 Adobe Community
Adobe Community
- Home
- After Effects
- Discussions
- Re: HH:MM:SS Timer with a twist...
- Re: HH:MM:SS Timer with a twist...
Copy link to clipboard
Copied
Hey folks,
Two questions:
1) Is there a way that I can make a timer with HH:MM:SS values?
I have tried two methods to no avail. First I tried Presets -> Numbers and masked off the unwanted timecode values. Then I tried Motion Boutique's Timer Script. The problem with both of these methods are that the timer counts up automatically as the video plays.
I would like it to remain at a fixed value and change only when keyframed. Which brings me to my next question...
2) Is there a way that I can make the timer value correspond to the movement of another object?
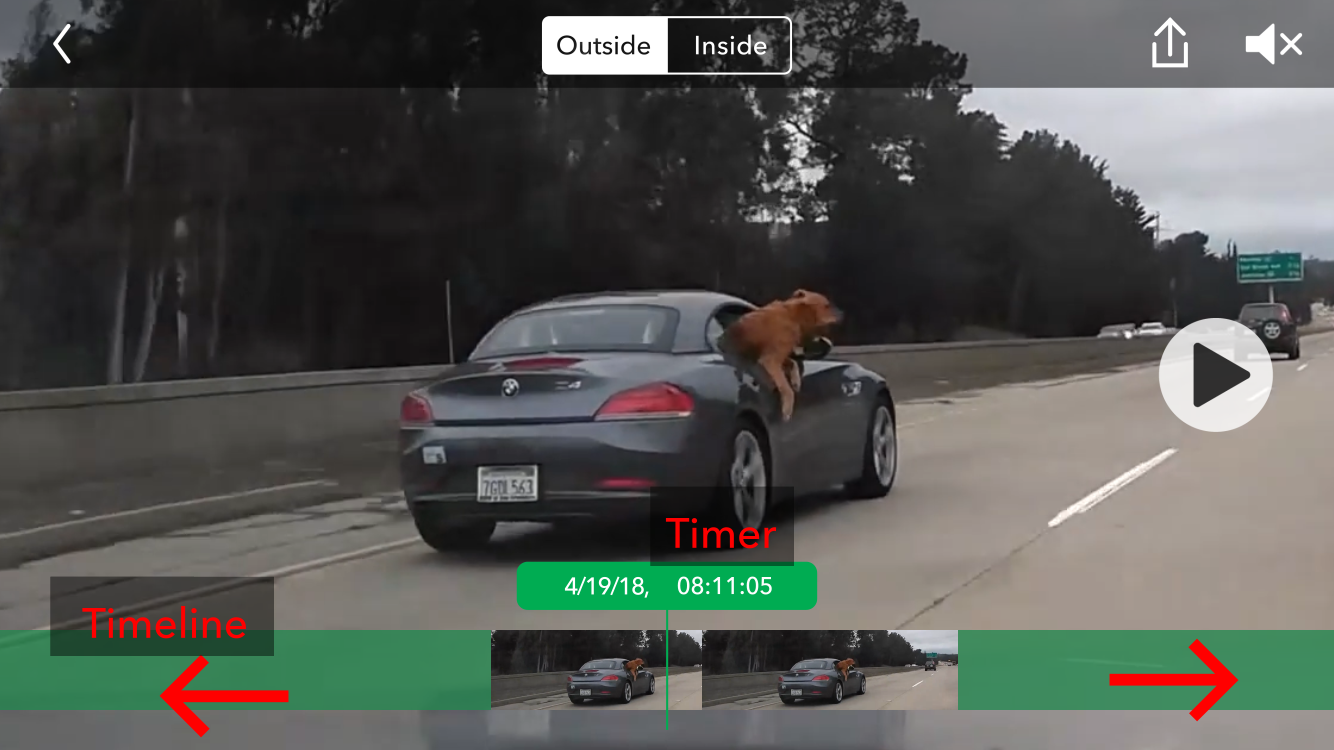
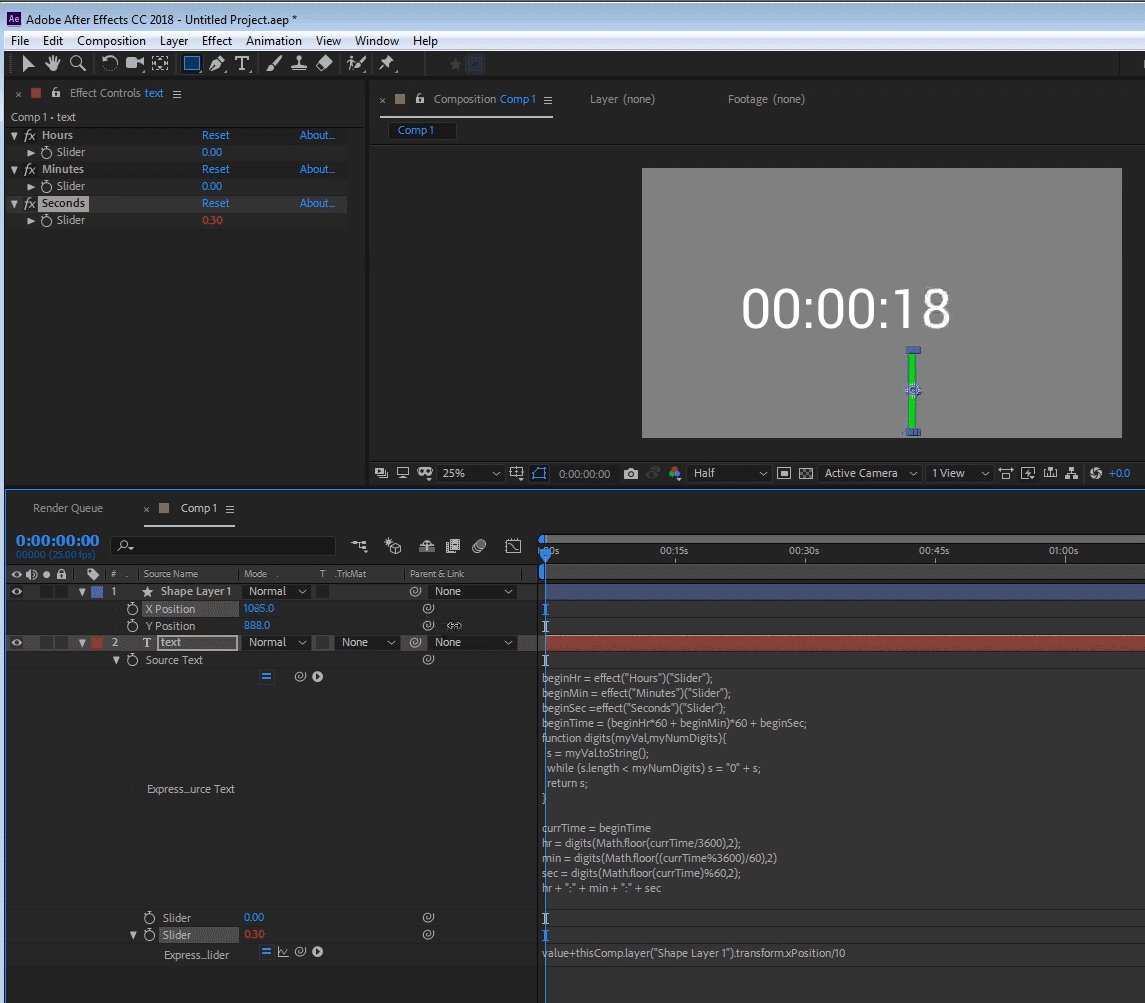
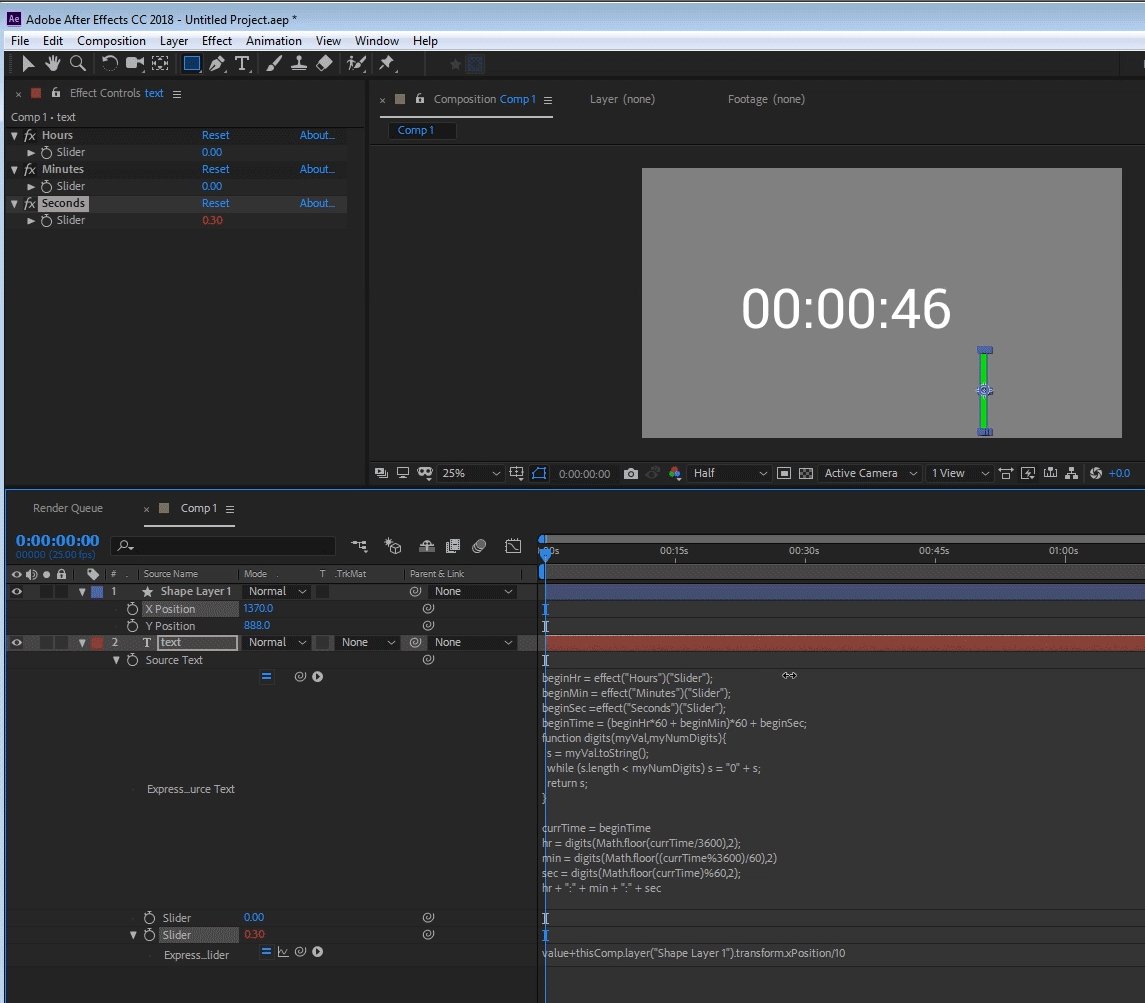
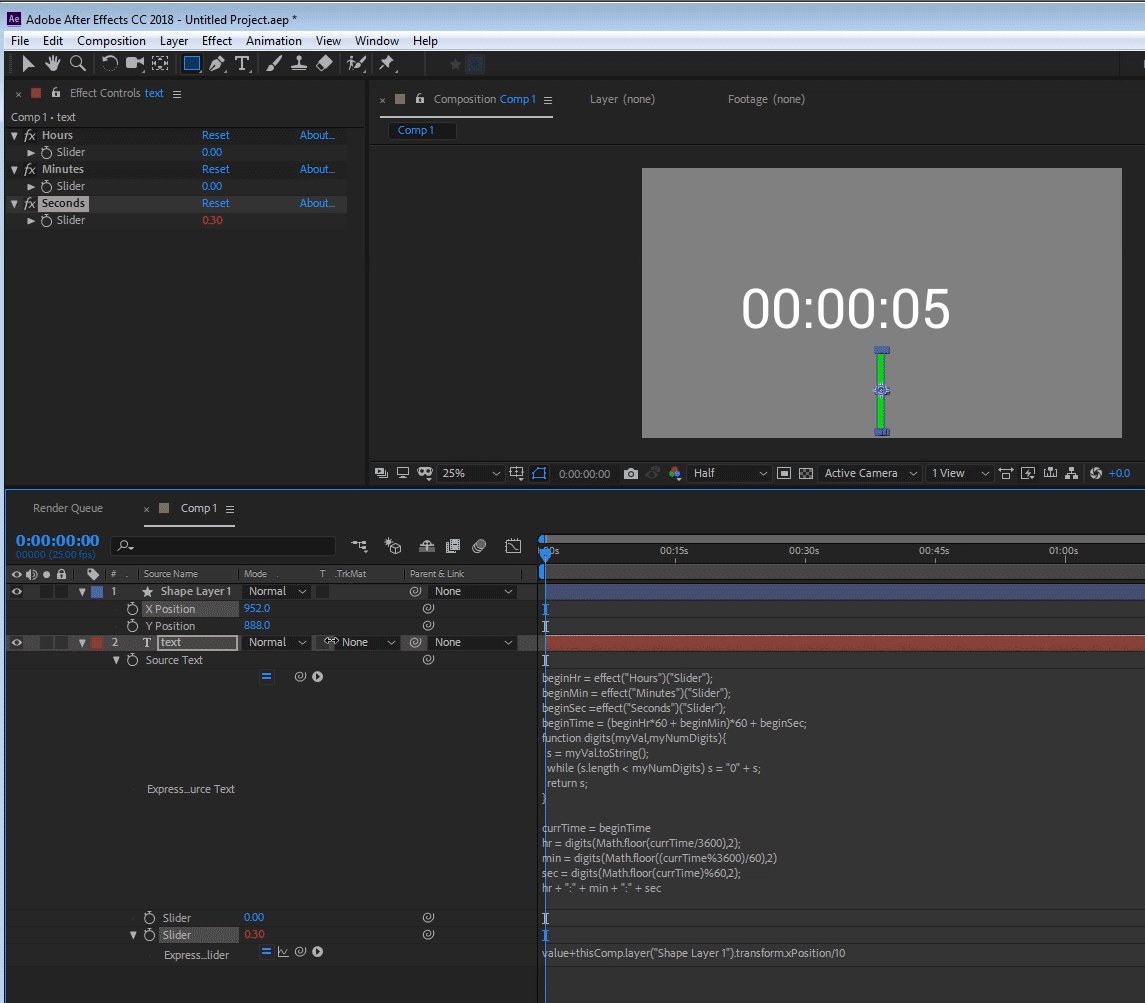
I'm simulating a timeline in an app and when the timeline is scrubbed to the right, I'd like the timer to decrease in value. And when the timeline is scrubbed to the left, I'd like the timer to increase in value. Please see screenshot below.

Thanks!
-Shaun
 1 Correct answer
1 Correct answer
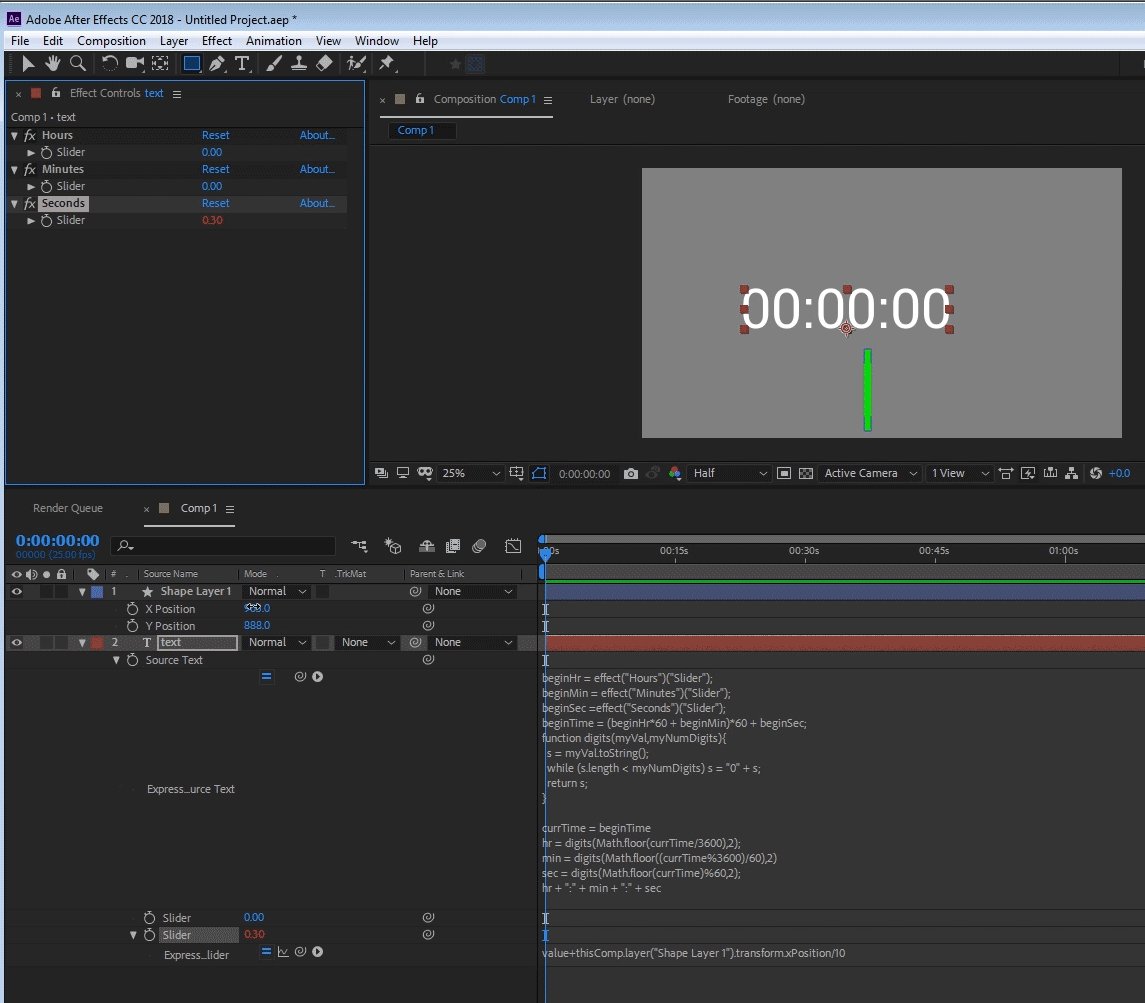
1. here's an animation preset I made for a Timer* where you have HH:MM:SS values in Sliders on a text layer. just create a text layer, use a monospaced font, and apply the preset (animation->apply animation preset):
2. about left and right, it's simply a matter of linking the sliders to the X value of the layer which is moving right or left.
*the only issue I currently see with this preset is that it does not work well with negative numbers (which I discovered by testing
...Copy link to clipboard
Copied
There are hundreds of different ways to make timers. I use a variation on Dan Ebert's universal up down clock. Start time is driven by a layer marker, all of the options are controlled by Expression Controls check-boxes and sliders.
There are dozens of tutorials on the net. Vet your trainer and pick one, or just start with Dan's expression and do a little fiddling on your own.
Copy link to clipboard
Copied
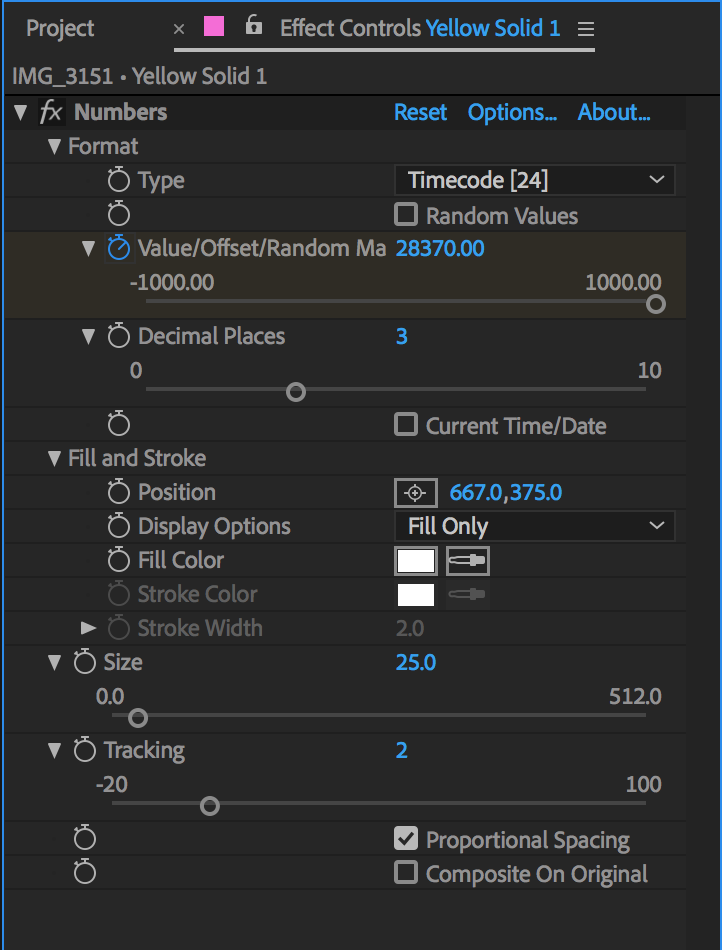
Since you're keyframing, I'm pretty sure Text>Numbers may help.
You can keyframe source text, which creates Hold keyframes -- they maintain what's in the text until AE encounters the NEXT keyframe, and then it changes instantly.
Copy link to clipboard
Copied
I appreciate the response, Dave. Can you please point out where I can "keyframe the source text"? I may be blind but I'm unable to locate it.

Copy link to clipboard
Copied
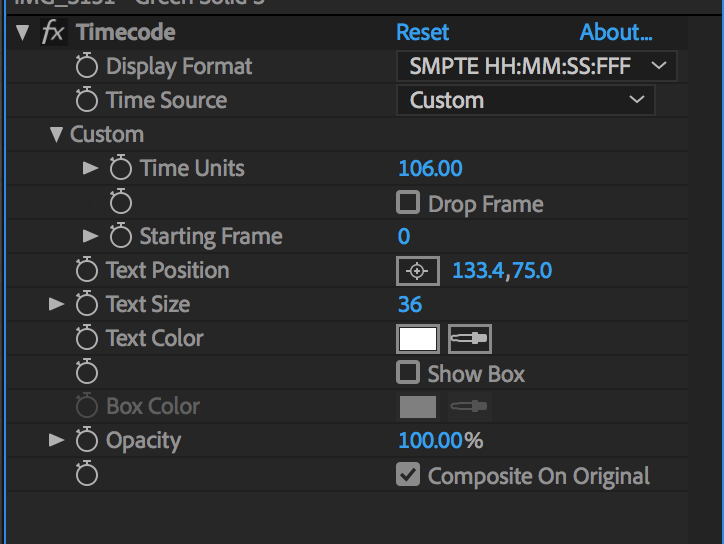
Effects>Text>Timecode should do the trick. Set the TimeSource property to Custom. Then keyframe the value for Custom>TimeUnits to offset the natural time increment of AE's Timeline or to any value you require.
Copy link to clipboard
Copied
Appreciate the response, Roland. While I'm giving this a try, is there a way to change the typeface?

Copy link to clipboard
Copied
Not with this effect. BTW, I've just checked Effects>Text>Numbers and there seems to be a bug with the property Value/Offset/RandomMax not being functional when a negative value is input. The result when a negative value is input is as if only the positive variant of the number is being calculated. Please file a bug; using the Feature Request/Bug Report link at the top of this Forum's Main Page. Thanks.
Copy link to clipboard
Copied
1. here's an animation preset I made for a Timer* where you have HH:MM:SS values in Sliders on a text layer. just create a text layer, use a monospaced font, and apply the preset (animation->apply animation preset):
2. about left and right, it's simply a matter of linking the sliders to the X value of the layer which is moving right or left.
*the only issue I currently see with this preset is that it does not work well with negative numbers (which I discovered by testing for your post, not that I ever needed it..) and I do plan to see how to work around it.

Copy link to clipboard
Copied
Roei, your preset and approach worked perfectly!

Copy link to clipboard
Copied
Just re-discovered the Expression Method timeToTimecode. This works with the text formatting currently applied to a Text Layer and works with negative time and negative input values.
** This is the Expression to be applied to a Text Layer's Source Text property.
// NOTE - apply an Expression Slicer to this Text Layer. name it ChangeTime (inFrames)
changeTime = effect("ChangeTime (inFrames)")("Slider")*thisComp.frameDuration;
myCompFrameRate = 1/thisComp.frameDuration;
timeToTimecode(time+changeTime,myCompFrameRate)
----------------------------
From AE's online Help Doc -
timeToTimecode(t = time + thisComp.displayStartTime, timecodeBase = 30, isDuration = false)
Return type: String.
Argument type: t and timecodeBase are Numbers; isDuration is a Boolean.
Converts the value of t to a String representing timecode.
The timecodeBase value, which defaults to 30, specifies the number of frames in one second.
The isDuration argument, which defaults to false, should be true if the t value represents a difference between two times instead of an absolute time. Absolute times are rounded down toward negative infinity; durations are rounded away from zero (up for positive values).
----------------------------
