Copy link to clipboard
Copied
Hey AE community!
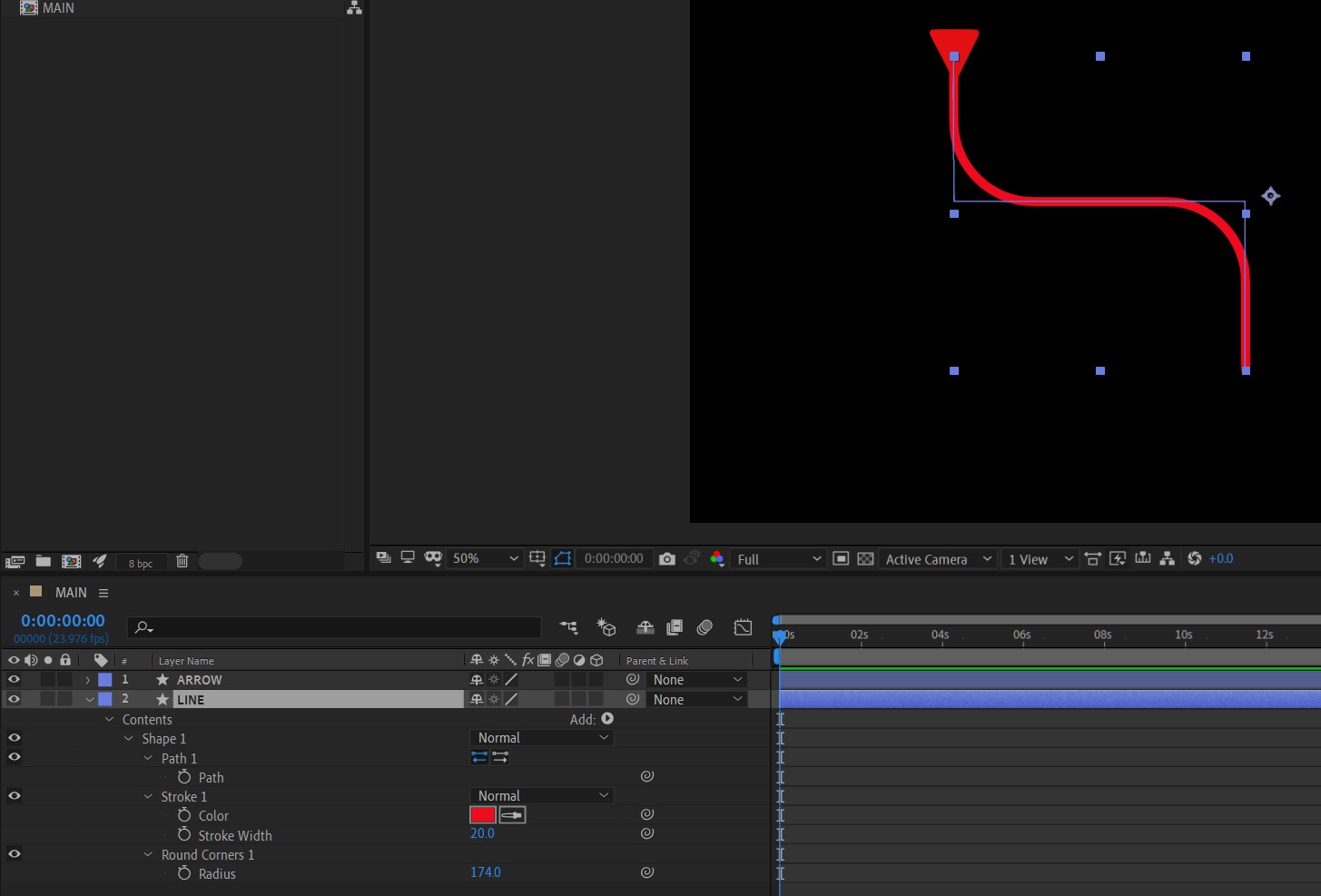
I want to make the arrow (seen in the image) move along the curved path. Is it possibe to use the round corners effect to change the actual path I'm putting round corners on? Or is there an easier way to do this other than manually?
 1 Correct answer
1 Correct answer
Sorry if I was not clear. You added a shape layer animator. All of these modify any path but they do not convert the modified path to a bezier path. If you select the path in the timeline you will see that the path does not have round corners. If you copy and paste the path to a motion path the original path, not the modified path, will be applied to the motion path. Takunch of e this example. I've applied a bunch of shape layer animators to the path but as you can see, the original path is stil
...Copy link to clipboard
Copied
Rounding corners is only available on Parametric shapes. Rectangles, Ellipses, Stars, Polygons. If you convert to a bezier path or used the pen tool to draw a path there is no rounded corners option. You do have joint options that will miter or round corners, but there is no adjustment on the radius, it is determined by the stroke width automatically.
If you already have a path with round corners you can convert it to a bezier path, set a keyframe to make sure you have copied all parameters of the path at that point in time, cut the keyframe, then set a position keyframe for your arrow layer and paste. As long as the original path is on a layer with default position, scale and rotation properties, the motion path of the Arrow will precisely follow the same path as the Bezier curve you copied.
Copy link to clipboard
Copied
I tried to use your method, but I don't think I follow.
Are you saying all paths made with the pen tool don't have the "round corners" option (the one shown in the picture was made using the pen tool, and I successfully used the round corners effect on it).
I apologize if I'm asking too much, but could you show me? or explain it in more detail?
Copy link to clipboard
Copied
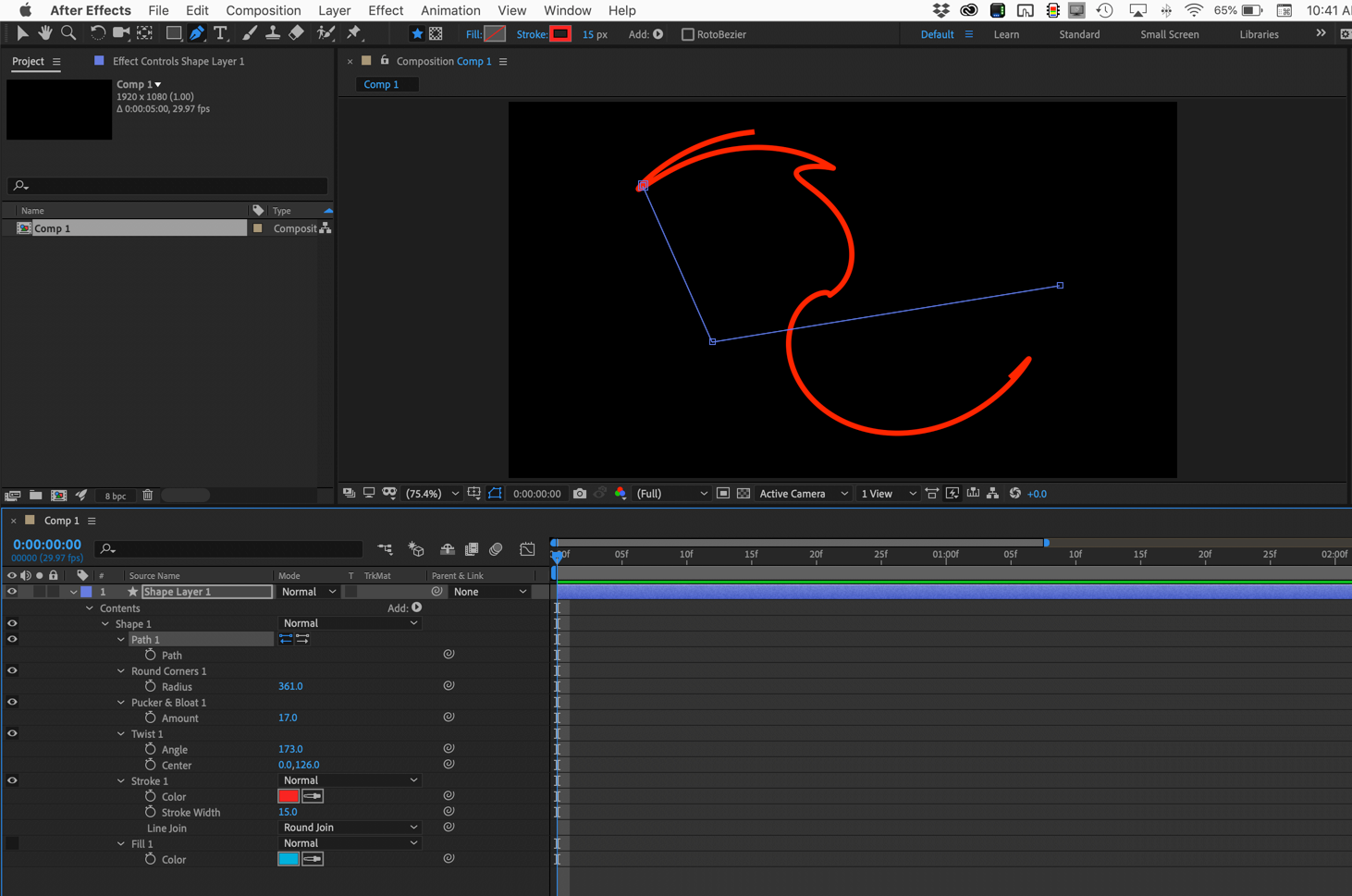
Sorry if I was not clear. You added a shape layer animator. All of these modify any path but they do not convert the modified path to a bezier path. If you select the path in the timeline you will see that the path does not have round corners. If you copy and paste the path to a motion path the original path, not the modified path, will be applied to the motion path. Takunch of e this example. I've applied a bunch of shape layer animators to the path but as you can see, the original path is still a simple lazy L.

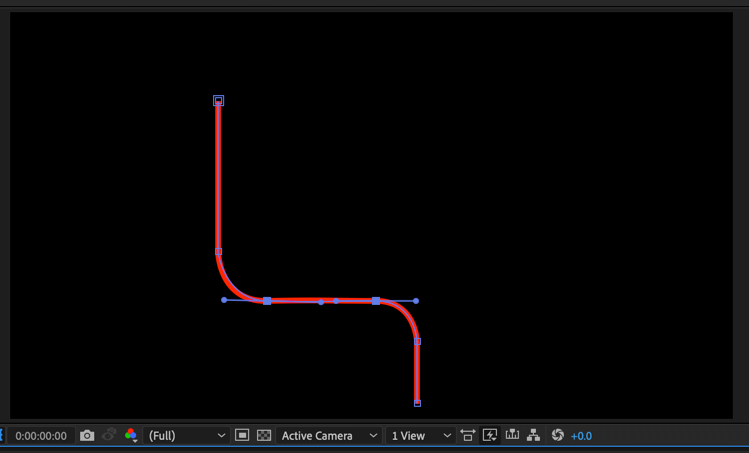
Your only option would be to redraw the motion path. It's pretty easy to make symmetrical radius corners using pen tool, it would just take 5 points instead of 3. If you enable the grid it even gets easier. Here's a shape I drew freehand by just holding down the shift key, setting all vertices, then using the Alt/Option key and Convert Point tool + Shift I just extended the handles on the third and 5th point.

If you try and use Auto Trace you will end up with a closed path that is not very suitable for a motion path. It's possible to set the first vertex, then delete as many keyframes as are necessary to keep the motion from going down one side of the line then up the other, and you could parent the motion path layer to a null and try and line it up with the original center of the line, but just redrawing the line is by far the easiest option.
I hope this helps.
Copy link to clipboard
Copied
Ah, that makes more sense. It wouldn't be too difficult using the grid tbh.
Copy link to clipboard
Copied
One other option that may help : You could copy the path (which would be without rounding), paste it into Illustrator, apply rounding there, then copy and paste it back into AE.
Copy link to clipboard
Copied
Thanks! I might try that as a workaround