- Home
- After Effects
- Discussions
- Re: Help me please, there is a gap between shapes ...
- Re: Help me please, there is a gap between shapes ...
Copy link to clipboard
Copied
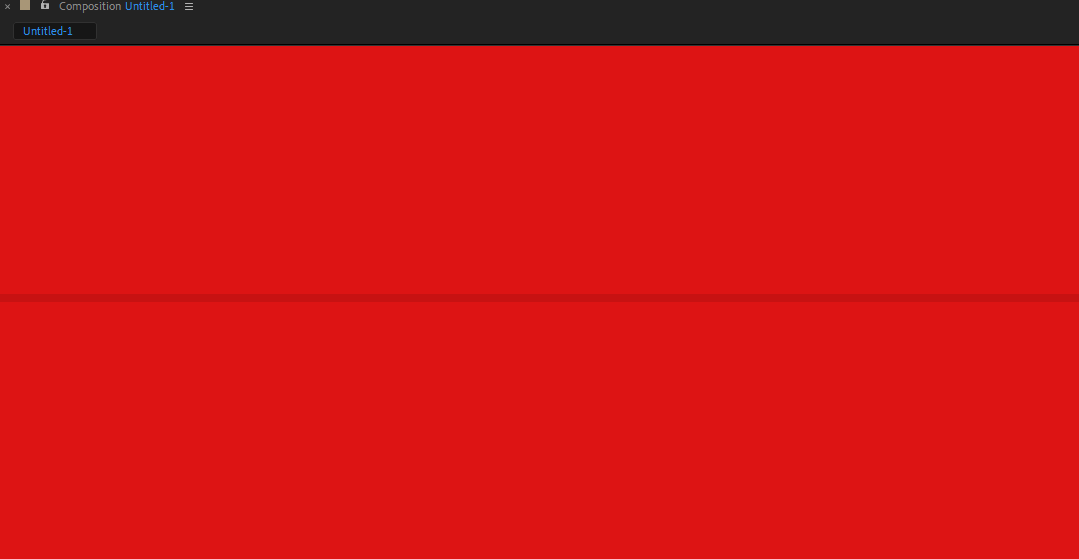
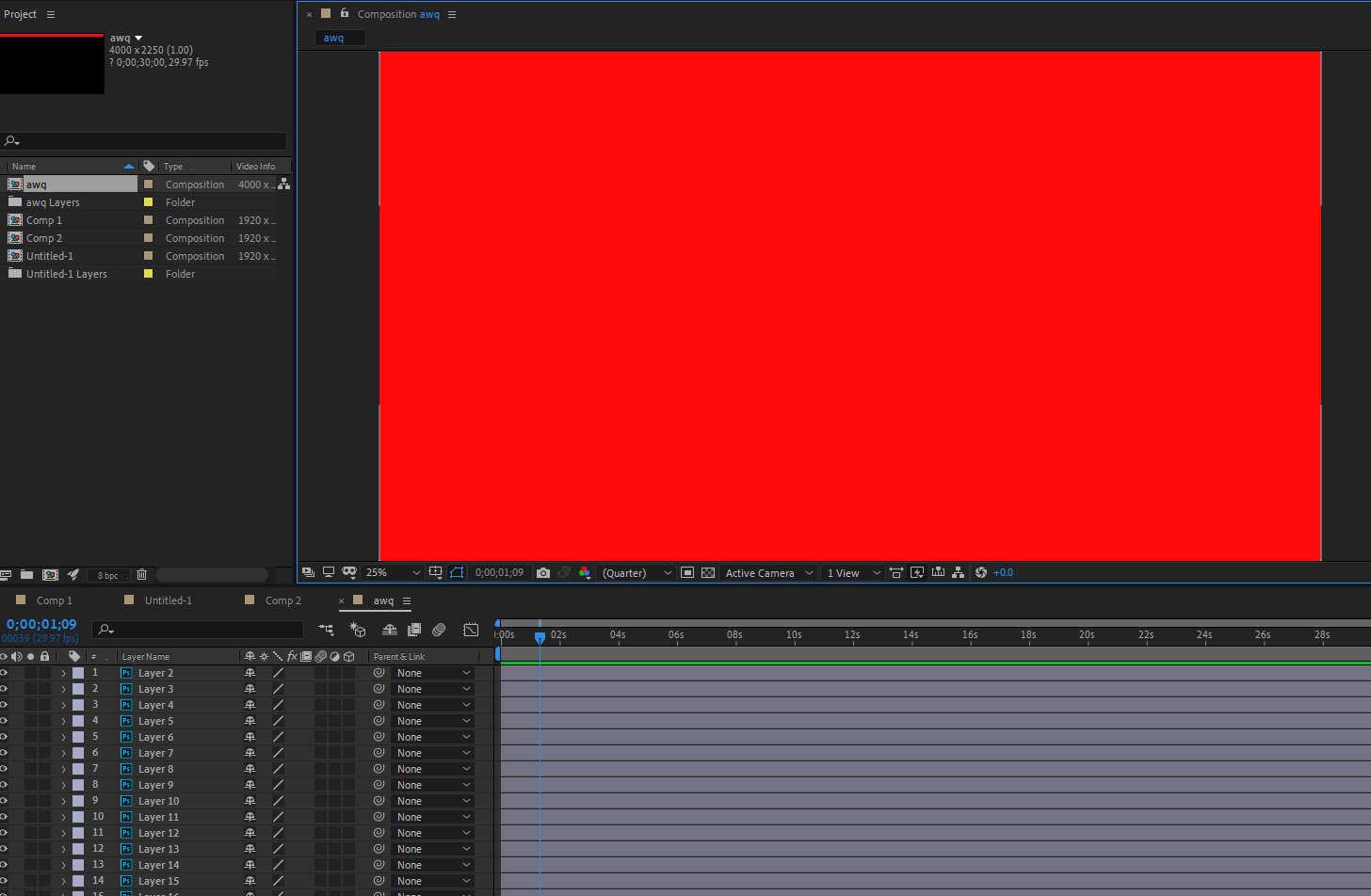
When I import file from Ai and then I created Shapes from Vector Layer, after that there are gaps between shapes. It couldn't completely snap to each other.


-------------------------------------------------------------------------------------------
But when I import file from Ps, there are no gaps between layers. It completely snaps to each other. What's wrong with this? I just want to import file from Ai to create a shape.

 1 Correct answer
1 Correct answer
It's because when you created the shapes in Ai the rectangles were not exactly aligned with the pixel grid. There is a preference in Ai to 'snap to pixel grid'. Because they are not aligned the edge of each shape has some anti-aliasing - the edge line of pixels is semi-transparent.
When you align those two edges together the two edges of pixels (each at 50% opacity) overlap. Two overlapping sets of 50% opacity pixels doesn't give you 100% opacity, but 75% opacity (their values are multiplied) - h
...Copy link to clipboard
Copied
Switch the preview resolution to full and check again.
Should be just an display "issue".
*Martin
Copy link to clipboard
Copied

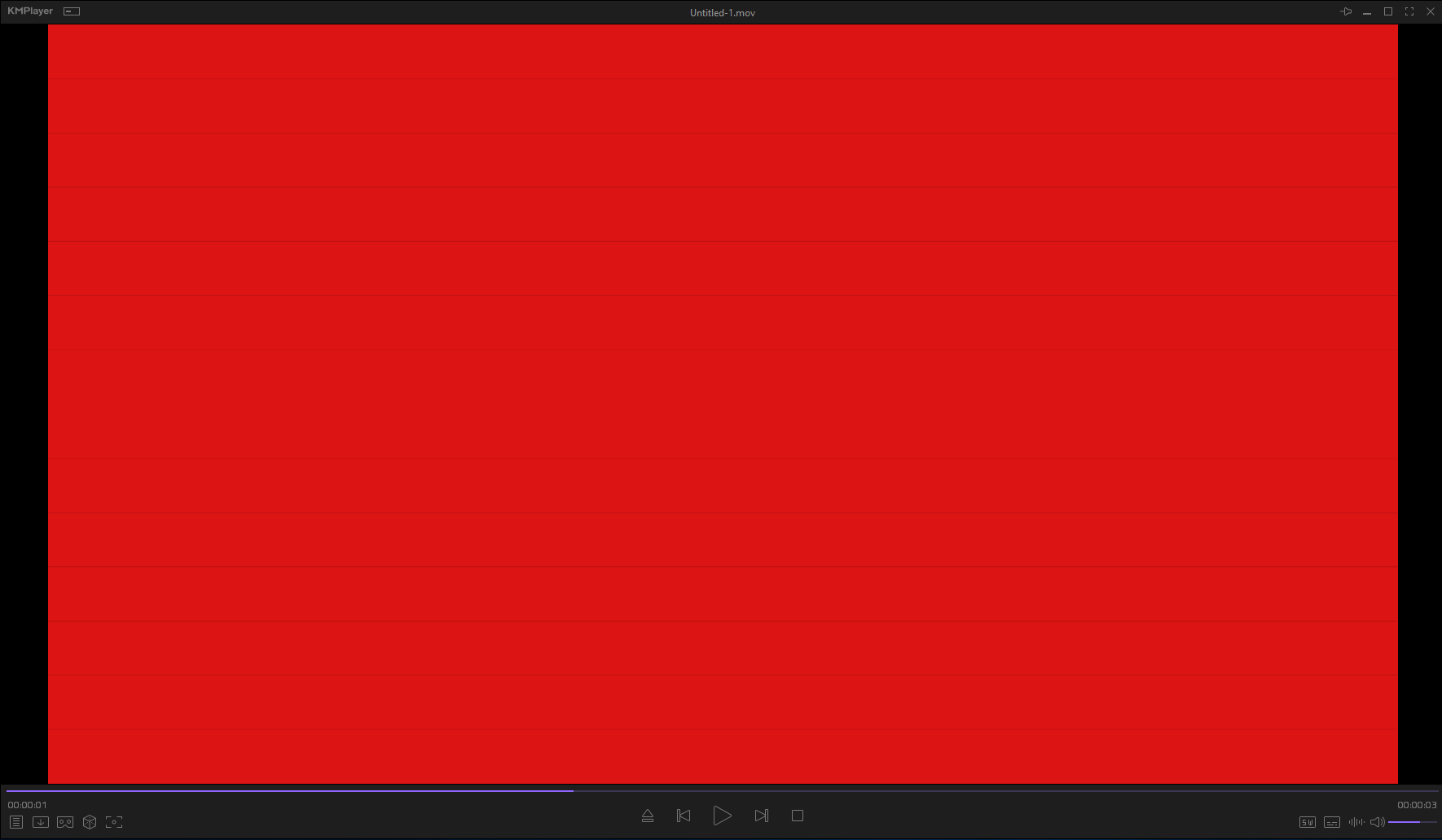
It's still the same, and when I tried to render as a video, it looks like the preview.
Copy link to clipboard
Copied
It's because when you created the shapes in Ai the rectangles were not exactly aligned with the pixel grid. There is a preference in Ai to 'snap to pixel grid'. Because they are not aligned the edge of each shape has some anti-aliasing - the edge line of pixels is semi-transparent.
When you align those two edges together the two edges of pixels (each at 50% opacity) overlap. Two overlapping sets of 50% opacity pixels doesn't give you 100% opacity, but 75% opacity (their values are multiplied) - hence the dark line.
So that's the technical explanation, here's the solution:
1. Redraw your shapes in Illustrator snapped to the pixel grid.
or
2. Select each of your layers and find the 'Mode' menu in the timeline and set that to 'Alpha Add' (This adds the alpha transparency rather than multiplying it).
Copy link to clipboard
Copied
Antialiased edges on with the same color that butt up to each other have a gradient alpha applied to the edges which change the color of the semi-transparent edge. This gradient is not linear and that is what causes the dark lines in your red example.
There are two solutions. One always works, the other improves the situation but does not always completely hide the blended edges.
To improve the problem try changing the blending mode of all layers that have the blended edge problem to Alpha Add. This will lighten up that dark edge. It may not solve the problem, but it will usually improve things.
The solution that always works is to overlap the edges that have matching colors by at least 2 pixels. This is very easy to do with shape layers or with Illustrator files. Just edit the original and either add a 1 or 2 pixel (point) stroke of the same color to each path that needs to overlap or increase the stroke width by 1 or 2 pixels (points).
As Mike_Abbott said, when you design in Illustrator for video, you should always have Snap To Pixel Grid turned on, and if elements are going to butt right up against each other, they should always overlap by at least 1 pixel.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now