- Home
- After Effects
- Discussions
- Re: Glow with Moving Objects Cuts Off at Frame Edg...
- Re: Glow with Moving Objects Cuts Off at Frame Edg...
Glow with Moving Objects Cuts Off at Frame Edge
Copy link to clipboard
Copied
Sometimes I apply a glow effect to a scene with items that are moving quickly on and off the screen. Depending on the size of the glow, the glow itself will disappear the moment the object goes off frame (even though you should still see some of the light emanating from it). Obviously this happens because once the item is off frame, the glow effect has nothing apply itself to.
When objects are moving fast, this creates a really noticeable effect as the glow halos just instantly vanish in a single frame (the frame the object moves off screen). This is not a desirable effect. I've been thinking of ways around it, but the best I've come up with so far is this:
Precompose the layer with the glow effect applied, increase the comp dimensions, then duplicate the layer, move it beneath the original, scale it up by about 2%, offset it by one frame, and repeat. So you'll have a pyramid of layers with scales 100, 102, 104, 106, etc. Since they are offset by one frame, they don't all disappear on the same frame and you get this look as though they are extended. Here's a video example:
https://www.youtube.com/watch?v=6auMIyMB-Ec&feature=youtu.be
Unfortunately, this takes a bit longer to render and probably isn't the best way. Does anybody else know a better way to do it? Is there a built-in effect in After Effects that can achieve something similar?
Remember, the key is that each scaled layer is a frame off from the previous. This is what creates the illusion of the moving object still going forward beyond the frame. Motion tile with mirror edges doesn't work because it still vanishes in a single frame.
Copy link to clipboard
Copied
All you should have to do is pre-compose the layer with the moving shapes, collapse transformations on the pre-comp, then apply glow to the pre-comp. This will fix the flashing glow problem when the shape moves out of the frame. It works with shape layers, masked images, or text. Motion Blur also helps. Here you go - before the layer enters the frame to after with CT on and off.
Copy link to clipboard
Copied
Sorry, I should have been more clear. The original source was rendered in a separate 3D application at the same resolution as the final composition, so collapse transformations doesn't help here. The items' positions aren't being animated in After Effects.
Copy link to clipboard
Copied
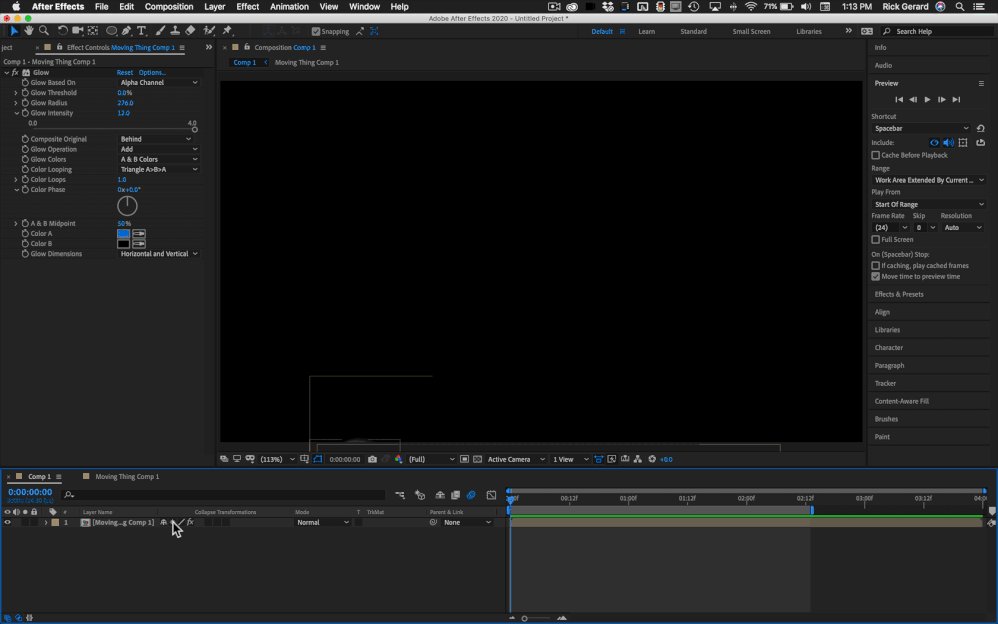
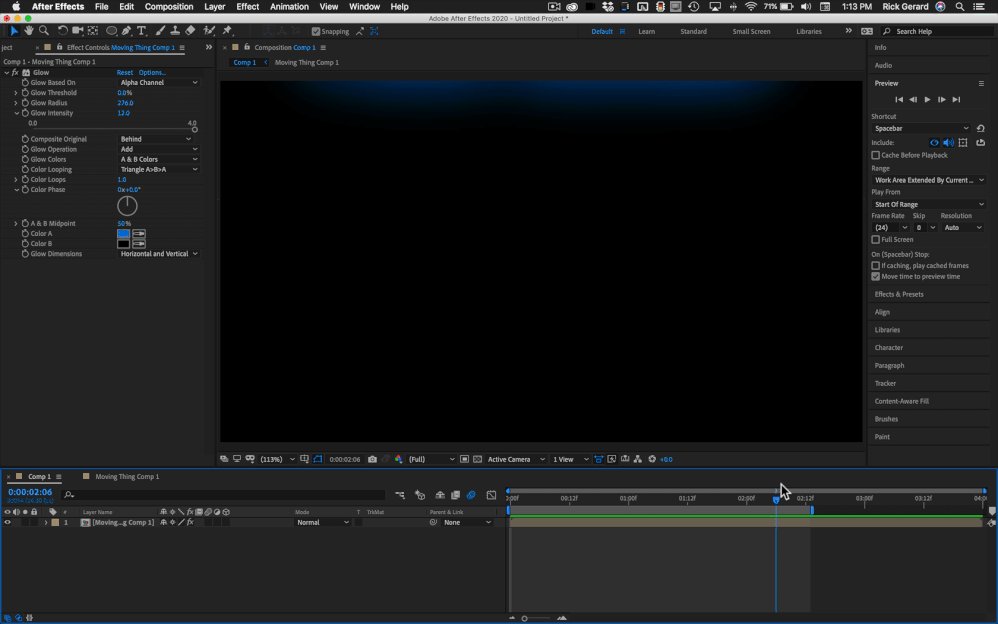
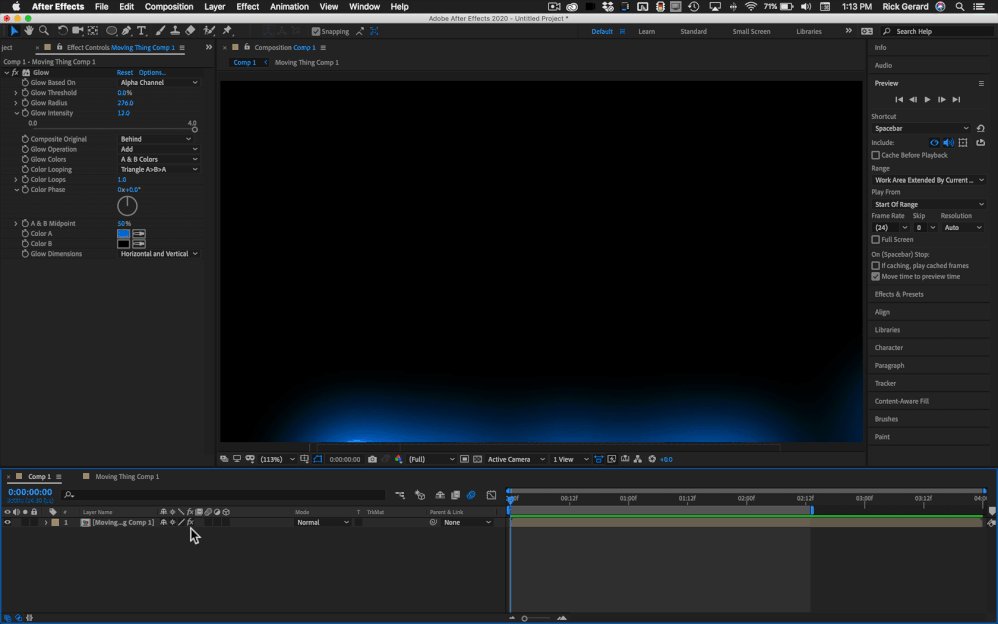
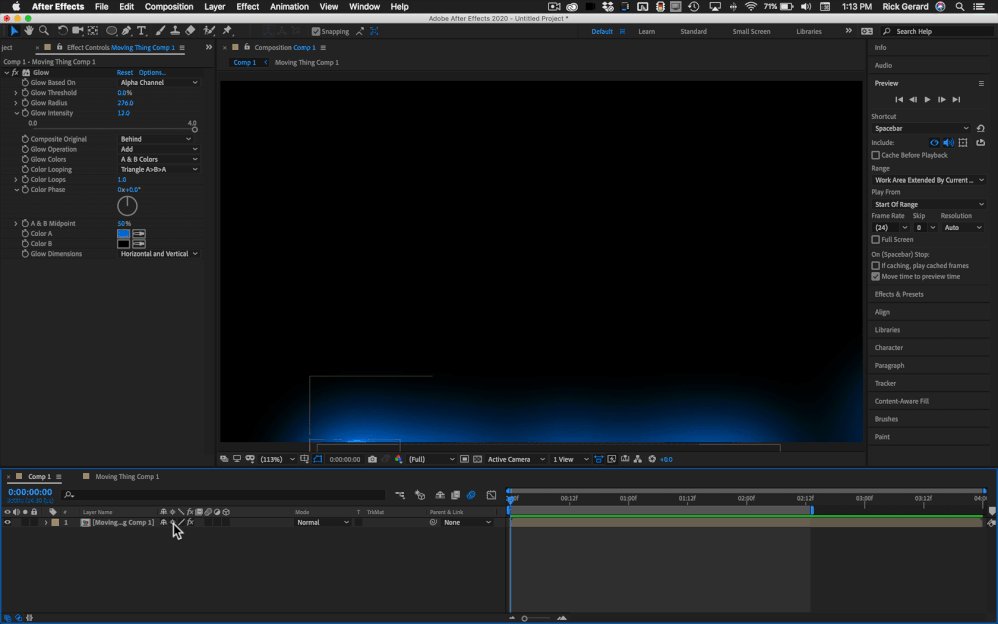
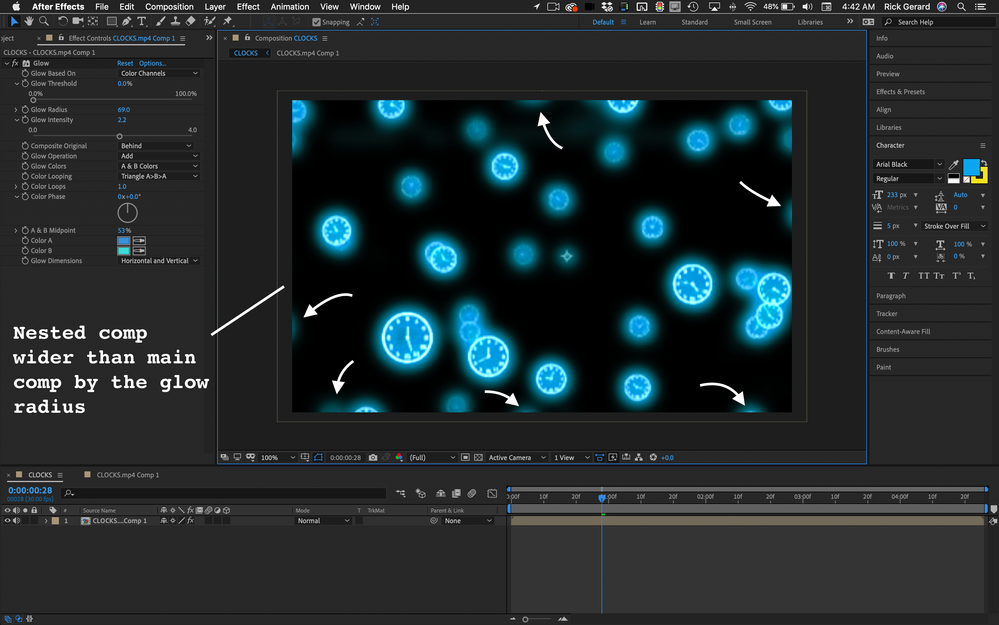
Try pre-composing the footage of the clocks moving all attributes. Add Glow to the pre-comp in the main comp. When you get the glow radius the way you like it switch to the Pre-comp, open the Composition Settings and increase the height and width by something close to the Glow radius. Scale the nested footage to fit the comp using the Layer/Transform menu.
I downloaded your sample video, cropped it, and blew it up so that just the moving clock footage included. Then I followed the steps above. As you can see by the screenshot, the blue glow remains even through a bunch of the clocks have moved off-screen. It's a lot simpler way to get the glow to not disappear as soon as the clock moves off-screen. I only had to scale up the comp and the footage by about 6% so the image will still look great. The arrows show every frame where the original face of the clock has gone off-screen but the glow still remains.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now