- Home
- After Effects
- Discussions
- Re: BootStrap tooltip always gets cutoff by CEP Pa...
- Re: BootStrap tooltip always gets cutoff by CEP Pa...
BootStrap tooltip always gets cutoff by CEP Panel
Copy link to clipboard
Copied
Recently I have been working on developing an extension for After Effects. And I want to add some tooltips for my buttons.From this post, I found that the default title attribute not working on macOS, right?
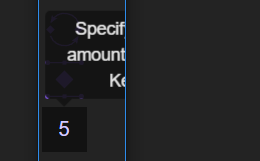
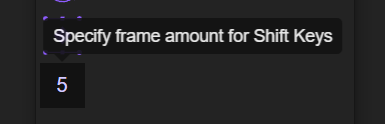
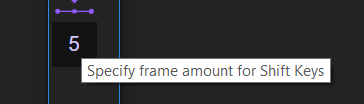
So I used bootstrap to make the tooltip. It looks nice but the problem is that the tooltip always gets cut off by the panel.
I have to resize my panel to make it not cutoff:
I set the tooltip container to the body element. And I tried changing it to Window or html element, still the same. And I inserted my code for tooltip here:
$(function () {
$('[data-toggle="tooltip"]').tooltip({ container: 'body' });
});
$('.btn').each(function () {
$(this).tooltip({
title: strings.toolTip[$(this).attr('id')],//hooked up my own json data
placement: 'auto'
});
});
I want to make the tooltip extend beyond the border of panel, like the title attribute.
Is there any magic way to make this happen? Any help will be appreciated!
Copy link to clipboard
Copied
To the best of my knowledge, tooltips will always get cut-off by the panel. Same applies from dopdown menus as well. No matter what framework you use (bootstrap or not), if the element does not fit in the panel, it will simply get cut-off.
Copy link to clipboard
Copied
Thanks, Tom! Think I'll have to use title attribute/element now. One drawback of title is you cannot style it. A pity.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now