- Home
- After Effects
- Discussions
- Re: modifying value at a specific keyframe with an...
- Re: modifying value at a specific keyframe with an...
Copy link to clipboard
Copied
Hey everyone 🙂 i could use some help with some expressions
I'm currently working on animated background, (scrolling logo)
I'm trying to find a way to create some controls for the directions of the animation.
To do that i need to be able to modify the value of either the 2nd keyframe or a specific timestamp(0;00;29;29).
My idea so far was to created 2 scroll down menus (one for X axis one for Y).
and i tried to find an expression that would look like this :
I'm really new at this so all help would be appreciated
M1 = comp("Comp 1").layer("BG_GUIDE").effect("ANIMATION HORIZONTAL")("Menu");
M2 = comp("Comp 1").layer("BG_GUIDE").effect("ANIMATION VERTICAL")("Menu");
P = key(2)
if (M1==1)(P=(8000,[1]))
if (M1==2)(P=(0,[1]))
if (M1==3)(P=(-8000,[1]))
if (M2==1)(P=([0],8000))
if (M2==2)(P=([0],0))
if (M2==3)(P=([0],-8000))
so far i haven't found anything that worked, so i'd really appreciate some help with this.
Let me know if i wasn't clear or if you need more informations.
Thank you.
 1 Correct answer
1 Correct answer
As Mylenium has pointed out, an expression can't just affect the value at a particular keyframe. Once you apply an expression, it calculates the value at every frame (although that calcualation can include the keyframed value). I think you were close to achieving what you're after, and something like this should work:
M1 = comp("Comp 1").layer("BG_GUIDE").effect("ANIMATION HORIZONTAL")("Menu");
M2 = comp("Comp 1").layer("BG_GUIDE").effect("ANIMATION VERTICAL")("Menu");
T1 = key(1).time;
T2 = keyCopy link to clipboard
Copied
Your menu's won't do anything because they simply override each other nor do you have actual else{} statements in your ifs, making this a case "Dear user, I'll simply use whatever value I'll find. Sincerely, your expression". Also typing out the position values as pairs makes no sense and only complicates matters. This will simply never work and of course there isn't any actual logic there that handles your keyframes. So all this considered, you need something completely different. I'm only typing out the basic skeleton, but I hope you get the idea:
mLay=comp("Comp 1").layer("BG Guide");
mM1=mLay.effect("Animation horizontal")(1);
mM2=mLay.effect("Animation vertical")(1);
if(M1 == 1)
{mX=8000;}
else if (M1== 2)
{mX=0;}
else
{mX=-8000;}
if(M2 == 1)
{mY=8000;}
else if (M2== 2)
{mY=0;}
else
{mY=-8000;}
mPos=key(2).value;
mTime=key(2).time;
mMove=5; //motion duration in seconds
X=linear(time,mTime,mTime+mMove,mPos[0],mPos[0]+mX);
Y=linear(time,mTime,mTime+mMove,mPos[1],mPos[1]+mY);
[X,Y]
Mylenium
Copy link to clipboard
Copied
<<Also typing out the position values as pairs makes no sense and only complicates matters.>>
Is there a way to separate the dimensions of a tile center ?
Copy link to clipboard
Copied
also thank you for your reply,
but no i don't get the idea, like i said before, i'm new to expressions ^^
Copy link to clipboard
Copied
Also maybe i wasn't clear enough
This is for a motion tile
I'm modifying the motion tile center which is given in two coordinates [x,y]
which is why i paired the values.
My main problem is that i can't find a way to reference a specific keyframe (2)
and to modify only the value of this keyframe and not the entire timeline 😃
Copy link to clipboard
Copied
You misunderstand how the process works. You cannot manipulate the keyframe's actual stored value, you override it with your expression and somehow it still needs to interpolate with the previous/ next keyframes. The snippet I provided applies regardless whether it's a native position control or an effect control like in Motion Tile. Having the values as pairs inside two separate dropdowns just doesn't make a lot of sense. Sure, there would be ways to combine them, but why would you create a lot of extra code to fix something that can be cured more easily? Anyway, beyond what I provided it's really not clear what you actually want to do. You really have to explain better what this is all about and provide a screenshot.
Mylenium
Copy link to clipboard
Copied
Alright so i'm working on looping backgrounds, so far i created 6 of them :
they pretty much all follows the same animation :
keyframe 1 at 0;00;00;00 :
Tile center 0,0.0,0
keyframe 2 at 0;00;29;29 :
-8000.0,8000.0
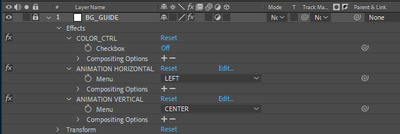
i created an adjustment layer (BG_GUIDE) that i'm using to control my backgrounds
i created two dropdown menu ('ANIMATION HORIZONTAL' & 'ANIMATION VERTICAL')
with 3 Options
ANIMATION HORIZONTAL : 1 = LEFT (-8000) ; 2 = CENTER (0) ; 3 = RIGHT (8000)
ANIMATION VERTICAL : 1 = TOP (-8000) ; 2 = CENTER (0) ; 3 = BOTTOM (8000)
Since motion tile center is given in 2 value [x,y], what i tried to do is use 1 menu for 1 value and 1 menu for the other
(i did this this way because i learned how to use expressions through a few tutorials so my knowledge is super limited)
what i have no idea how to do is limit this to the second keyframe and not the entire composition.
I hope this helps and also i wanted to thank you again for taking the time to help me, i really appreciate it :).
Copy link to clipboard
Copied
As Mylenium has pointed out, an expression can't just affect the value at a particular keyframe. Once you apply an expression, it calculates the value at every frame (although that calcualation can include the keyframed value). I think you were close to achieving what you're after, and something like this should work:
M1 = comp("Comp 1").layer("BG_GUIDE").effect("ANIMATION HORIZONTAL")("Menu");
M2 = comp("Comp 1").layer("BG_GUIDE").effect("ANIMATION VERTICAL")("Menu");
T1 = key(1).time;
T2 = key(2).time;
V1 = key(1).value;
if (M1 == 1)
X = 8000
else if (M1 == 2)
X = 0
else
X = -8000;
if (M2 == 1)
Y = 8000
else if (M2 == 2)
Y = 0
else
Y = -8000;
V2 = [X,Y];
linear(time,T1,T2,V1,V2)Copy link to clipboard
Copied
Thank you so much it works !
so i'm trying to understand how it works and i'm trying to understand the two last lines
i get everything except those two and i have 2 questions ?
-1/ how does the computer knows that V2 is the value to use.
V2 = [X,Y];
From my (extremly limited) understanding, saying " X = ... " just defines X so i was wondering at which moment it is said that V2 is the value to use
2- would it be possible to explain the last line ?
linear(time,T1,T2,V1,V2)
if not that's cool
Thank you so much to the both of you ❤️
Copy link to clipboard
Copied
The last line basically reads like this: "as time goes from T1 to T2, vary the result of the expression linearly from V1 to V2". V2 is the value determined by your two dropdown menus. So the expression replaces your keyframed animation, with a calculation where the timing and the initial value are determined by the keyframes, but the second value is controlled by the dropdown menus.