Is there a way to remove the header (desktop) completely?
Hello,
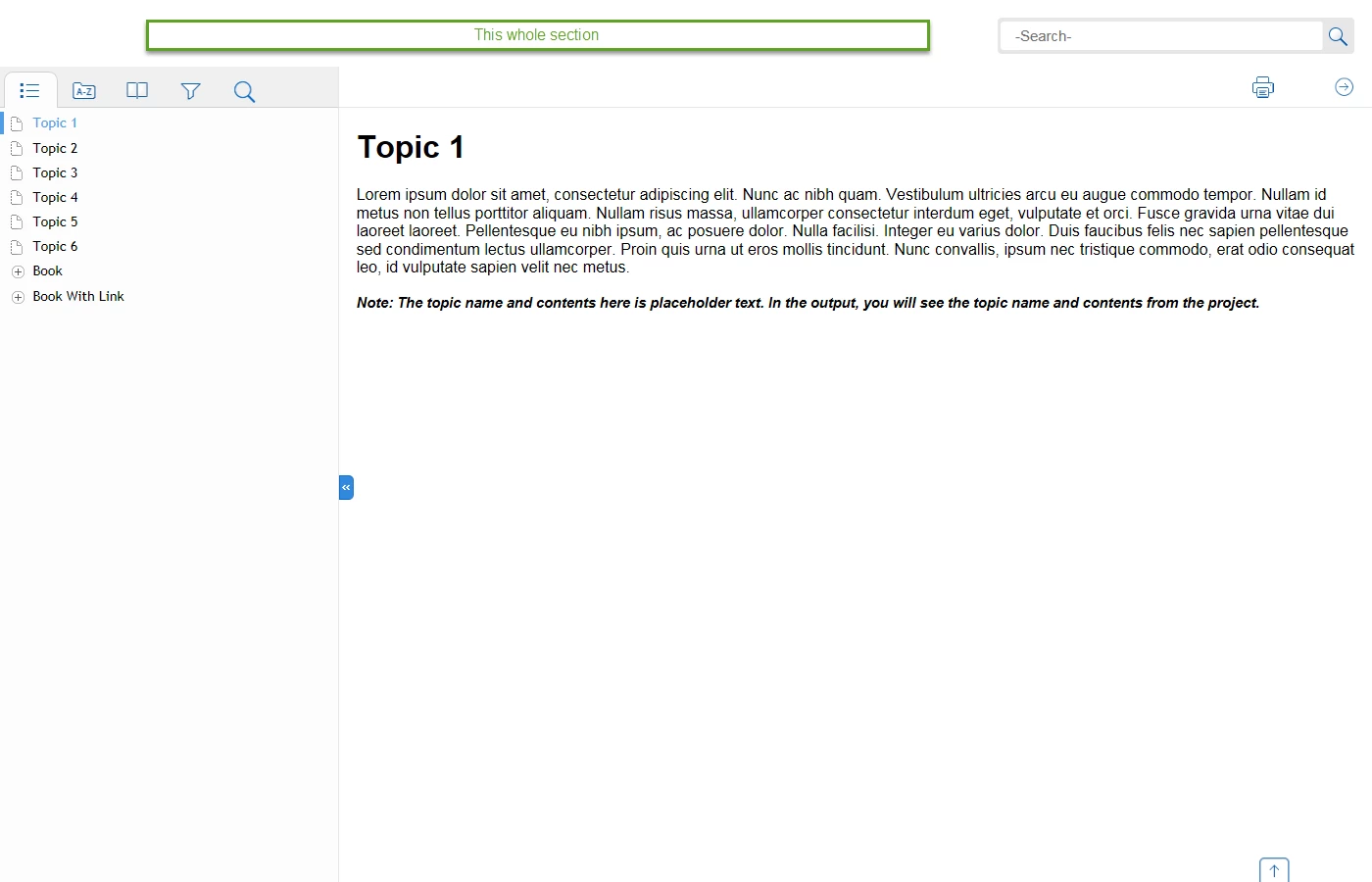
The Azure_Blue layout that Robohelp 2015 provides works perfectly for my purposes, except the header. The generated content will be embedded in a web portal that already has a header of its own. I can make the background, font, and the logo white - making the header "invisible". But the empty space still looks too awkward. Plus, the sidebar already features a search function, so the search field in the header is unnecessary. Any help would be much appreciated! Thank you.

-W

