- Home
- After Effects
- Discussions
- Re: Using trim paths to animate in two directions
- Re: Using trim paths to animate in two directions
Using trim paths to animate in two directions
Copy link to clipboard
Copied
I am trying to animate a line using trim paths. I want the line to animate from the centre out i.e. from the centre animating both left and right. Is there anyway to do this?
Copy link to clipboard
Copied
Split the path at the center and apply two separate strokes and trim operators. Everything else would be a nightmare, since there's no easy way to calculate the percentages.
Mylenium
Copy link to clipboard
Copied
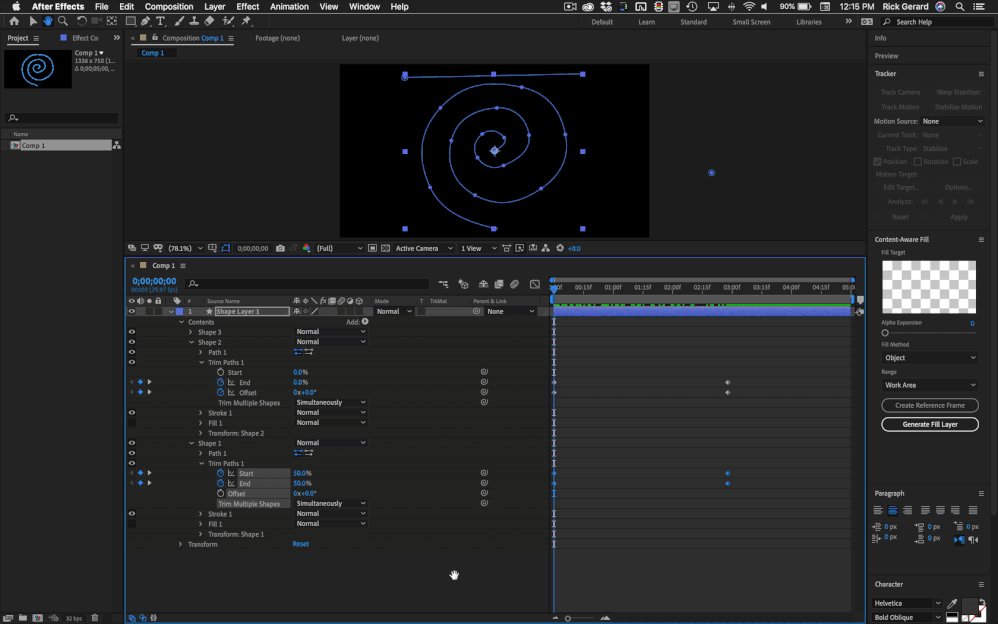
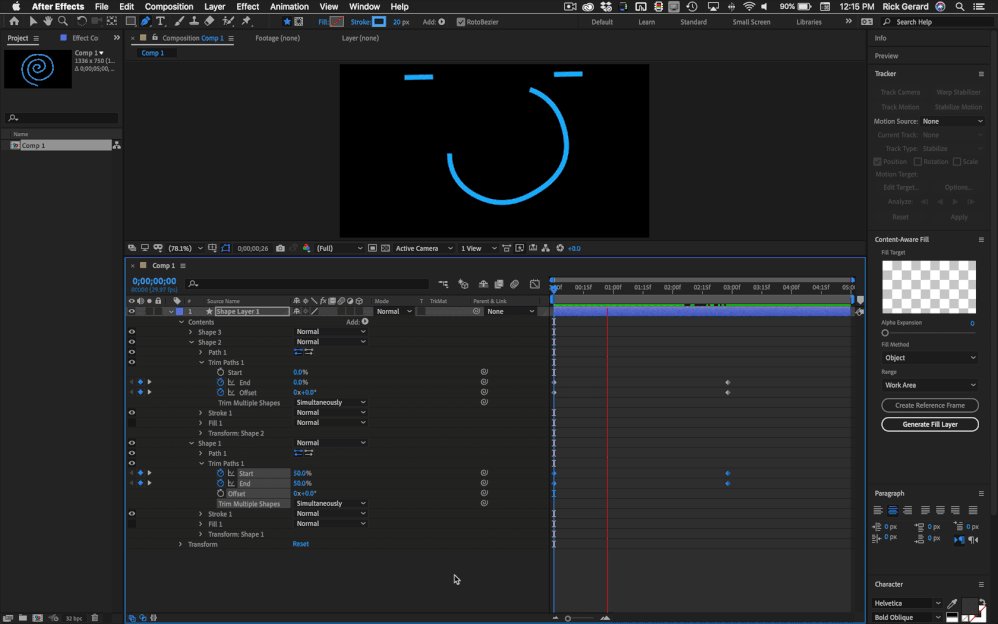
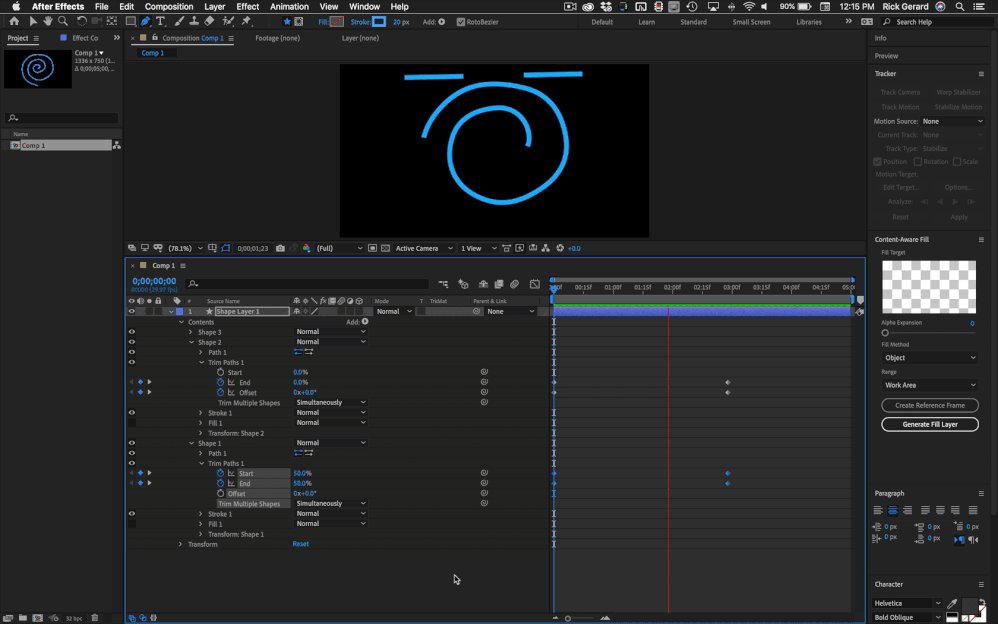
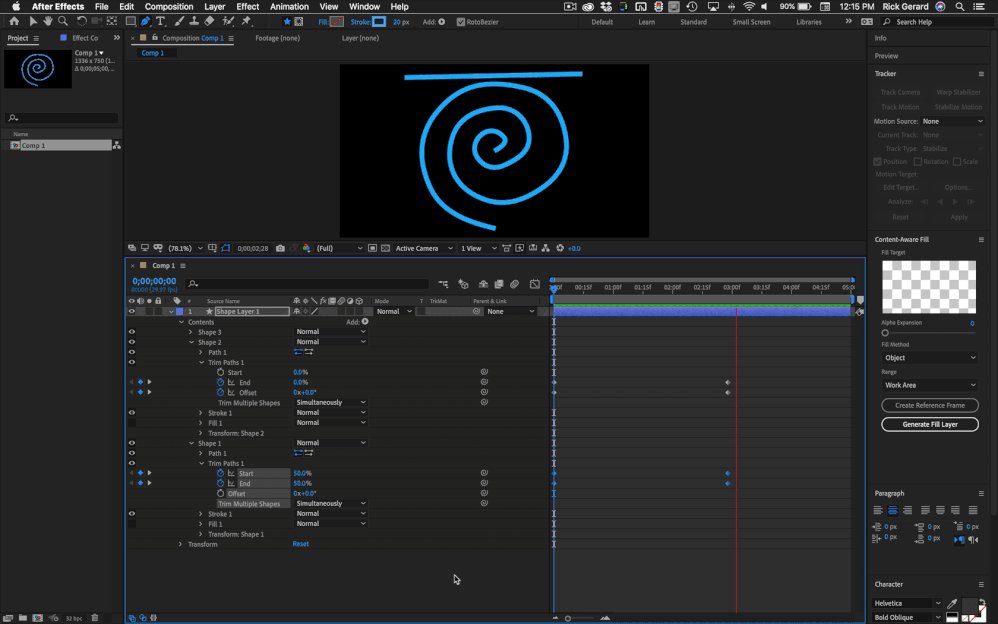
Trim Paths give you the ability to animate the start and end of a line as well as the offset. The start and end values are percentages so the math is easy. An offset of - 180º makes the start or end animation begin exactly halfway through the line.
By far the easiest way to have a line form from both ends and meet in the exact middle or grow from the middle is to animate the End from zero to 100% and the offset from 0º to -180º to make a line start at the end or animate the Start from 100% to 0% and the Offset from 0º to -180º.
The other way would be to animate the Start from 50% to 0% and the End from 50% to 100%. Either one of these techniques will do what you ask and you can offset the meeting point or starting point by simply adjusting the percentages.
Copy link to clipboard
Copied
this is very helpful, appreciate the time taken to walk through this
Copy link to clipboard
Copied
1) add trim path to the line
2) dublicate the line
3) set 1st line trim keyframes Start 50%->0%
4) set 2st line trim keyframes End 50%->100%
voilàa
Lottie and Rive animation for your web or mobile project.
Copy link to clipboard
Copied
Make a line.
Add trim paths.
Set two keyframes. 1st at 0%, 2nd at %100.
Duplicate line.
Flip horizontal.
Done.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now