- Home
- After Effects
- Discussions
- Re: Illustrator style blend with specified steps i...
- Re: Illustrator style blend with specified steps i...
Copy link to clipboard
Copied
Hey everyone,
does anyone know if there's a way of reproducing illustrators blend mode in after effects?
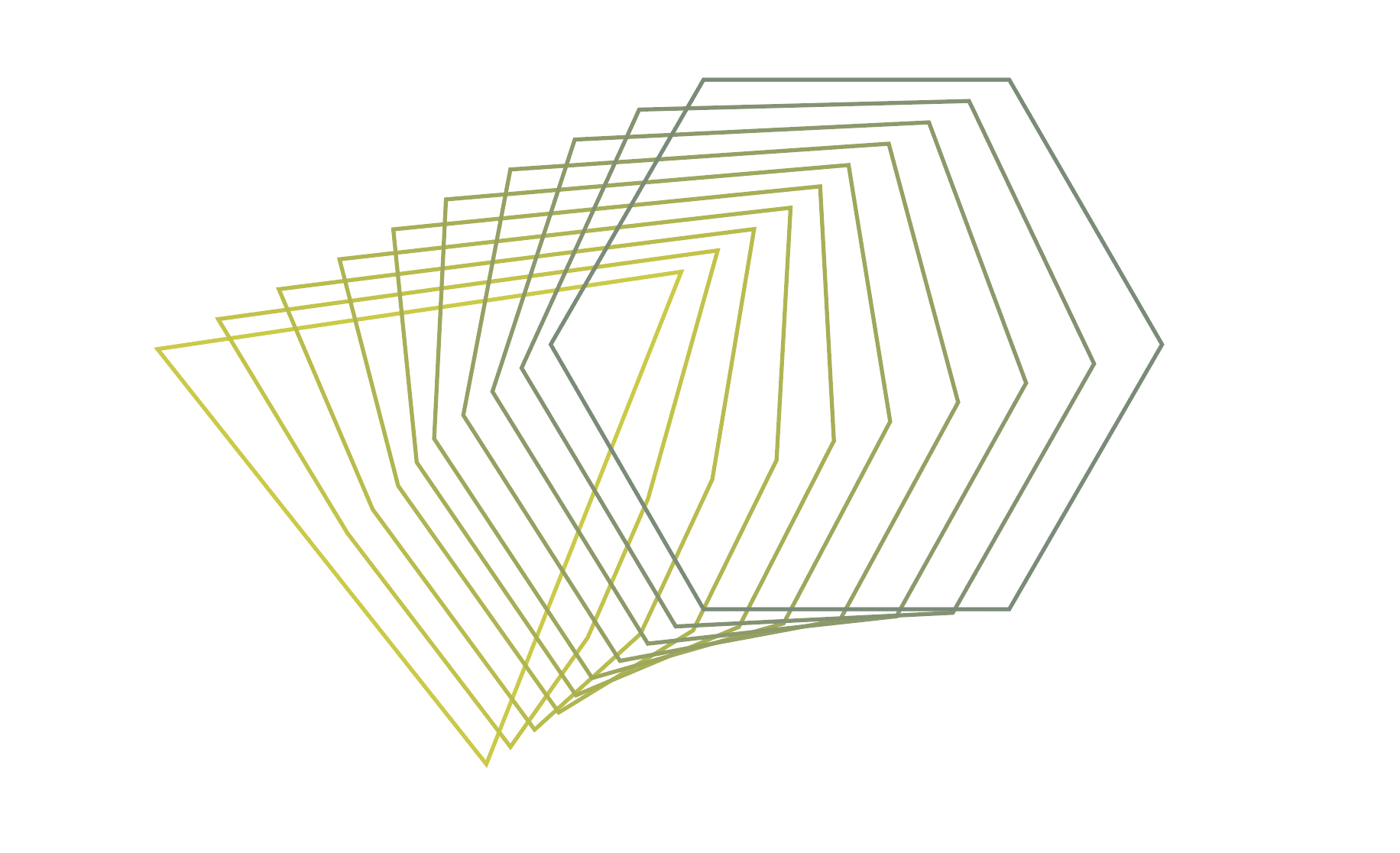
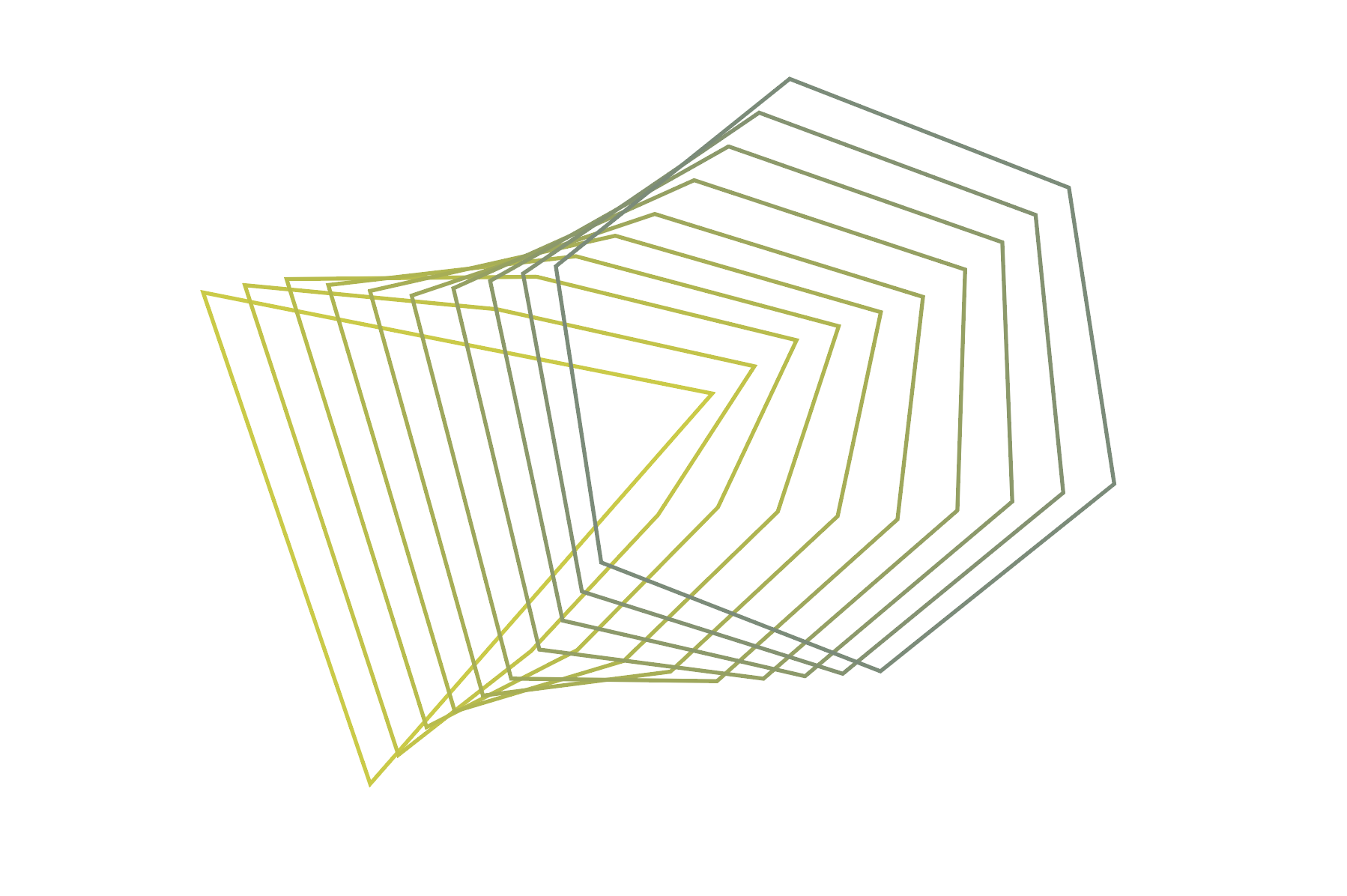
I want to be able to rotate the start and end shapes and have the software calculate the steps in-between.


While searching around I found this thread, but it's almost 10 years old and not quite what I'm looking for, I think.
After Effects equivalent to Illustrator shape blend effect?
Any help is appreciated, thanks in advance!
 1 Correct answer
1 Correct answer
Here I give you a steps that could be helpful:
Create shapes in Illustrator:
 1.14.50 p. m..png)
In AE create a Shape Layer:
 1.15.31 p. m..png)
Copy the shape 1 from Illustrator and paste selecting Shape Layer in AE, put the keyframe in Mask Path:
 1.17.28 p. m..png)
Copy and paste the shape 2 like the screenshot:
 1.17.38 p. m..png)
Then make duplicates as much as you need an then use the Sequence Layer tool to put in sequence.
 1.18.59 p. m..png)
 1.21.20 p. m..png)
Make a Pre-compose.
 1.21.51 p. m..png)
Cut the Pre-compose Layer con Shft + Cmd + D in Mac or Shft + Ctrl + D in Windows and delete the Layer of the right.
 1.22.20 p. m..png)
Enlarge the last
...Copy link to clipboard
Copied
Not possible natively. You are going to need the Plexus plug-in if you want it to be responsive and work with arbitrary shapes. Of course the motion could be re-created using expressions if there are only a few shapes, but you'd still need to create the interpolated shapes first by e.g. releasing a blend in AI and importing/ pasting the paths.
Mylenium
Copy link to clipboard
Copied
Hey Mylenium, thanks a lot for the reply!
Unfortunately there are quite a few shapes in the graphic I have to animate (the pictures above were just to illustrate the problem) else I would have done it with expressions.
I don't have access to plexus, but I'll give it a try in trapcode form or particular.
Thanks again!
Copy link to clipboard
Copied
Here I give you a steps that could be helpful:
Create shapes in Illustrator:
 1.14.50 p. m..png)
In AE create a Shape Layer:
 1.15.31 p. m..png)
Copy the shape 1 from Illustrator and paste selecting Shape Layer in AE, put the keyframe in Mask Path:
 1.17.28 p. m..png)
Copy and paste the shape 2 like the screenshot:
 1.17.38 p. m..png)
Then make duplicates as much as you need an then use the Sequence Layer tool to put in sequence.
 1.18.59 p. m..png)
 1.21.20 p. m..png)
Make a Pre-compose.
 1.21.51 p. m..png)
Cut the Pre-compose Layer con Shft + Cmd + D in Mac or Shft + Ctrl + D in Windows and delete the Layer of the right.
 1.22.20 p. m..png)
Enlarge the last frame with the Freeze On Last Frame option.
 1.26.56 p. m..png)
And that's all. But, if you need, enlarge the In Layers into the Pre-compose like this:
 1.25.10 p. m..png)
I hope this helps you.
Byron C.

