- Home
- After Effects
- Discussions
- Re: Merge a group of paths or keep as separate lay...
- Re: Merge a group of paths or keep as separate lay...
Merge a group of paths or keep as separate layers?
Copy link to clipboard
Copied
Hi all,
I have created an icon that is a group of paths which I have imported from illustrator (see attached image of "0" with "/" going through center).
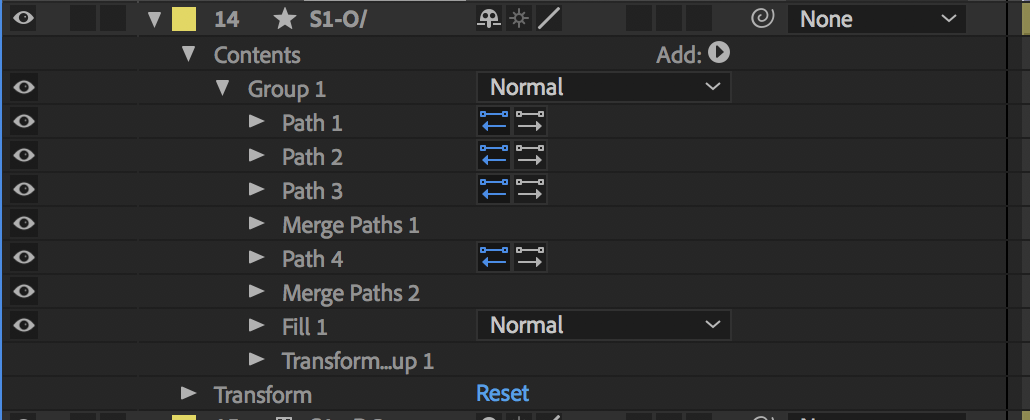
Once I have imported into After Effects it becomes of layer with a group of paths, fills and other sub-layers (see attached layer screenshot).
My ultimate goal is to animate this layer along a path. I have tried merging, however, it does not allow me to animate along a separate desired path line.
I have tried many different methods. But ultimately I would like to animate this icon along a path. Would it be easier to manage this inside or outside of after effects to make the move along a path easier?
I am open to many options.
Thanks in advance!


Copy link to clipboard
Copied
Are talking about simply animating the position of this layer? Just animate its Position property. Done.
Copy link to clipboard
Copied
No, I would like to animate it along a path, not simply shift its position.
Copy link to clipboard
Copied
And what is the difference between a "path" as you describe it and the motion path created by animating a layer's position?
Copy link to clipboard
Copied
a path and a motion path are two
different things. You can convert a path to a motion path in the method described above.
Copy link to clipboard
Copied
I have created an icon that is a group of paths which I have imported from illustrator (see attached image of "0" with "/" going through center).
Once I have imported into After Effects it becomes of layer with a group of paths, fills and other sub-layers (see attached layer screenshot).
first off, why did you convert it to shape? unless you plan to use shape operators or manipulate the path of the shape itself or need it to be embedded in the project with no source files - it's an unnecessary step.
My ultimate goal is to animate this layer along a path. I have tried merging, however, it does not allow me to animate along a separate desired path line.
if you want to animate a layer along the path, create a new shape layer, draw a path, then copy paste the path property to the target layer's position. this will convert the path to position keyframes. this is option 1.
option 2, can create a dynamic path. add a shape layer and create a path, then highlight the path property, then use the window->create nulls from paths, and click trace path. this will create a null that will move along the path, and defaults to loop (you can change it in the effect controls). now parent anything to that null and it will move along with it.
Copy link to clipboard
Copied
I did not convert it to a shape (?) I imported the illustrator file. If it is an unnecessary step then how should I start it?
Ok I will try option 2 and get back.
Copy link to clipboard
Copied
I did not convert it to a shape (?) I imported the illustrator file. If it is an unnecessary step then how should I start it?
In the screenshot we see a shape, not an illustrator layer, so I assumed you converted the illustrator layer to a shape. Wjen you import an illustrator layer it does not automatically convert to shape...
create a path on a blank shape layer and paste it to the illustrator layer's position or create a path on a blank shape layer, use the script in option 2, then parent the illustrator shape to that null.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now