Copy link to clipboard
Copied
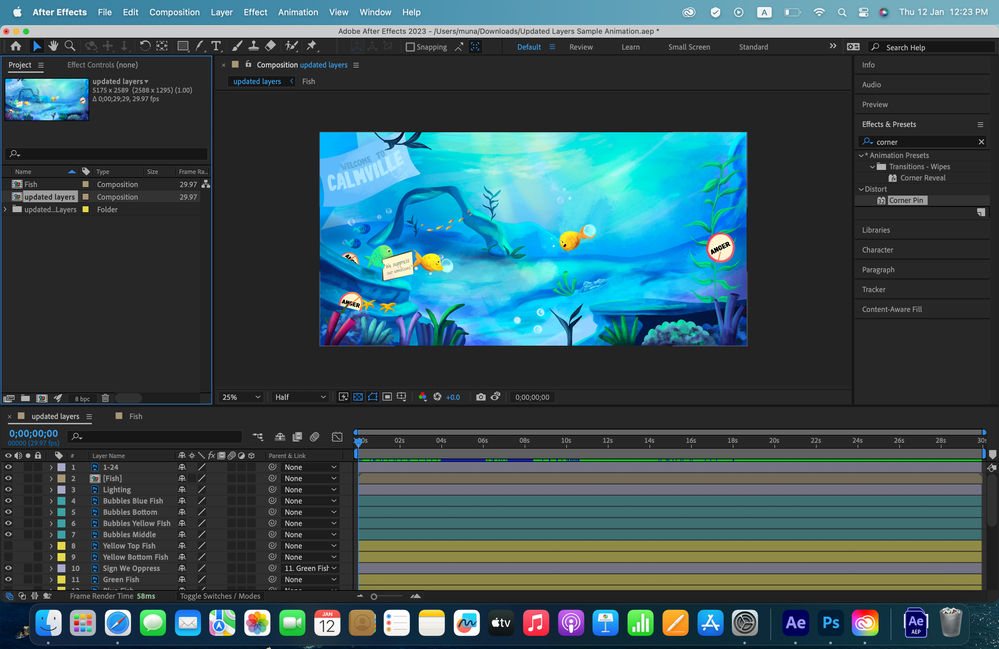
Hello, I have a PSD file with the dimensions 5175 x 2589. When I try to change the composition settings to 16:9, most of my image disappears (as shown in the top photo). What am I doing wrong? And how do I change the aspect ratio to 16:9 without losing parts of my image?
 2 Correct answers
2 Correct answers
Changing the Comp width and height in After Effects is similar to changing the Canvas Size in Photoshop.
If you've started animating, I would continue working in your 5175-by-2589 Comp and then nest that into a 16-by-9 Comp (you're using 1280-by-720 in your screen shot, but any 16-by-9 Comp size will work), scaling the nested to 5175-by-2589 Comp to fit to the containing Comp width (creating a letterboxed animation) or scaling the nested to 5175-by-2589 Comp to fit to the containing Comp heigh
...Layered in Photoshop or layered in Procreate, it's more or less the same.
It sounds like you're doing fine.
It's often helpful to have source footage width and height be greater than the Comp width and height - especially for artwork that fills the frame.
Copy link to clipboard
Copied
Sounds like you're simply clicking on the presets. Nothing stops you from dialiung in your own numbers in the composition settings, though.
https://helpx.adobe.com/after-effects/using/composition-basics.html
Mylenium
Copy link to clipboard
Copied
Thank you for your quick reply. The reason I'm selecting a preset is that I want the final video to be in 16:9. If I change the numbers in the composition, it will automatically change the aspect ratio, won't it? I may not fully understand how this works.
Copy link to clipboard
Copied
Your original file is not 16:9. It is about 2:1, so something will get cropped when you put in a 16:9 comp.
It looks like you imported your PSD file as a composition. I can't tell if you chose Cropped Layers. Here are a few guidelines you should follow when creating a Photoshop or Illustrator file for video production,
- For Photoshop, the file should be an even number of pixels high and wide - odd-numbered rows or columns are not allowed in any standard video formats used for distribution.
- The frame size of your Photoshop file should be large enough so that no part of the image you will animate is scaled to more than 100%. That means if you want to fill the frame with one of the fish in your file that you want to fill half of a standard HD frame, then the fish should be at least 960 pixels wide in your original Photoshop file. Everything you are going to animate needs to be on a separate layer.
- If you are creating an Illustrator file, snap to pixel and Pixel Preview should be turned on and the artboard should match the video's frame size in points or pixels.
- The Color for PSD and AI files must be set to RGB.
- There are no inches in a video or in web graphics, so the PPI setting in Photoshop is irrelevant. You only need to pay attention to the number of pixels
When you import an AI or PSD file as a comp retaining layer size, and the frame size or artboard does not match the frame size of the video you want to produce you need to add a null to the timeline, parent every layer to the null, then scale the null to get everything to fit inside the composition frame.
Unless you are an expert in video formats and compression technology, you should always use the Composition Presets for frame size and frame rates. Anything that is non-standard will foul up any project you render to share on the web.
I hope this helps. It might be a good idea to spend some time in the Learn workspace and with the User Guide so you can get a better understanding of workflows and the UI.
Copy link to clipboard
Copied
Thank you so much, that is very helpful. I tried something different and wonder if it's okay to proceed this way: I created a new composition of the 1920x1080 preset, imported my files into it, then scaled them down slightly to fit the height of the composition. I then animated it in 3D along the x and z axes so that the rest of the footage renders with a camera pan effect. Is it okay to do it that way or do I still have to resize them on Photoshop? One thing I did notice when I did that is that when I zoom in a lot, the resolution quality decreases.
The files were created on Procreate and then imported into Photoshop so I'm not sure if it's okay to resize them the way you suggested. I do have every object on a separate layer, though.
Thank you again.
Copy link to clipboard
Copied
Layered in Photoshop or layered in Procreate, it's more or less the same.
It sounds like you're doing fine.
It's often helpful to have source footage width and height be greater than the Comp width and height - especially for artwork that fills the frame.
Copy link to clipboard
Copied
Okay great, so seems like I'm on the right track. Thank you for your help!
Copy link to clipboard
Copied
Changing the Comp width and height in After Effects is similar to changing the Canvas Size in Photoshop.
If you've started animating, I would continue working in your 5175-by-2589 Comp and then nest that into a 16-by-9 Comp (you're using 1280-by-720 in your screen shot, but any 16-by-9 Comp size will work), scaling the nested to 5175-by-2589 Comp to fit to the containing Comp width (creating a letterboxed animation) or scaling the nested to 5175-by-2589 Comp to fit to the containing Comp height (creating a widescreen animation that crops the sides). For example, nest the 5175-by-2589 Comp into a 1920-by-1080 or 1280-by-720 Comp and then choose Layer > Transform > Fit to Comp Width. When you're ready to render, render the containing 16-by-9 Comp.
If you have not started animating, you could open a duplicate of your your 5175-by-2589 Photoshop document in Photoshop and make the desired Canvas Size change then Image Size change for animating in After Effects. Be sure to add something like "for AE" to the filename of the duplicate document. For example, in Photoshop change the Canvas size of the duplicate 5175-by-2589 document to 5175-by-2911, changing the frame aspect ratio from 2.0 to 1.78. Adjust the layers as needed for the to fit the 1.78 aspect ratio. Then change the Image Size to 3840-by-2160, 1920-by-1080, or 1280-by-720 (I'd lean toward the higher Image Size). Save and import the resulting document into After Effects as a Composition.
Copy link to clipboard
Copied
Thank you so much for your reply. Will nesting the composition and then having it fit to comp affect the resolution of the images?
Copy link to clipboard
Copied
The image quality when reducing the scale of a source layer, including a nested Comp, is usually very good.
If anything unexpected happens, post back here and one of us will chime in.
If possible, post a link to the finished animation when you're done. I'd love to see how this comes out.
Copy link to clipboard
Copied
Let me clear up some terms. Resolution is the number of pixels. An HD comp will always have a resolution of 1920 X 1080 pixels. PPI has nothing to do with resolution. PPI defines the size of a digital image when it is printed on paper or placed in a document that is intended to be printed.
Quality is generally used to describe the quality of the antialiased detail in a digital image. If you scale up an original image much more than 125%, the quality of the details in the image begins to degrade. Without the use of specialized plugins, the image starts to fall apart at a scale of 125% and just gets worse. The image starts to become pixelated at about 140%.
When you have 3D layers, a layer that is closer to the camera than the zoom value of the camera is being scaled up, so all of the quality concerns in the preceding paragraph apply.
When you scale down an image, detail is reduced, but pixelization is not a problem. You lose detail because a horizontal white line on a black background that is only 1 pixel wide becomes gray when scaled down to about half a pixel wide and almost disappears when it is down to about a quarter of a pixel wide. The fine detail just gets too small to seek, but the image does not become blocky. It just has less detail.
If you are using vector images (from Illustrator) or shape layers or text layers, you can Continuously Rasterize the layer, and this will maintain quality no matter how much you scale up the layer, but fine details will disappear just like they do in a raster image or video when you scale down.
You just have to design with the limitations in mind. Sometimes the project requires you make one copy of your fish that is 1000 pixels wide and another copy that is only 100 pixels wide so the fine details can be preserved.
As long as you follow the rule of making your raster artwork big enough, so you never have to scale it to more than 100% in the project, you will be ok. I have created hundreds of illustrations for HD and 4K comps that are only a couple of hundred pixels wide because they are never going to be bigger than that in the frame. It's a lot easier to work with images that are sized properly before you add them to the comp than it is to scale everything down.
If I were animating a scene like your sample, I would probably create the background layer about 3 times as big as the comp so I could easily move around in it without scaling it up, and I would make the fish all about 1/4 to 1/2 the width of the comp if the fish would never be larger than 1/4 to 1/2 of the comp with. If I had a fish that was going to swim right by the camera and fill the frame, I would probably make a duplicate of that fish that was comp size just for that part of the animation.
I hope this helps.
Copy link to clipboard
Copied
Thank you, that does!
Find more inspiration, events, and resources on the new Adobe Community
Explore Now