Copy link to clipboard
Copied
A picture is worth a thousand words...
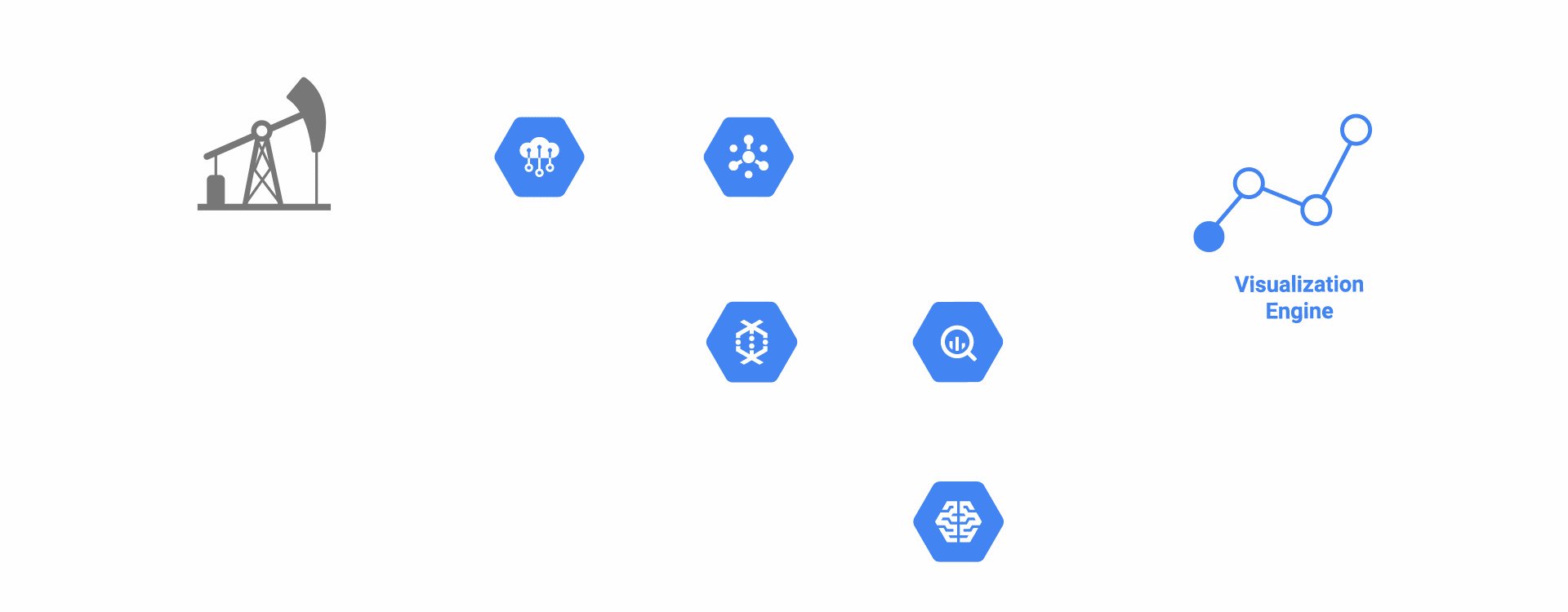
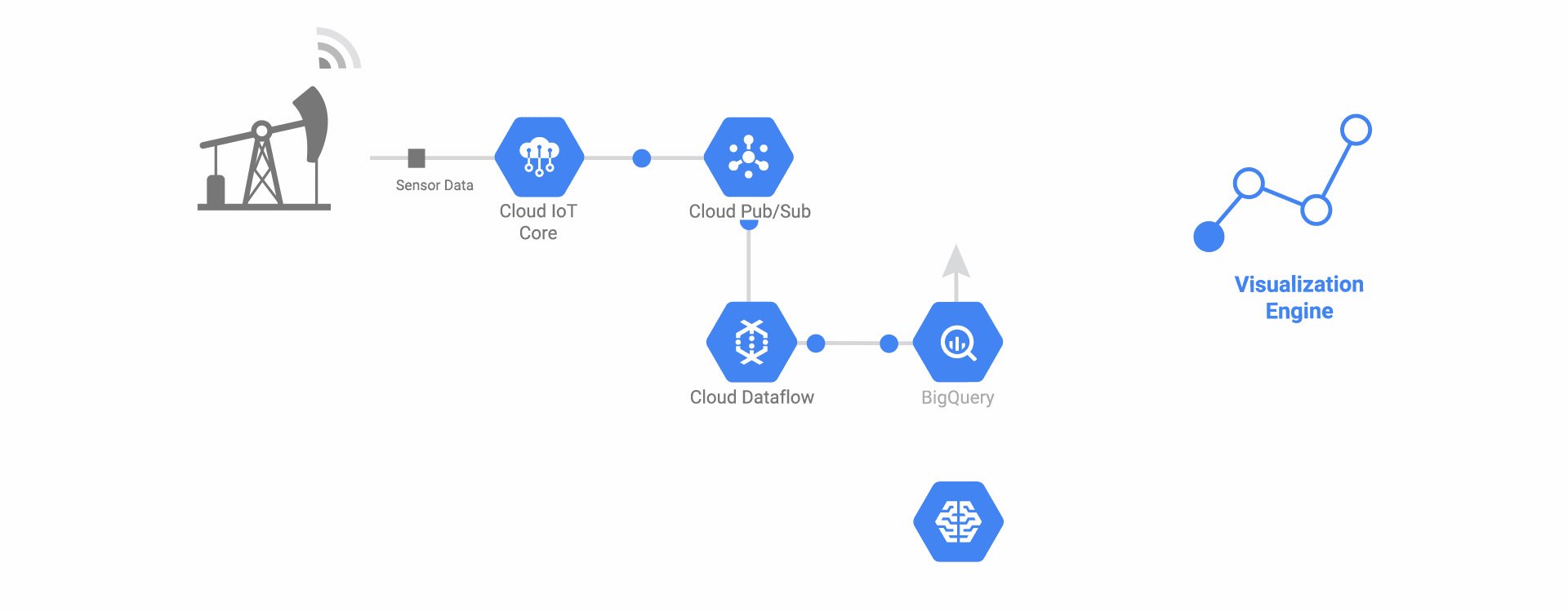
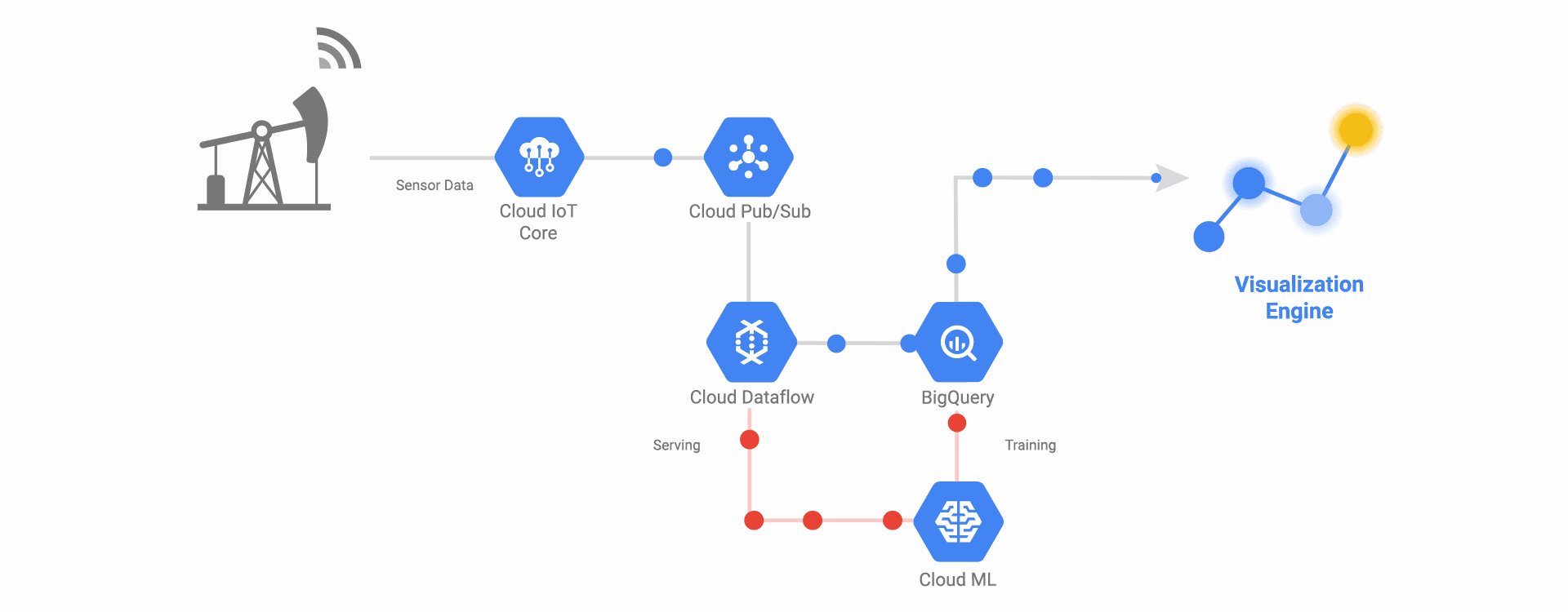
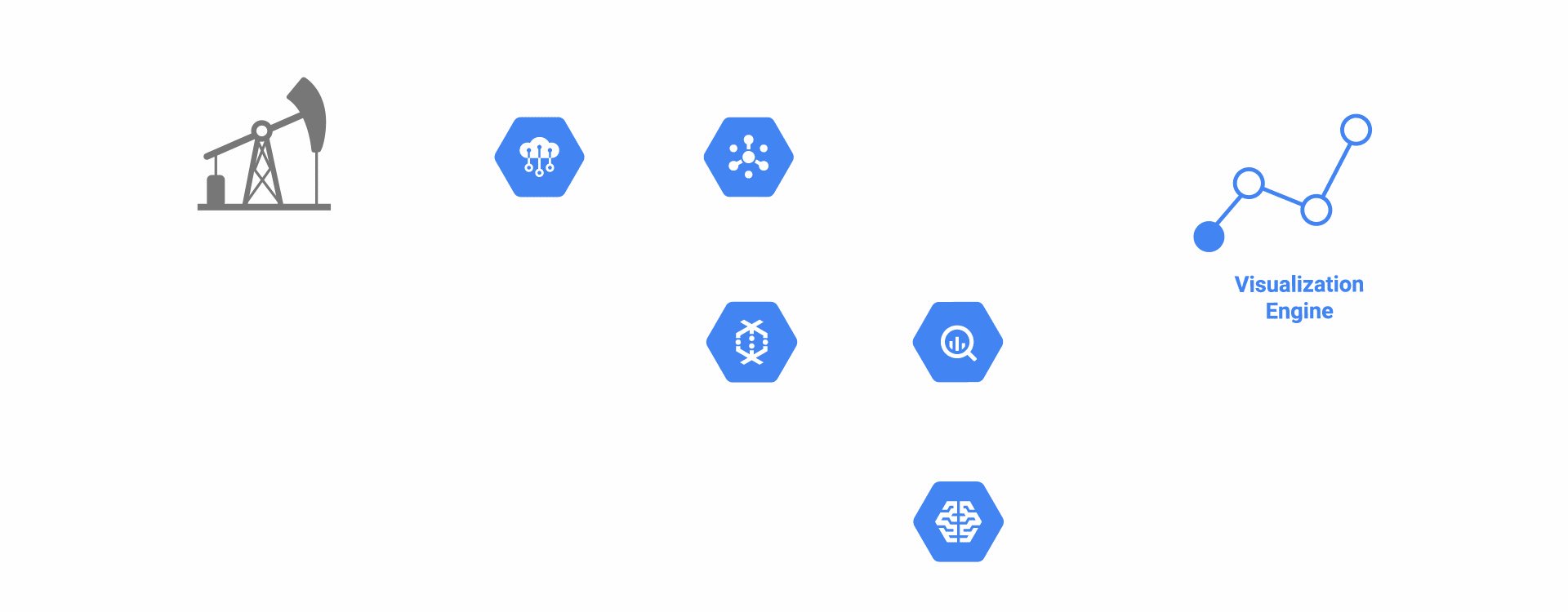
What are the best elements to use in After Effects to re-create this animated process flow? See attached.

I attempted to do this with animating a dashed stroke of a line drawing but couldn't get exactly the right movement and flow that I wanted.
Also how could I change the shape of the dots while the animation is running? Notice in the upper left the dots are not always ellipses, they are a mix of triangles and squares.
Any help is greatly appreciated.
Thanks
Louis
 1 Correct answer
1 Correct answer
These are all on straight lines, so technically it would be easy enough to just animate the shapes, duplicate, offset, etc. to get what you need. That said...
This is where my brain always goes, but all of these are things that can be text characters. You'll have to dig into the ascii/unicode a little bit to find them all, but you could create these as a text layer, which can follow a path, and you could animate them along that path. Easy enough to swap out Source Text for those changing characte
Copy link to clipboard
Copied
Unfortunately this is what I came up with for animated dots on a line. Not exactly the same effect...
I did this by animating dashes in a Pen tool line...

Copy link to clipboard
Copied
These are all on straight lines, so technically it would be easy enough to just animate the shapes, duplicate, offset, etc. to get what you need. That said...
This is where my brain always goes, but all of these are things that can be text characters. You'll have to dig into the ascii/unicode a little bit to find them all, but you could create these as a text layer, which can follow a path, and you could animate them along that path. Easy enough to swap out Source Text for those changing characters.
This doesn't EXACTLY address your issue, but at least gets you a taste of the mindset I'm talking about.
After Effects Tapered Stroke: No plugins, no expressions! - YouTube
Let me know if this isn't enough to get you going.
Copy link to clipboard
Copied
louisd41119773 wrote
Also how could I change the shape of the dots while the animation is running?
You would split the layers. Basically trying to do this with a dashed stroke is the wrong approach.
As Kyle illustrated there's a couple of ways. I made an example copying a mask path info to shape layers, offsetting them then duplicating them and trimming the in out points (ALT +[ or ]) to create the illusion they they change behind the poly shapes.
Once all this is set up you can pre-compose and use a trkMatte to have the shapes appear and disappear slightly before or after they move behind the larger shapes.
You can do this with a simple shape as the trkMatte or using a masked solid as the trkMatte which allows you to create a little feathering.
Once you paste the mask path to the position attributes & have the keyframes you can adjust the timing by drag selecting all the keyframes and then ALT + Click and Drag to scale the group of selected KFs
ALSO a quick way to create shape layers or icons is this super useful $26 dollar collection of scripts LayerGenerators - aescripts + aeplugins - aescripts.com
I use these all the time
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more