- Home
- After Effects
- Discussions
- Re: Animated Object Around a Circle
- Re: Animated Object Around a Circle
Animated Object Around a Circle
Copy link to clipboard
Copied
I'm trying to create an animation were a Shuttle orbits around Earth.
I created a Circle Path for the Shuttle to move around in a Circle. But it doesn't animate the way I want it to. I want the nose of the Shuttle to move around the Circle so the Shuttle seamlessly but slightlu changes rotaion position.
But when I past the Circle Path in to the Object/ Shuttle not only does the Circle Path become a bit smaller and not as centred, but the Shuttle just moves around but not how a realistic Shuttle would, ie the postion of the Shuttle just moves in orbit/a circle with the nose down.
I have tried doing this with the Anchor Point on the nose of the Shuttle, but it still animates in a way I don't want it to.
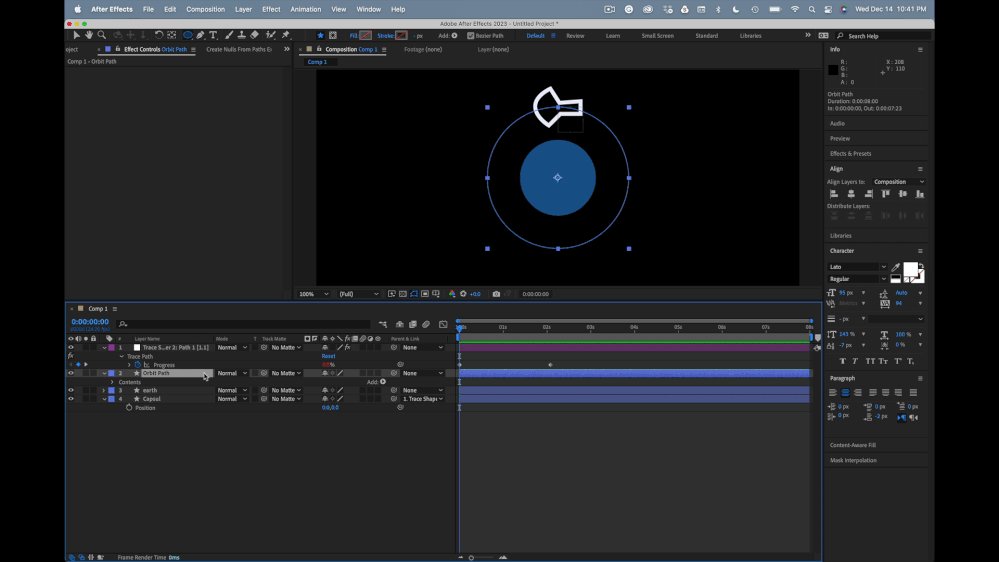
Demo 1 .....this is three stills of how I want the Shuttle to move (obit) in a circle,
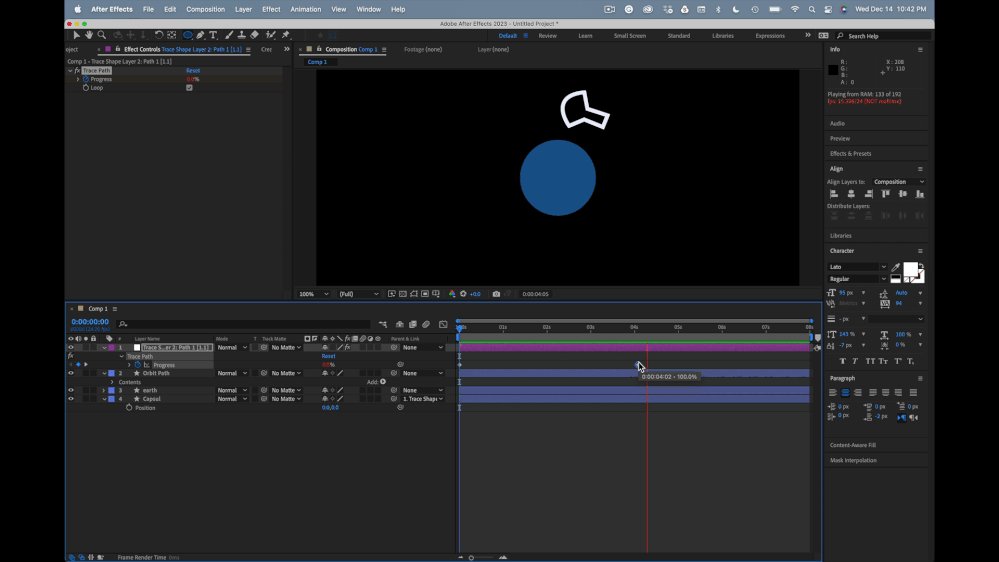
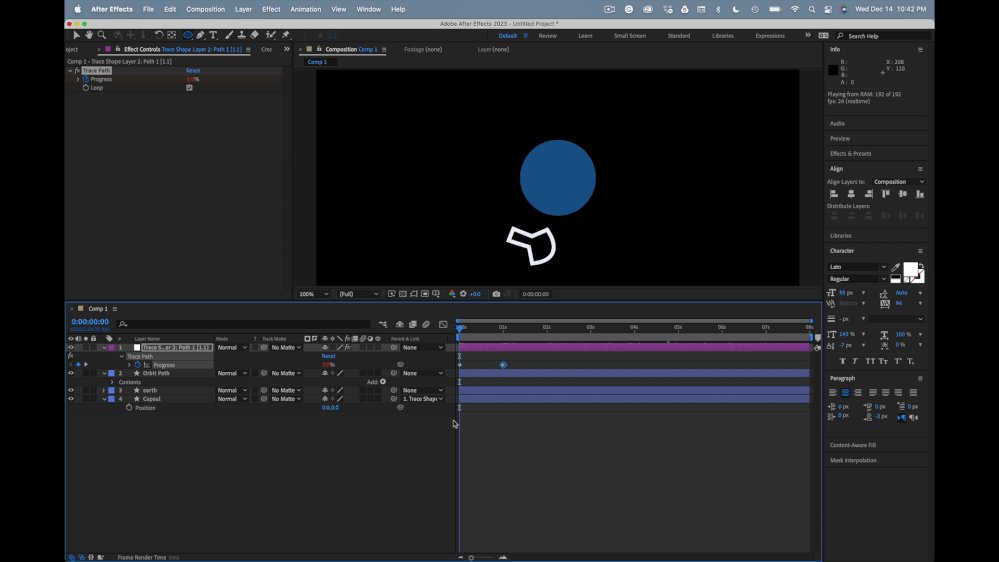
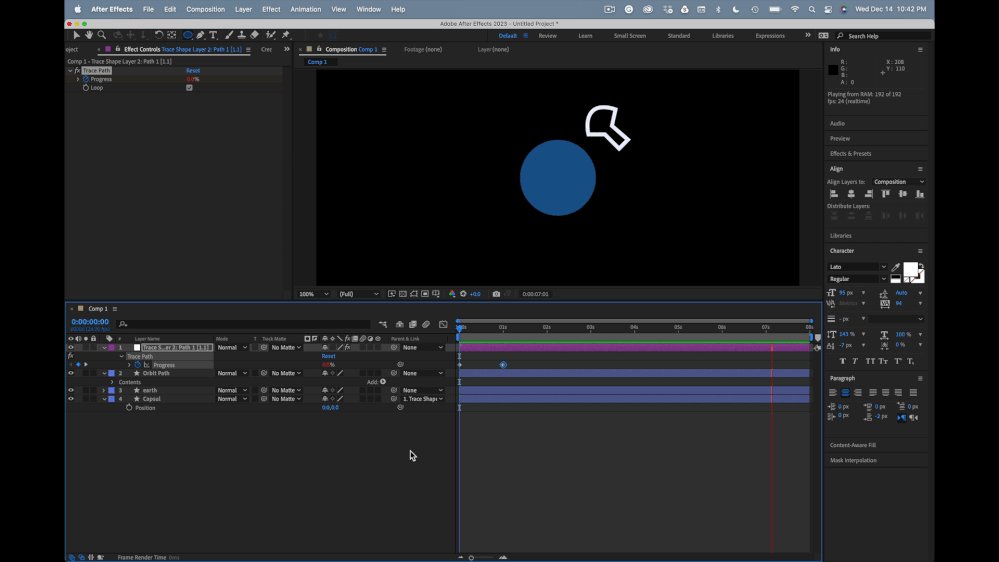
Demo 2 ....this is a screen shot of the actually animation, and how it's not animating how I would like it to.
Basic After Effects Screenshot...
Copy link to clipboard
Copied
If you created your little capsule so that the top of the spacecraft is pointed to the right and the anchor point is in the center, and the layer you drew the path on was not moved, rotated, or scaled, and you used the Layer/Transform/Auto Orient menu or the keyboard shortcut Alt/Option + Ctrl/CMnd + O to set Auto Orientation to Orient Along Path, the Space Ship will line up with the motion path and be pointed in the right direction.
Another option, and the one that I would probably use, would be to make sure that the Anchor Point is in the center of the capsule and it is pointed to the right, select the Orbit path, open Window/Create Nulls From Paths.jsx and select Trace Path, then hold down Shift and Parent the capsule layer to the null that was created. By default, this will give you a looping motion path and you can adjust the timing by simply dragging the keyframes where they need to be. The project would look like this:
Here's the key. Never scale, rotate, or move a layer that has a vector path (shape or mask) that you want to use as a motion path. Create Nulls From Paths/Trace Path will overcome the moving, scaling, and position problems most of the time, but if you don't move the layer with the path you want to use, you'll never have vector path-to-motion path alignment problems.
Here's a tutorial I threw together a while ago that goes over copying and pasting path to motion and motion to paths. One of these days I'll do a tutorial on using the Create Nulls From Paths javascript. I hope this helps.
Copy link to clipboard
Copied
Thank you, the example you've provided looks perfect. I'll give your suggestions a try later today!
Copy link to clipboard
Copied
I more a less know what to do now with the Motion Path. One problem I have is that when I create a 'Circle', then Trim Path, make the path a Vector. The 'Null' doesn't stick rigidly to the 'Circle' when add 'Trace Path'.
It's moves in a circle, but first slightly above the circle, then slightly in side the circle, than again slightly outside the circle at the end. What is it that I'm missing out?
Screenshot 1
Screenshot 2
Screenshot 3
Copy link to clipboard
Copied
There's another option which I think is easier again:
- Create a Null Object and centre it on your Earth.
- Parent your shuttle to it
- Keyframe the rotation of the null layer and the shuttle will orbit the Earth.
The beauty of this approach is that you can increase the orbit of the shuttle just by changing it's position value. And you can also edit the shuttle's rotation, if you wanted to animate it altering it's orbit by using its rear engines etc...
Find more inspiration, events, and resources on the new Adobe Community
Explore Now