- Home
- After Effects
- Discussions
- Re: The drop shadow on a path is picking up the st...
- Re: The drop shadow on a path is picking up the st...
Copy link to clipboard
Copied
Thank you for taking the time to read this and help me out. Here's what I'm struggling with:
I need to animate bunch of styled lines on a map that are either blue or red in color with a white stroke around them. They also need to have a dropshadow. Because the lines can change shape and length, I found that my best option is to draw a line path in a composition that I can animate the shape and length of (using trim path). I make the stroke of this path the color I need for the body of my line (red or blue), set the stroke width to 24 and set it's line caps to Round Cap, and set the opacity of the fill to 0. As it is a stroke on a path for ease of animation, I find that I cannot add a white stroke to it. So I then drop this path composition into my main composition where I can position it over the map and give it a white stroke and a dropshadow.
However, the dropshadow is showing up more like a white glow than a black shadow. It looks like it's picking up the white color from the stroke even though I have the shadow set to use the color Black. I need it to be a black shadow.
If anyone knows how I can fix this shadow or knows of another way I can draw a line that I can easily manipulate the curve and length of while still applying a stroke and dropshadow to it, I'm all ears. As it is, this is the best solution I've discovered so far.
 1 Correct answer
1 Correct answer
Nevermind I figured it out. I didn't realize I could add multiple strokes directly onto a path. I made one the color I needed, and the other the color of the outline I wanted around it, and set that stroke width to be slightly larger.
The drop shadow is not using the color of the stroke now.
Copy link to clipboard
Copied
Nevermind I figured it out. I didn't realize I could add multiple strokes directly onto a path. I made one the color I needed, and the other the color of the outline I wanted around it, and set that stroke width to be slightly larger.
The drop shadow is not using the color of the stroke now.
Copy link to clipboard
Copied
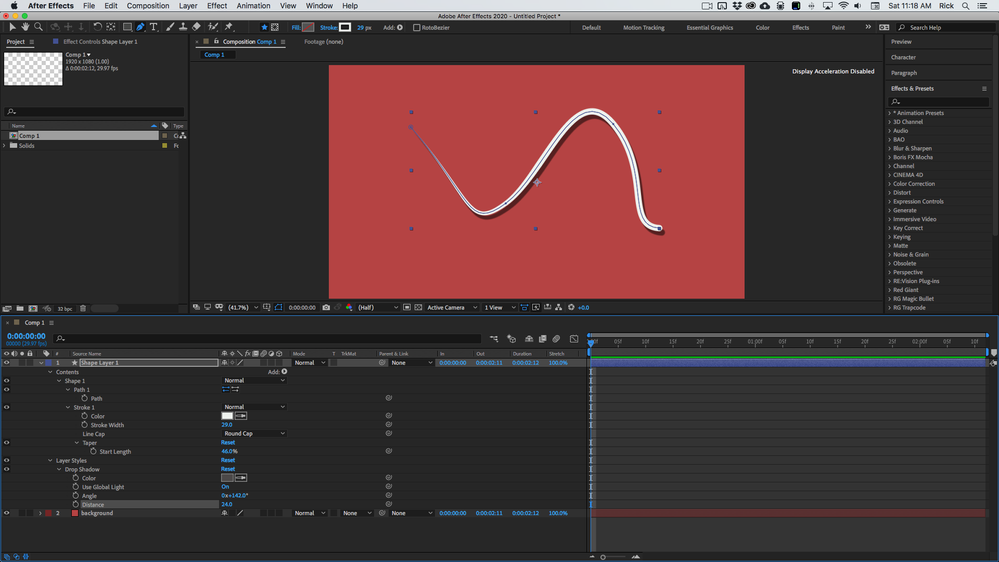
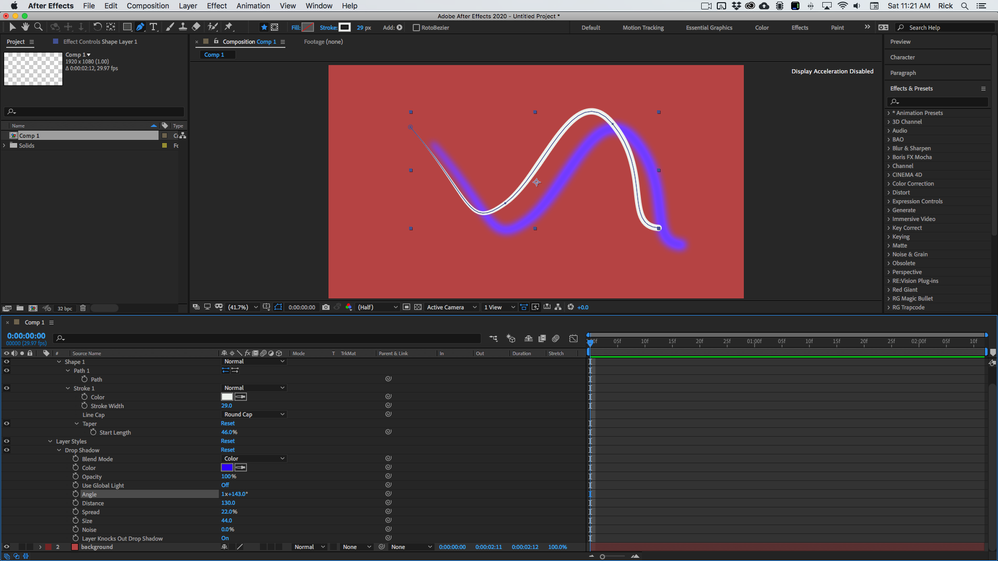
I'm not sure why you are having problems. If you are applying Layer Style/Drop shadow you have to option to change the color. There should be no problem at all picking any Layer Style/Drop Shadow color you want.
There are lots of options including blend modes.
I'm showing you all modified properties on both screenshots. I'd love to have you share a screenshot that shows a white drop shadow applied to a shape layer path.
* The "Drag & Drop here..." area is buggy and should not be used to share images. Please use the toolbar or just drag your images to the reply field.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now