- Home
- After Effects
- Discussions
- Re: continuously change color of solid by averagin...
- Re: continuously change color of solid by averagin...
Copy link to clipboard
Copied
Hi there,
I'm looking for a way to continuously change the color of a solid using the average color of another section.
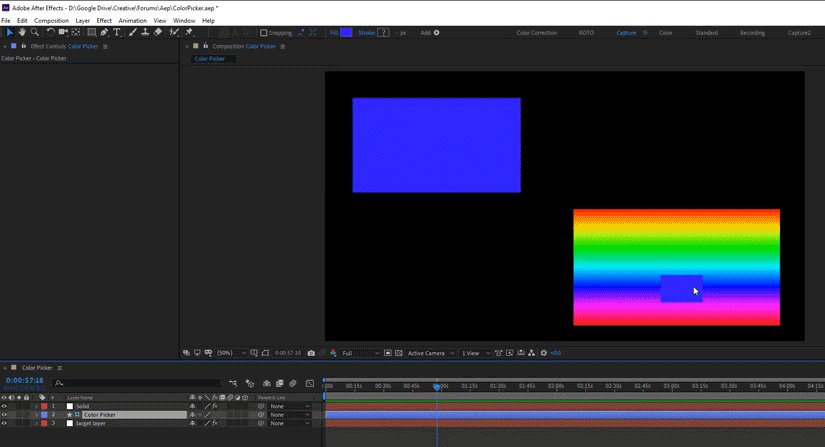
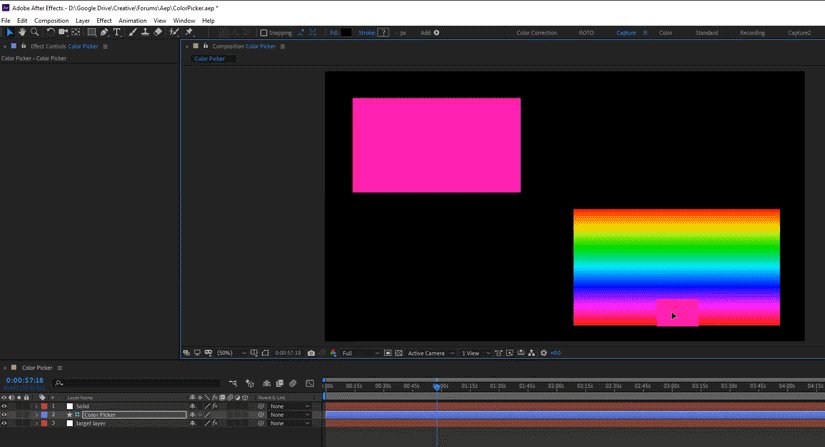
So let's say I have a composition with an animation of a TV that plays something. The average color of what is shown on that TV should be used as color of a solid that is somewhere else in my composition. And because the average color of the TV continuously changes due to that it is playing someting, the color of the solid should change continuously as well.
I tried using Point Control effect on the TV layer and the following expression:
samplePoint = targetLayer.effect("Point Control")("Point");
sampleRadius = [100,100];
averageColor = 255 * targetLayer.sampleImage(samplePoint, sampleRadius);
but that only works once and not continuously. Also I can't get the solid color to be set to averageColor.
Any help is kindly appreciated!
cheers.
Leo
 1 Correct answer
1 Correct answer
I have animated the position of the target layer. It appears that the point control moves with it. So it'll always pick the same color...
I am sure there is some code magic that can help with this. maybe https://forums.adobe.com/people/Dan%20Ebberts can help with this.
but in the meantime try this:
create a color picker shape layer, put this in the color fill parameter in the shape:
target = thisComp.layer("target layer")
samplePoint = target.effect("Point Control")("Point");
sampleRadius = [100,100]
...Copy link to clipboard
Copied
Rather than trying to change the colour of the solid itself, apply a 'fill' effect to the solid and change the colour of that.
I think your expression above will work if you remove the 255* on the last line and apply it to the fill effect > colour property. Eg:
samplePoint = thisComp.layer("target layer").effect("Point Control")("Point");
sampleRadius = [100,100];
averageColor = thisComp.layer("target layer").sampleImage(samplePoint, sampleRadius);
Colours are measured on a normalised 0-1 scale in expressions so no need for the 255 multiplier.
Copy link to clipboard
Copied
Great, that worked perfect to color the solid. I also found out why it wouldn't continuously do so.
the point control effect is on the target layer. I have animated the position of the target layer. It appears that the point control moves with it. So it'll always pick the same color...
I've now put the color picker & solid into a "master" comp. But that's not really great.
Is there an alternative way to do this?
Copy link to clipboard
Copied
I have animated the position of the target layer. It appears that the point control moves with it. So it'll always pick the same color...
I am sure there is some code magic that can help with this. maybe https://forums.adobe.com/people/Dan%20Ebberts can help with this.
but in the meantime try this:
create a color picker shape layer, put this in the color fill parameter in the shape:
target = thisComp.layer("target layer")
samplePoint = target.effect("Point Control")("Point");
sampleRadius = [100,100];
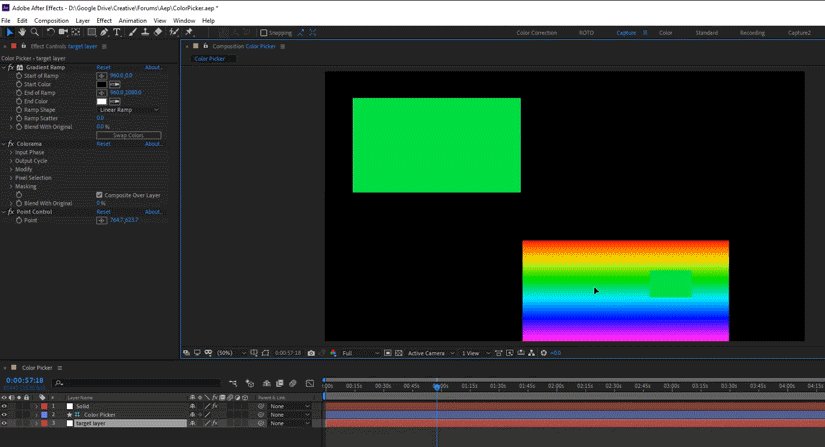
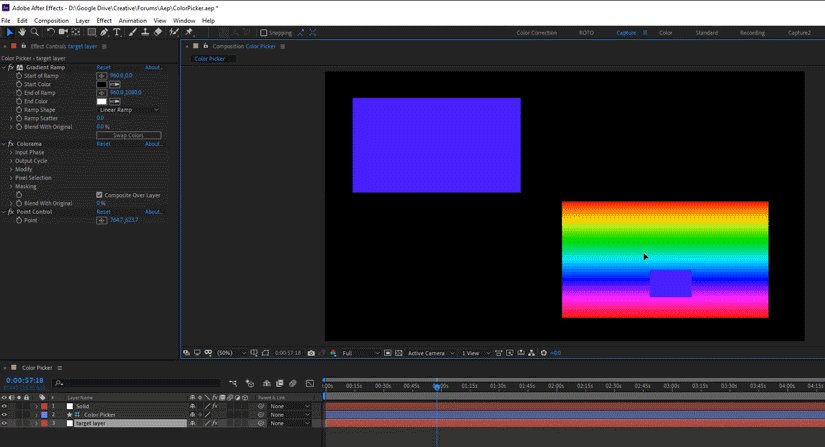
averageColor = target.sampleImage(target.fromWorld(toWorld(anchorPoint)), sampleRadius);
(source: Use sampleImage() to create a color picker - aenhancers )
this will be your color picker. set it as a guide layer so it won't render.
in the solid layer put the effect Color Link and set the color picker layer as the source layer.

here's the project file:
Copy link to clipboard
Copied
If you use Roei Tzoref's solution choosing Color Matcher instead of Color Link will give you the same thing but you will have the ability to work in a high bit depth (32) comp without using the HDR Compander. There is also an unnecessary line in the expression. SamplePoint is not used and can be eliminated. That means you can also eliminate the Point Control effect on the Target layer.
Personally, I would probably just add the Effect>Fill and tie it directly to the position of a Null.
Copy link to clipboard
Copied
Thanks Rick, I have updated the project file. how do you mean fill and position of a null?
Copy link to clipboard
Copied
Roei Tzoref, All you have to do to use Fill and a null is to add this expression to Fill/Color
target = thisComp.layer("Your Footage");
point = thisComp.layer("Null 1").position;
radius = [100,100];
target.sampleImage(point, radius)
Then to make the sample point match the layer no matter how it is positioned, rotated or scaled Parent the Null to the "Your Footage" layer you are trying to sample. Don't have to play with layer space transformations. Holding down Shift when you parent will snap the null right to the anchor point of the layer you are sampling which makes it a lot easier to figure out where the sample is taken from. I think it is a little more straight forward than using a shape layer's color and sample image. Both approaches work.
If you do not want to parent the Null to the footage you want to sample you can add layer space transformations but it makes the expression a little more complex and does not gain you anything.
Copy link to clipboard
Copied
thanks Rick, this works. the only thing is really that if you move the footage layer, the null will move to so you will have to readjust it later.
ColorPicker_v2.aep - Google Drive
Copy link to clipboard
Copied
If you use Roei Tzoref's solution choosing Color Matcher instead of Color Link will give you the same thing but you will have the ability to work in a high bit depth (32) comp without using the HDR Compander.
Rick Gerard it just occurred to me that "color matcher" is not a native Ae effect but a 3rd party plugin part of the Key Correct suite by Red giant so that's worth mentioning. of course the method you suggested with fill effect works fine for the purpose as well.
Copy link to clipboard
Copied
Thanks Roei, Rick and Mike, you've all been a great help! And I've got it worked just how I want, thanks so much!
Copy link to clipboard
Copied
Create a null object layer as use that as your sample point.