Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Keyboard animation with Rounded Corner Background....
- Keyboard animation with Rounded Corner Background....
Copy link to clipboard
Copied
Hi Community,
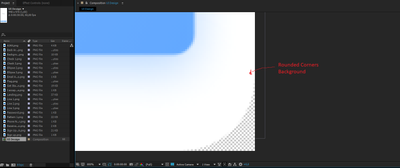
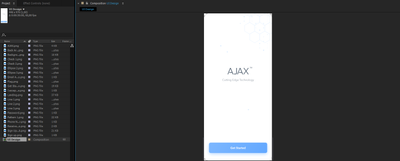
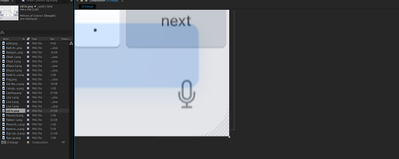
I am creating animated UI using AE (I first designed the UI in XD and now I am just exporting the components) and I have a "Input Form" in which the Keyboard will pop up from the bottom just like on the real life iPhones. The issue is the following: my background is rounded corner rectangle and not just a regular fitting rectangle. When the keyboard is popping up from the bottom I must find a way to "Insert" the keyboard "inside" that rounded corners rectangle (my background) in order to create the perfect animation. If I don't do that and just make the keyboard pop up from the bottom, It will move above the rounded corners and it will look horrible.
I am attaching the screens in order for you to understand better.
 1 Correct answer
1 Correct answer
Duplicate the background and use it as alpha matte for the keyboard. This way, you "cut" the round edges into the keyboard.
P.S. Better include pictures into your post, nobody likes those download-links.
*Martin
Copy link to clipboard
Copied
Duplicate the background and use it as alpha matte for the keyboard. This way, you "cut" the round edges into the keyboard.
P.S. Better include pictures into your post, nobody likes those download-links.
*Martin
Copy link to clipboard
Copied
Wow! You just saved my day! I found a video of how to do it and I will try it now.
The Video: https://www.youtube.com/watch?v=vEfT4G56WHs