- Home
- After Effects
- Discussions
- Re: Which tools should I use to animate from this ...
- Re: Which tools should I use to animate from this ...
Copy link to clipboard
Copied
I would love some help.
After Effects CC 2017
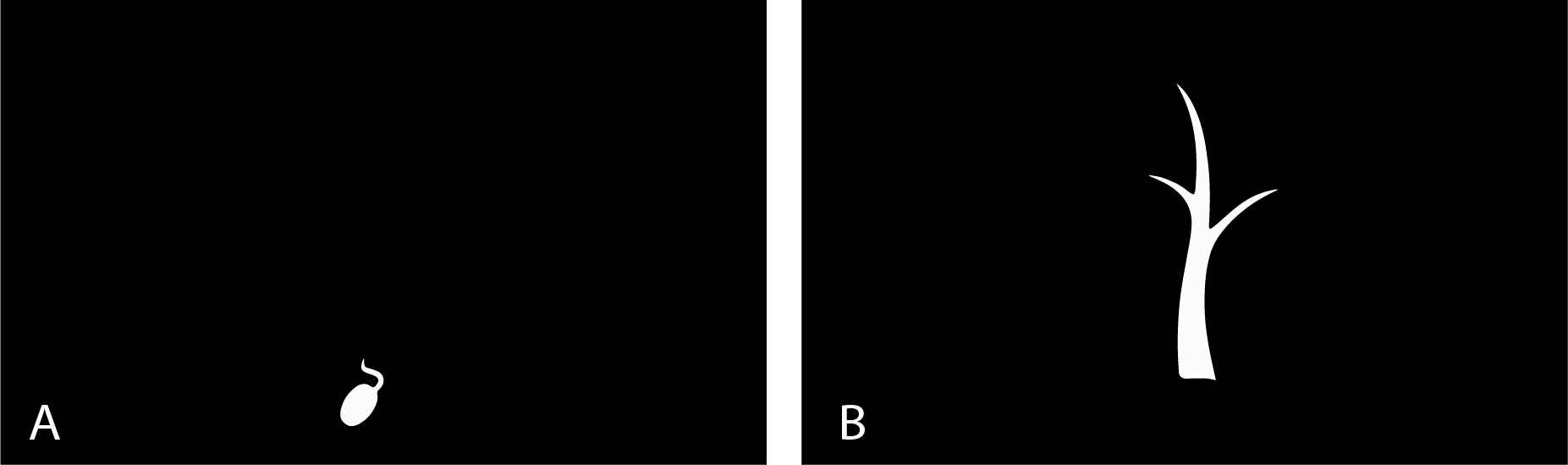
Which tool (or combination of) would be best to animate from Frame A to frame B in the attached image (Seed to Tree).
The shapes in the frames are just examples, but the animation I want to create will also be 2D, of solid colour, drawn as vectors in Illustrator.
I would like to be able to control key stages of the animation so I can make it look like the tree is growing in a realistic manner. I'm aware this will take a lot of man hours to get right, but my issue is that I don't know enough about after effects to know which tools would be best.
My ultimate plan is to use a camera controlled by a null object to pan up from seed to full tree while zooming out as the tree grows - but only because that seems to be the best option to allow me to fine tune the framing after nailing the growing animation. Also because the tree is finally to be one component of a much larger scene i will be revealing around the tree, all of which will be separately animated. Open to alternative suggestions.
Thanks in advance,

 1 Correct answer
1 Correct answer
If you're relatively new to Ae this is not an easy job. It's too involved to describe in detail here.
Basically you'll be hand animating masks or shape layer paths. Pen drawn shape paths have a more complex organisational structure than basic masks on a solid, but offer some 'path modifier' functions that you might want to use. The basic method would be similar for a mask or shape path - keyframe the path over time. Mask / shape animation is, unfortunately, not one of Ae's greatest strengths.
Thes
...Copy link to clipboard
Copied
If you're relatively new to Ae this is not an easy job. It's too involved to describe in detail here.
Basically you'll be hand animating masks or shape layer paths. Pen drawn shape paths have a more complex organisational structure than basic masks on a solid, but offer some 'path modifier' functions that you might want to use. The basic method would be similar for a mask or shape path - keyframe the path over time. Mask / shape animation is, unfortunately, not one of Ae's greatest strengths.
These are some of the topics you'll need to investigate and learn about. Google is your friend.
pasting paths / multiple paths from Ai into Ae
mask interpolation
set first vertex
rotobezier v bezier paths
maintaining constant vertex count
shape layers and path modifiers
One general tip: Look at your fully grown tree illustration - you might be better off creating this by overlapping 3 shapes - the main trunk, and the two individual branch shapes. You can then deal with morphing these individually - rather than trying to do everything in one big shape. The same is true for the seed and shoot - two objects. This is a classic rotoscoping technique and one which may help you achieve a smoother final animation.
Copy link to clipboard
Copied
Hey Mike, Thank you, I really appreciate you taking the time to respond,
So I've started messing around with shape paths and key framing, and it's working well; especially with the technique you suggest with splitting up the tree into simpler shapes - thanks!
I'm having two subsequent problems which i'm having a hard time getting the answers to on google, I'd be most grateful if you are able to advise.
1. When my animation passes keyframes, there is often a noticeable jump in morph speed, which I assume could be smoothed out with adjusting keyframe position, except for the fact I need to ramp up the animation speed as it progresses.
Google seems to suggest that I should use Easy-Ease to smooth them out - but this seems to make things worse as it the animation speed slows down when it approaches a keyframe and then pauses briefly before continuing, making the "lump" even more exaggerated. What am I doing wrong? Ultimately I want an animation that increases in speed smoothly as it progresses. Is this a problem that requires the graph editor?
2. When I want to, say, attach a leaf to the end of the unfurling shoot, is there a way track the location of a single vertex and pin another shape layer to that? I know achieving this movement is also be possible manually, which is what I've tried, but I'm struggling to get leaf's motion path to match match that of the tip of the shoot exactly, and wondered if there was a shortcut.
Much obliged,
F
Copy link to clipboard
Copied
1. Don't use easy ease on each keyframe - as you've found this will give you a start-stop animation from one key to the next. Simply adjust each keyframe in time to try and generate as smooth an animation as you can. Aim for a linear progression over time - don't try and accelerate the growth at this stage.
When you've completed your animation, pre-comp your layer (move all attributes) and use time > time remapping to re-time the animation. You will only need to adjust a single time-remap curve in the graph editor to create an accelerating growth - much more flexible when you want / need to change it.
If you want to get sophisticated...
you might want to do this for each of the main parts - so you can adjust the growth speed separately for different parts.
You could also duplicate a branch precomp and use it multiple times.
2. One of the major limitations of Ae masks is that there is no native access to individual mask points - hence the difficulty with this type of animation. There are 3rd party plugins such as BAO 'mask avenger 2' that would help - but that may be beyond budget for a small job. Basically you will have to hand track / animate this.
Have fun : )
Copy link to clipboard
Copied
Personally I would use the blend feature to create the in-between frames for a lot of this kind of animation. Depending on the design you may have to "blend" several pieces toghther to go from a seed to a tree, but it will be a lot faster than drawing every frame by hand. Once you create the start and end art in AI and you set up the blend you expand then release to layers. If is easier to explain by just looking at this short tutorial I did that shows the technique.
Or this one:
I hope this helps.
Copy link to clipboard
Copied
Thanks Rick,
If this can speed up the process it would be great - I had no idea about this method, I'm going to give it a try now!
F
Copy link to clipboard
Copied
Great tips Mike, especially re linear animation then time-remapping after, that makes so much sense.
Bao a little above the price range at the moment, but good to know its there!
F