Copy link to clipboard
Copied
It's supposed to be simple, but I can't figure it out.
I have a slider that needs to go up 1 every 5 seconds.
So it starts at 1, after 5 seconds becomes 2, after 5 seconds becomes 3... etc.
Can't figure out how to control the number/time.
Thank you!
 1 Correct answer
1 Correct answer
Try this:
st = time - thisLayer.inPoint; // Starts counting at layer in point
t = st * .2;// divides time into 5 second intervals
value + Math.floor(t)
The first keyframe (0) is at the layer in point (0:00:01:15), the second is at (0:00:15:01 - 5). The slider value jumps exactly by 1 every five seconds after the in point.
The slider will increase in value by 1 every 5-seconds after the layer in point. It does not matter what value you assign to the slider. You can even keyframe the slider,
...Copy link to clipboard
Copied
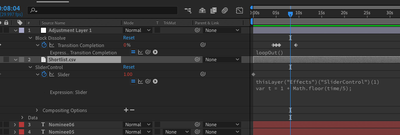
t starts at 1 and increments every 5 seconds - is this is what you meant?
var t = 1 + Math.floor(time/5);Copy link to clipboard
Copied
Yep, would be something like this, but it still won't change the slider.
Copy link to clipboard
Copied
Not 100% sure what you are intending to do but I don't think you need a Slider Control.
For example this will update the text that taken from a CSV file every five seconds:
text.sourceText = footage("data.csv").dataValue([0,Math.floor(time/5)]);Copy link to clipboard
Copied
I'll save the one for the future. Thank you!
Copy link to clipboard
Copied
Try this:
st = time - thisLayer.inPoint; // Starts counting at layer in point
t = st * .2;// divides time into 5 second intervals
value + Math.floor(t)
The first keyframe (0) is at the layer in point (0:00:01:15), the second is at (0:00:15:01 - 5). The slider value jumps exactly by 1 every five seconds after the in point.
The slider will increase in value by 1 every 5-seconds after the layer in point. It does not matter what value you assign to the slider. You can even keyframe the slider, so it slowly moves from 1 to 10, but every 5-seconds, the current value will increase by 1.
Copy link to clipboard
Copied
Worked perfectly! Thank you!