- Home
- After Effects
- Discussions
- Re: Automatic color change for specific words
- Re: Automatic color change for specific words
Copy link to clipboard
Copied
Hello
I have a .jsx project with an automatic text change from a .csv but the texte is supposed to have words with different colors.
I succeded to change the text color automaticly but I want to change some specific words.
For example if the text layer contains : "where is my umbrella" I want "where is my" in white and "umbrella" in red.
Do you think we can do this color changement for some words automaticly ? If we could do it directly in After Effects, it should be possible by scripting, isn't it ?
I thought about two ways of doing it but I'm stuck.
- On the csv file, I put the word I want in red in bold. Then in my after effects script I say something like "if you see bold texte, then it's red". But I couldn't modify a piece of the text layer, only the entire layer.
- On the csv file I write on another column "Umbrella" and I say on my script "If in the text into this column contains the same words than the layer text (which had been changed before), then put this words in red ". But I had the same problem, how to select a specific word into a after effects text layer into my script ? The documentation don't say a word about this.
Do you think it is even possible ? Am I on the good path ? If you have another solution, I'm listening!
Thank you very much.
 1 Correct answer
1 Correct answer
Here's a working example in case you want to see how to construct it with script.
...(function() {
var composition = app.project.activeItem;
if (!composition || !(composition instanceof CompItem))
return alert("Please select composition first");
app.beginUndoGroup('add text');
var textLayer = composition.layers.addText("This is green and red.");
addColoriser(textLayer, 'green', [0, 1, 0.37343749403954, 1]);
addColoriser(textLayer, 'red', [1, 0, 0.13979797065258, 1]);
app.
Copy link to clipboard
Copied
Sad news - there’s no access to individual characters via scripting, unfortunately.
But as a workaround, it should be possible to achieve similar effect with Text Animators. it would resut in searching for some phrase in the sentence/layer and apply some color effet with follof.
I’ll see if I can knock some example tonight.
Copy link to clipboard
Copied
OK thank you very much Tomas, cool, I'm waiting for your example.
Copy link to clipboard
Copied
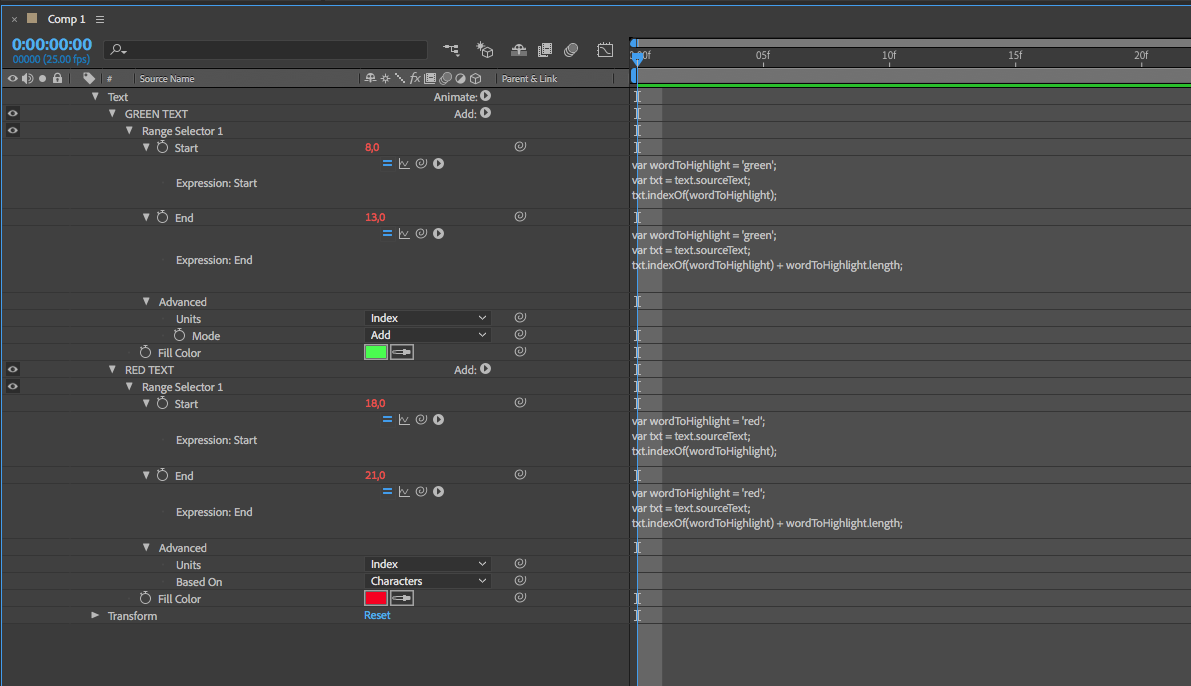
Ok, so the idea was to add Text Animator > Fill Color > RGB and set it's Range Selectors Units to Index (instead of Percentage).
Then under Start and End adjust values based on character position:
For Start:
var wordToHighlight = 'green';
var txt = text.sourceText;
txt.indexOf(wordToHighlight);
For End:
var wordToHighlight = 'green';
var txt = text.sourceText;
txt.indexOf(wordToHighlight) + wordToHighlight.length;


Copy link to clipboard
Copied
That's amazing, thanks a lot !
Now I guess in my extendscript I have to write something like :
Layer.text.color_range(or something like that).start.expression=
"var wordToHighlight = (my variable wich contains the word collected from the csv I want);\r
var txt = text.sourceText;\r
txt.indexOf(wordToHighlight);\r" ;
Am I right ?
Copy link to clipboard
Copied
yeah, pretty much.
Copy link to clipboard
Copied
Thank you Tomas,
I tried, but it's not as simple as a I thought. Unfortunately I cannot write the expression directly from the script.
I tried something like this
var Rouge01 = app.project.item(2).layer(3);
Rouge01.text.animator("Animation 1").selector("Sélecteur de plage 1").start.expression =
"var wordToHighlight = ("red");\r var txt = text.sourceText;\r txt.indexOf(wordToHighlight);\r" ;
After effects says to me the property is masked. I don't know how to access to this expression.
If you've got any idea... thank you !
Copy link to clipboard
Copied
You get that error because you first have to set Range Selector -> Advanced -> Units to Index
Something like this :
app.project.item(1).layer(1).property("ADBE Text Properties").property("ADBE Text Animators").property(2).property("ADBE Text Selectors").property(1).property("ADBE Text Range Advanced").property("ADBE Text Range Units").setValue(2);
Copy link to clipboard
Copied
Here's a working example in case you want to see how to construct it with script.
(function() {
var composition = app.project.activeItem;
if (!composition || !(composition instanceof CompItem))
return alert("Please select composition first");
app.beginUndoGroup('add text');
var textLayer = composition.layers.addText("This is green and red.");
addColoriser(textLayer, 'green', [0, 1, 0.37343749403954, 1]);
addColoriser(textLayer, 'red', [1, 0, 0.13979797065258, 1]);
app.endUndoGroup();
function addColoriser(textLayer, wordToHighlight, color) {
var grpTextAnimators = textLayer.property("ADBE Text Properties").property(4);
var grpTextAnimator = grpTextAnimators.addProperty("ADBE Text Animator");
grpTextAnimator.name = wordToHighlight.toUpperCase();
var textSelector = grpTextAnimator.property(1).addProperty("ADBE Text Selector");
textSelector.property(7).property("ADBE Text Range Units").setValue(2);
textSelector.property("ADBE Text Index Start").expression = "var wordToHighlight = '" + wordToHighlight + "';\ntext.sourceText.indexOf(wordToHighlight);";
textSelector.property("ADBE Text Index End").expression = "var wordToHighlight = '" + wordToHighlight + "';\ntext.sourceText.indexOf(wordToHighlight) + wordToHighlight.length;";
var fillPropertyGreen = grpTextAnimator.property("ADBE Text Animator Properties").addProperty("ADBE Text Fill Color");
fillPropertyGreen.setValue(color);
}
})();
Copy link to clipboard
Copied
Amazing! That's EXACTLY what I wanted!
Thanks a lot, that was more complicated than I thought. I guess I need to improve my skills 🙂
Have a nice day!
Copy link to clipboard
Copied
I couldn't figure out how to find these ADBE properties in the VS Code debugger, but dug up a script from redefinery named 'rd_GimmePropPath.jsx' (original location seems to be offline) that allowed finding how to set these settings from extendscript. So I was able to use that to figure out how to set the animator's indexing to be based on words, which is what I needed for my purpose.
So here's a modified version of that function that colorizes the first word, rather than colorizing a specific range of characters based on their value:
function addColoriserFirstWord(textLayer, color) {
var grpTextAnimators = textLayer.property("ADBE Text Properties").property(4);
var grpTextAnimator = grpTextAnimators.addProperty("ADBE Text Animator");
grpTextAnimator.name = 'Colorize First Word';
var textSelector = grpTextAnimator.property(1).addProperty("ADBE Text Selector");
textSelector.property(7).property("ADBE Text Range Units").setValue(2); //set units to Index
textSelector.property(7).property("ADBE Text Range Type2").setValue(3); //set units to index based on 'words'
textSelector.property("ADBE Text Index Start").expression = 0;
textSelector.property("ADBE Text Index End").expression = 1;
var fillPropertyGreen = grpTextAnimator.property("ADBE Text Animator Properties").addProperty("ADBE Text Fill Color");
fillPropertyGreen.setValue(color);
}
Copy link to clipboard
Copied
not working with RTL languages, I have to manually adjust the offset
Copy link to clipboard
Copied
Thanks a lot! This works perfectly!
Copy link to clipboard
Copied
Hi there, is this process capable of changing the color of only 'number' characters? For instance, TEXT in RED and NUMBER in GREEN?
Copy link to clipboard
Copied
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more