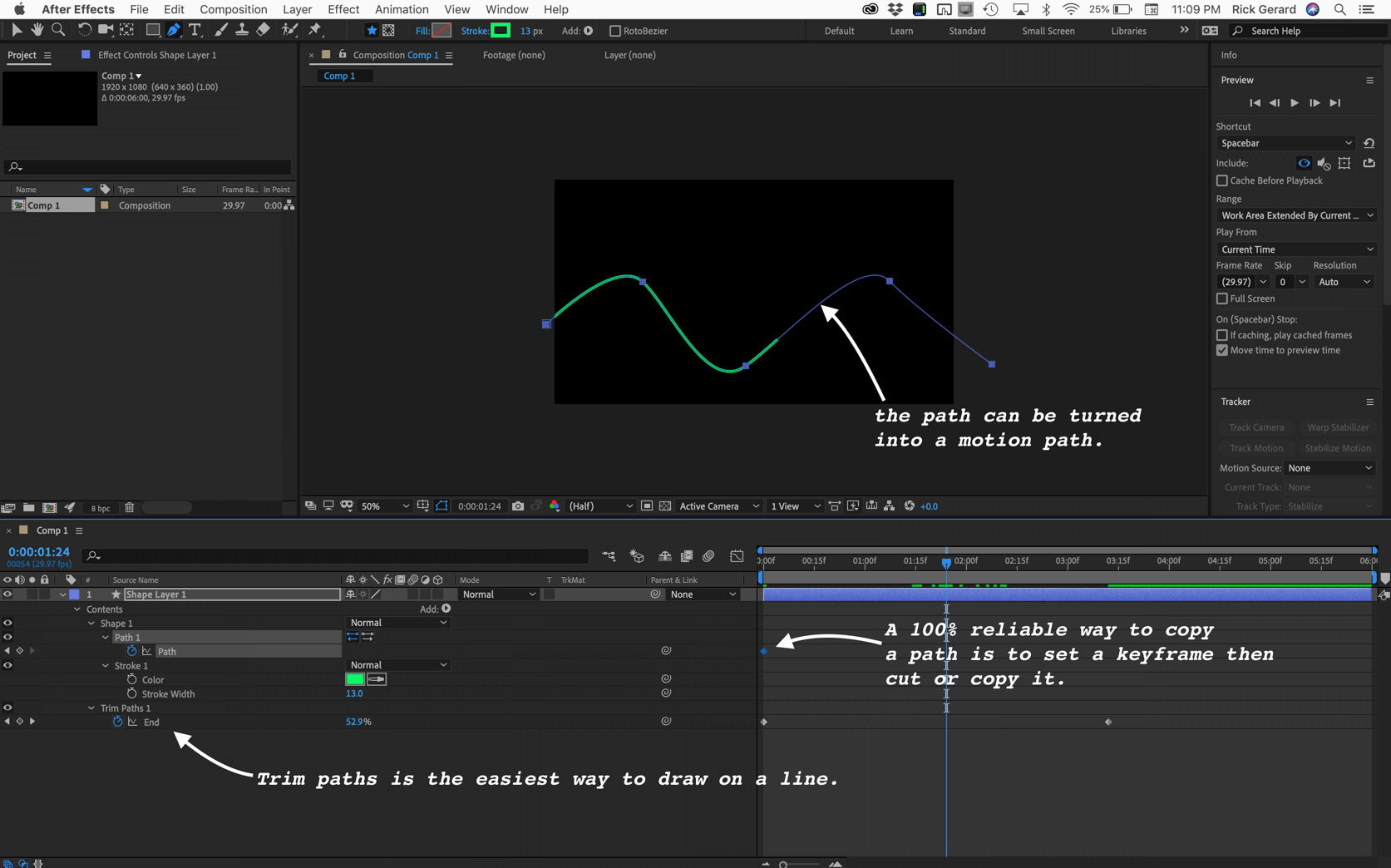
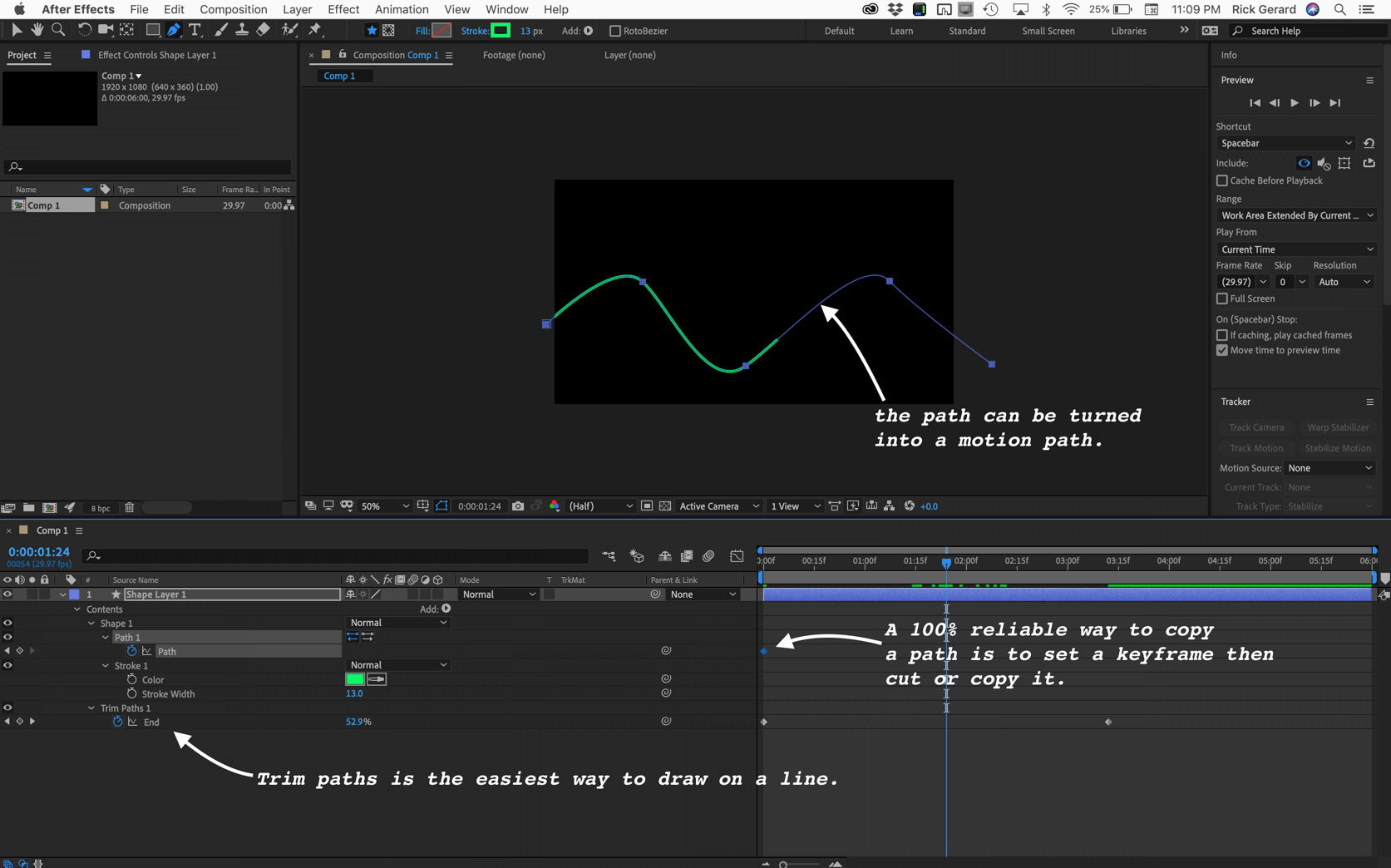
You can do the whole thing by simply copying the path and turning that into a motion path. Start like this:

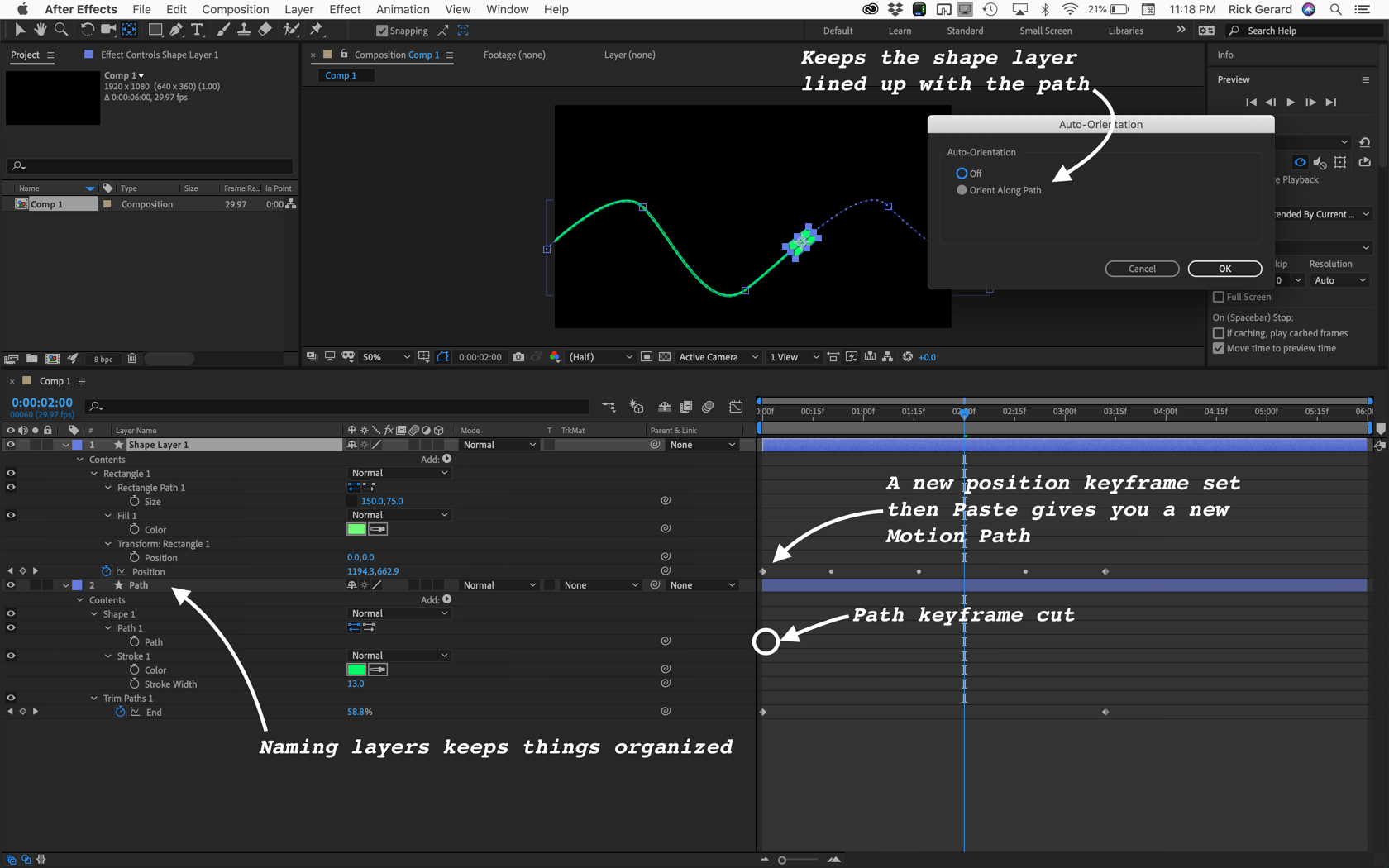
The next step is to create another shape layer for the box and simply paste the copied path to the box layer, set auto-orient to motion path and the box layer will stick to the p
...Copy link to clipboard
Copied
is the text parented to the line? show us some screenshots or better yet a screen capture so we can better understand what's going on.
Copy link to clipboard
Copied

Copy link to clipboard
Copied
If the text rotates "automatically", parenting or expressions are involved.
Just disable it.
For further assistance:
- How did you create the line?
- How did you attach the text to it?
*Martin
Copy link to clipboard
Copied
My steps were:
--Arrow path--
1. Create an arrow path with the pen tool
2. I selected this arrow path and went "create nulls from paths" --> trace paths (so the null could following along the path when I scrubbed through my timeline)
3. I selected arrow path again and went "add" --> trim paths
4. I selected the trim paths function in my arrow path and pick whipped it to the null's progress (so when I scrubbed through my time the path is being drawn on at the same time the null is travelling)
--Creating the object--
5. layer --> new --> shapelayer --> add text
6. Parent this layer to the trace path Null
--Camera to follow path's direction as it moves--
7. Create new null
8. Adjust this new null's anchor point to fit the center of the travelling line at the corresponding time again and again as soon as they're about to go off frame
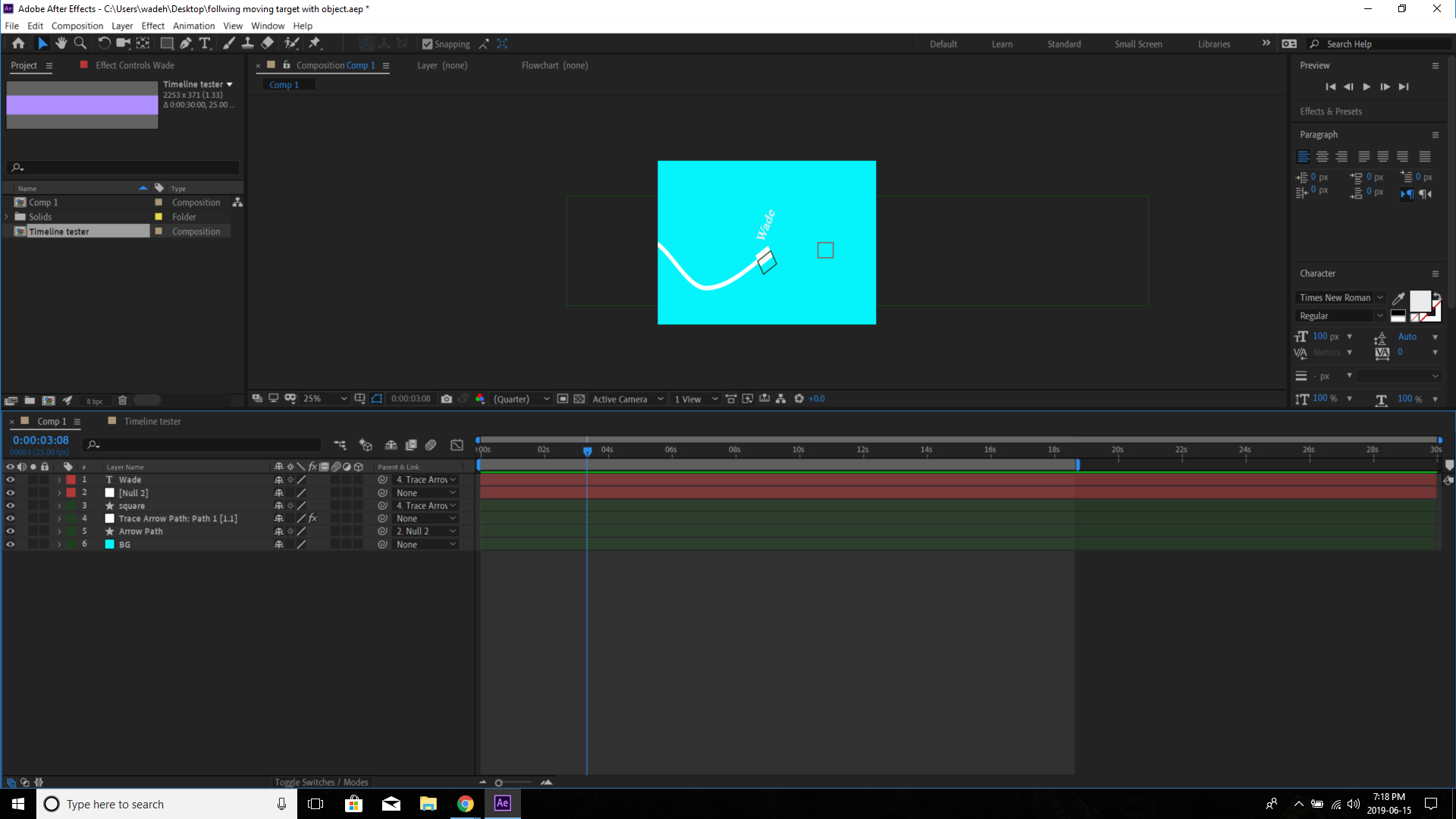
So I attached the white rectangle to the front of the path and my name "Wade" just to the right of that. But when the path moves up and down, the text does as well (instead of staying horizontally stable). Is there a way to get it to follow the path without parenting it? just need it to stay horizontal the whole way through. I went to transform --> auto orient --> and turned it "off" (instead of "orient along path") but it still orients along the path.
Copy link to clipboard
Copied
Screenshots that don't show us what you have done to the layers are pretty useless when if comes to figuring out what you are doing in the comp. I'm pretty sure I know what you are trying to do. Here's the solution.
You can do the whole thing by simply copying the path and turning that into a motion path. Start like this:

The next step is to create another shape layer for the box and simply paste the copied path to the box layer, set auto-orient to motion path and the box layer will stick to the path as it draws on.

Add the text layer and paste the path again but this time don't turn on auto orientation. The text layer will not rotate

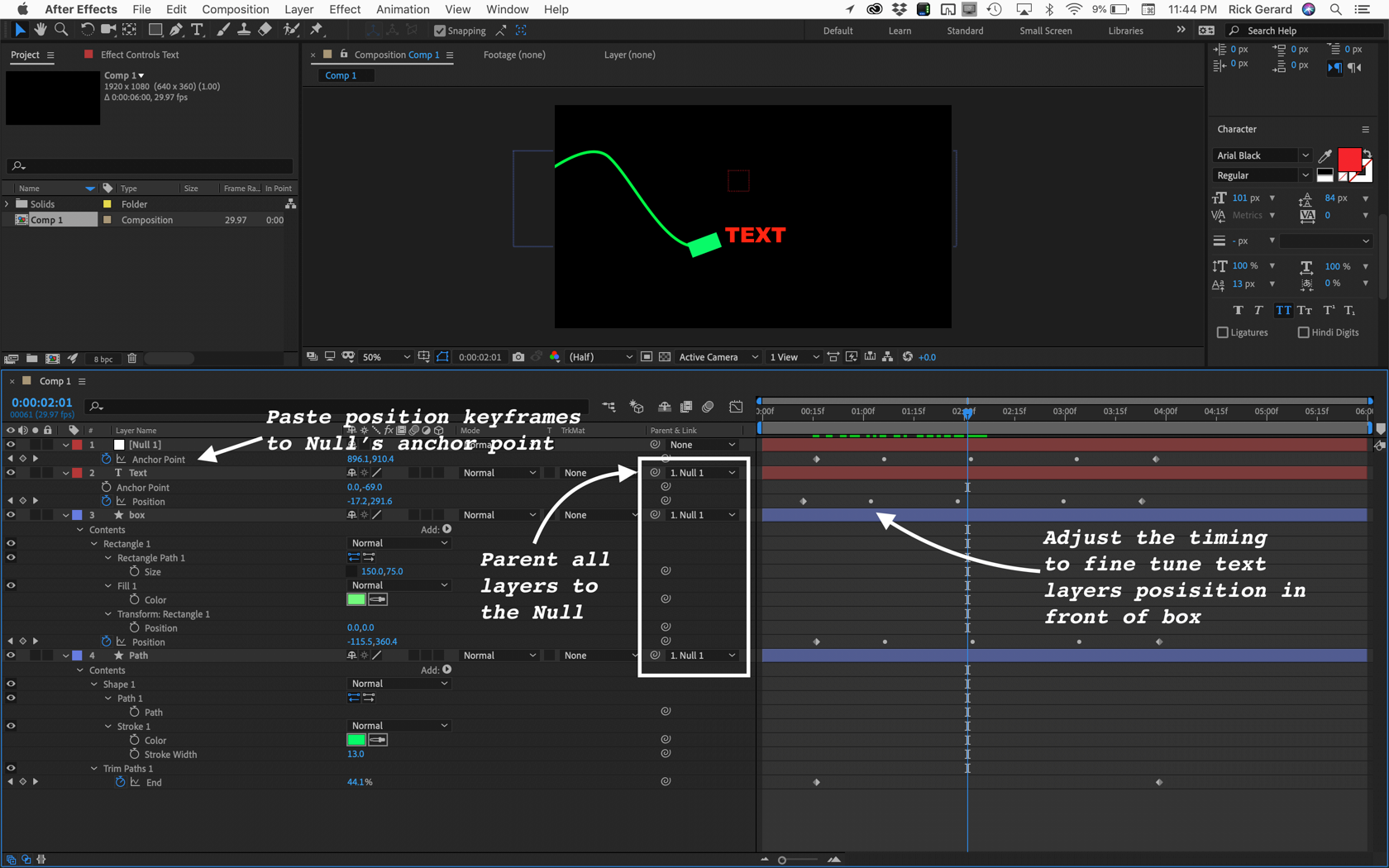
To keep the text and the box in the middle of the comp add a null, but this time paste the motion path to the Anchor Point of the null then adjust the position of the null until it is lined up with the text layer. The last step is to parent all layers to the null. This will keep the text layer in the center of the screen as the line and box move behind it. You will probably have to adjust the position of the keyframes on the text layer and the anchor point to line things up like you need them to be.

If you had shown us the modified properties of the layers in your screenshot as I did we would not have to guess, but I think this is what you are trying to do.
Copy link to clipboard
Copied
Thank you very much Rick - I got it all to work thanks to you! Have a great day ![]()
Copy link to clipboard
Copied
hey! So better late than never... I used the same method as you did, trace path with trim shapes and shape parented to the resulting null layer. I have a text marker that I need to follow the position of the null but not the rotation/ orientation. This script applied to the child layer (text comp in my instance) worked!
parentPosition = thisComp.layer("name of parent layer").transform.position;
value + parentPosition // Remove this line if you need locked child
