Copy link to clipboard
Copied
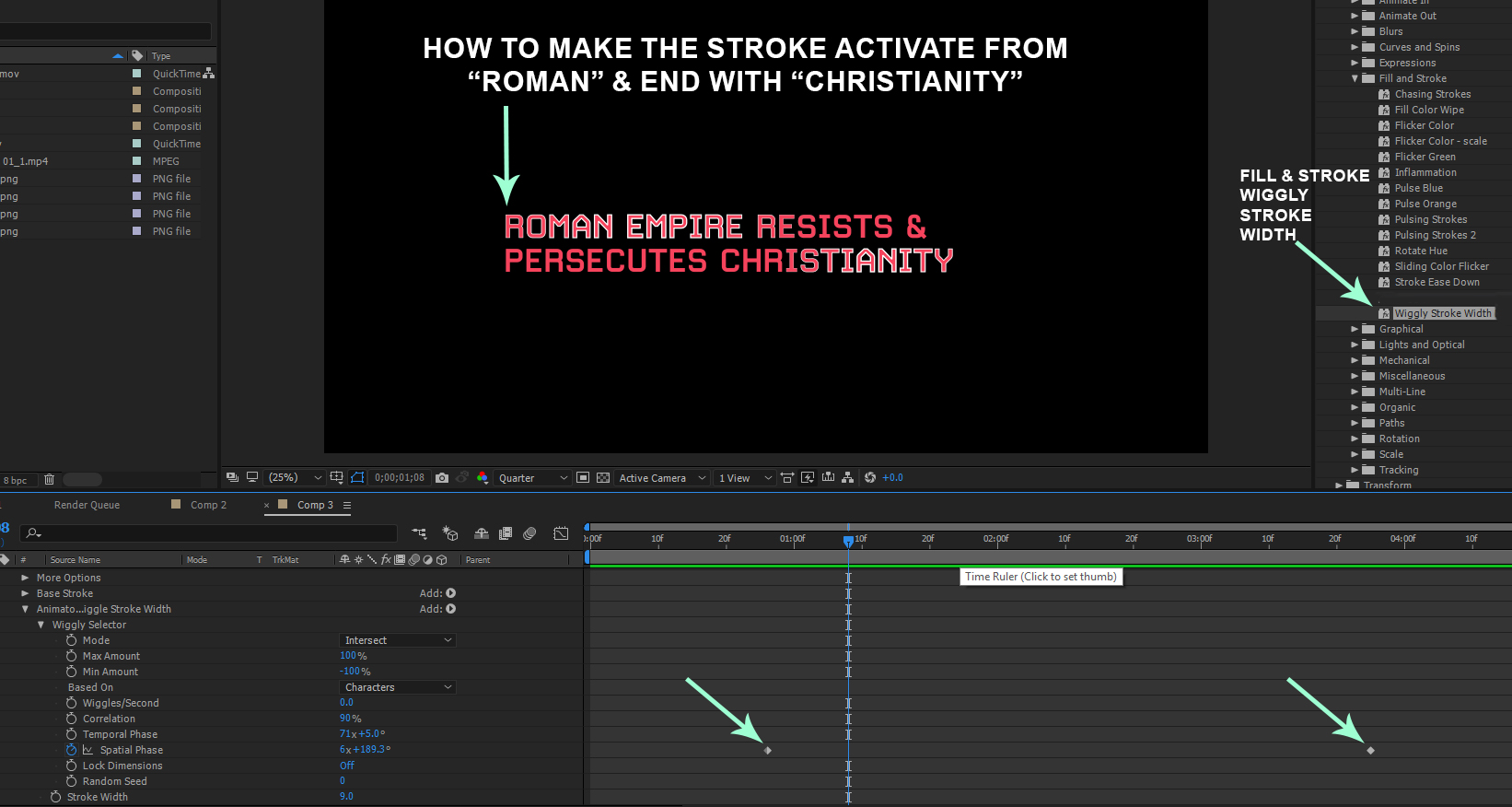
Hi, since I'm still learning After Effects, I'm not sure how to make this Effect work. I just want it to start at a key-frame from 0 (or not visible) and end with a key-frame with 0 again after passing over the letters. The attached screen shot shows my set-up. Thank you!

 1 Correct answer
1 Correct answer
https://forums.adobe.com/people/ali+m.r7155227 wrote
Thanks Mike! This works but it's not as smooth as "Wiggly Stroke Width" effect. If you apply that effect to a text, the way the stroke moves over the text is very smooth, wave like.
Ok - I now understand what you want - very simple to change. Here are the instructions in full again with a minor modification - in case you want to mark this answer:
Create your text.
Apply a stroke in the character panel - but set the stroke width to zero.
Twirl down
...Copy link to clipboard
Copied
That's not how it works. It does exactly what it says - it wiggles the stroke width based on the input phase. If you really want to control the fade, you have to add another traditional animator for opacity or stroke width and keyframe that instead.
Mylenium
Copy link to clipboard
Copied
Thanks! I just played with the settings until I got close to what I liked.
Copy link to clipboard
Copied
I'm not 100% certain of what you're aiming for, but...
Create your text.
Apply a stroke in the character panel - but set the stroke width to zero.
Twirl down the text layer to see the 'Animate' menu.
Animate > Stroke width
Stroke width = your choice of value
Twirl down Range Selector 1
Animate Offset from -100 to 100% over time.
Copy link to clipboard
Copied
Thanks Mike! This works but it's not as smooth as "Wiggly Stroke Width" effect. If you apply that effect to a text, the way the stroke moves over the text is very smooth, wave like. The method you told me does what I want (from 0 to 100) but because it's not the "Wiggly" effect, the stroke passes over each letter like a typewriter effect.
Copy link to clipboard
Copied
https://forums.adobe.com/people/ali+m.r7155227 wrote
Thanks Mike! This works but it's not as smooth as "Wiggly Stroke Width" effect. If you apply that effect to a text, the way the stroke moves over the text is very smooth, wave like.
Ok - I now understand what you want - very simple to change. Here are the instructions in full again with a minor modification - in case you want to mark this answer:
Create your text.
Apply a stroke in the character panel - but set the stroke width to zero.
Twirl down the text layer to see the 'Animate' menu.
Animate > Stroke width
Stroke width = your choice of value
Twirl down Range Selector 1:
Advanced > Set the Shape to Smooth
Animate Offset from -100 to 100% over time.
If you want a smaller section of the text to have the stroke highlight, reduce the Range selector End parameter value, and the animate offset from the negative of the end value to 100. For example: if you want to highlight 25% of the text at any one time, set:
End = 25%
Animate offset from -25% to +100%
Copy link to clipboard
Copied
Thanks again but when I apply the stroke I don't see the options to change the width to zero. I use to see this option in the character panel but now it's gone and I don't know how to get it back.
Copy link to clipboard
Copied
Thanks Mike! This is exactly the effects I was trying to apply. Thank you!
BTW, the stroke width option was hidden in the character panel, I just had to drag the edge of the panel to see it.
Copy link to clipboard
Copied
I actually made what I wanted it by just playing with the key-frames until it passed over the letters. ![]() Video attached
Video attached
