Wave Warp *along* a path?
Copy link to clipboard
Copied
I was curious if theres anyway to have the Wave Warp (or collection of effects that work like it) work along a path, rather than one specific radial direction? I have a project I'm struggling with that having this would solve a lot of issues. I've found a few solutions to vaguely similar issues, but applying them to my project results in less than ideal results.
To be more specific on what I'm trying to do, I want to warp a stroke around a given shape to give an appearance of a snake slithering about its edge (even more specifically, the body of it, the head is a separate thing I have pinned to the front edge of a trim paths which I have controls to animate, so its literally just the slither). the most I want to do to the original given object is round the corners.
In my head, Wave Warp would just have a checkbox when applied to a shape or path that says "affect along path" and it would either grey out the radial direction dial or add it to the path info. Conceptionally this seems easy, things that seem easy rarely are.
For things I've tried:
- Obviously just applying Wave Warp to the shape affects it in one radial direction, screwing up any path not exactly perpendicular to the warp direction.
- Wave under the Stroke settings in the Shape settings would work, if there was any option to differ the inner and outer edges' offset. As the current version stands, they come in and out together, making the stroke vary in width along it's path rather than staying consistent.
- Just drawing a wavy path around a shape. This mostly works, but has very little versatility. The goal of the project is to be able to broaden the series of project to a number of base things. Having to redraw the path on every single one would be tedious. (though a square can be broadened to other rectangles and I think all parallelograms via standard stretch, scale, and/or skew, but I haven't tried).
- animate the whole thing going around the edge very clean and then Bezier warping the whole thing to to undulate. Unfortunately this is pretty inexact and leads to issues where the path is thicker when its stretched out from the original path and thinner when inside. Also no simple way about going how it might do wave offset.
- Constructing the base 'snake' body out of its edges made of shapes with wave warp on them. Any curve would then just have also Bezier Warp in it as well. This is the most tedious, less versatile version that also runs in to a wall when trying to animate it along the shape as there then would require a load of puppet pin work. Extremely not ideal
- what I have in Ae right now is similar to above, but instead of constructing the snake body edges out of the Wave Warp'd shapes, I have the path it should take around the base shape. That with find edges gives me a line it could follow.... if it was made up of path information. And even if I knew how to make it follow that, the waves don't 'bend around' the corners like I need them to, but clash in to sharp wavy points. I could blur and levels sharpen them to round the edge, but its still not "bending around" the corner, it's just a less harsh turn.
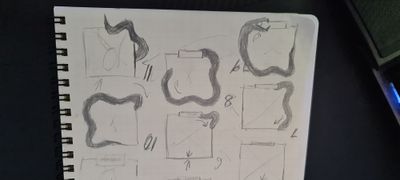
below is the sketch I did when I conceptualized this if you have a tough idea visualizing what the slithering snake was like (the parts where it eats an element and then goes behind the frame can be ignored).
Any help is greatly appreciated!
Copy link to clipboard
Copied
Long and short: You can't. Things simply don't work this way. You have to take out the purse and buy the BAO Boa plug-in to get path-based deformations or invest in even more expensive plug-ins like Trapcode Tao. In case of Boa you'd do your wave warp-y thing in a pre-comp, then use that layer in the parent comp and apply Boa.
https://aescripts.com/bao-boa/
Mylenium
Copy link to clipboard
Copied
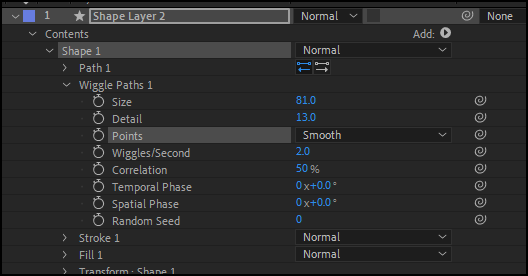
Have you tried using Wiggle Path on a Shape Layer's path? If you add sufficient points and set the Points to Smooth, I think that's what you're describing.
Copy link to clipboard
Copied
Unfortuantely it's completely random, I can see it working wonders in other projects, but not this one. A sine (or cosine obviously) is basically whats needed.
Copy link to clipboard
Copied
Sketches/storyboards are always helpful.
Are you looking for something like this?

Copy link to clipboard
Copied
Nearly! When snakes move in the real life, their tail won't follow through the same point the head did, but will have slided a bit as they push off the surface they're on. That's what the quick and dirty demo shows below.
This is the whole reason why I'm struggling for several of these solutions, though it's not the only issue. I need Path Info for Trim Paths and I need some way of affecting that path in to a Sine wave so that it can offset 😕
Copy link to clipboard
Copied
better embedding version here
Copy link to clipboard
Copied
You could just buy the plug-in I mentioned? Spending the money may be a quicker solution that searching for solutions that don't exist for even more days. In those three days you've waited for a magic solution to appear you probably could have finished the project with all the fancies you need by just animating the snake in a straight line in a pre-comp and then having it follow a mask path by the powers of the plug-in. Just sayin...
Mylenium
Copy link to clipboard
Copied
Time's not a concern first of all. This is a personal project that I've put off already months. I'm not gonna buy a plugin solely to save me some time on a nonexistent deadline. If I can't at all find a way? sure. But I'm here to learn, not bend a knee and cede my wallet the second I meet adversity.
Copy link to clipboard
Copied
Fair enough. 😉
Mylenium
Copy link to clipboard
Copied
I'm getting a bit too invested now, so it sounds like you want a more organic version of Warren's animation, with the end of the snake not following exactly.
If you keyframe the wiggle path's spatial phase while setting the wiggles per second to 0, the path the snake follows changes subtly (or dramatically depending on the values) so that the head looks like it is sniffing around and the tail drifts as if pushing against sand.
Copy link to clipboard
Copied
It's not quick, have you tried animatjng the path itself?
Copy link to clipboard
Copied
I have some ideas for a completely expression-driven setup without any third-party plug-ins, but it's going to take some time to figure out the details. Maybe later this week...
Mylenium