- Home
- After Effects
- Discussions
- Re: How to use text to blur image/video below?
- Re: How to use text to blur image/video below?
How to use text to blur image/video below?
Copy link to clipboard
Copied
Hi.. driving down the highway, I saw a billboard that basically had an image, and over it some text (just the outline), and inside the text outline, the image was blurred. I feel like I've been playing wack-a-mole for the last hour trying to get a similar effect in AE.
Any tips? Below is my comp back to very basic form...
Copy link to clipboard
Copied
Use the text as a track matte on a blurred duplicate of the source layer.
Mylenium
Copy link to clipboard
Copied
Not quite sure I follow...
I duplicated the video layer, blurred it
i set the text layer as a track matte on that layer, however since the fill of the text is transparent, the matte is only the text outline.. not quite what I'm after.
Copy link to clipboard
Copied
If you're not planning on changing your text, you'll want to fill it manually, so that it can be used as a track matte. Also instead of using a track matte you could also use a settle matte so that you could tweak things like expansion of the matte etc.
Copy link to clipboard
Copied
Yes.. I found I could use two copies of the text layer.. one filled to use as the matte (not sure what you mean by fill manually.. I just applied a fill color to it).. then another layer above that with just the outline. However, I'd quite rather avoid having two copies of the text if possible.
Copy link to clipboard
Copied
A lot of stuff cannot be achieved just with single layers and using a chunky comp. You need to get used to it and accept that layer duplicates, pre-composing and other such stuff are part of the game. Nothing stops you from pre-composing your text layer so it is consistently reusable and likewise you can always set up expressions to link the text properties on multiple layers.
Mylenium
Copy link to clipboard
Copied
I said fill manually because I thought that the outline was part of the font itself, as in the font was only an outline font, in which case a fill layer would have just filled in the outline. Didnt realise you had created the outline.
Copy link to clipboard
Copied
You can also create a mask from the text layer, apply the masks to the original layer, then use the masks on a blur effect by activating the compositing options.
By far the easiest solution is to duplicate the text layer, turn on the Fill, duplicate the footage layer, use the filled duplicate text layer as a track matte for the duplicate footage layer, then apply a blur, like Gausian Blur to the copy of the footage layer. It should take you about 2 minutes.
Copy link to clipboard
Copied
I'm looking for reusability as much as possible.
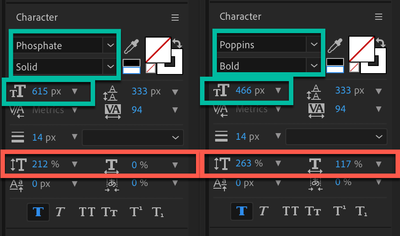
I'm getting close... but, I noticed that the 'Scale Horizontally' and 'Scale Vertically' Character settings don't update from the expression... so you can see in the 3rd image below, the blur inherits the font and size, but not the scaling.
I'm wondering if more needs to be added to the expression, or if this is a limitation? Any ideas?
Here's what I've done.
- Created the image layer in a pre-comp, and have two layers of the comp.. one at the bottom, and one just above that I've applied my blur.
- Then, for my text layer, I've applied an outline; the 'fill' is transparent.
- On the duplicated text, I've applied an expression to copy the text and the style, and apply a fill (see expression in screenhot below)
- I've parented the duplicated text layer to the original, so if I move (align, etc) the text, they remain aligned.
Initial: (ok.png)
Change font, size, move/re-align.. works as expected.. but when changing scaling.. not so much (close.png)
Copy link to clipboard
Copied
OK, to close the loop on this... the help (as of v2023) excludes the Scale Horizontal and Scale properties... sort of a bummer...
So, instead, I un-parented the text layer that is providing the mask to the blur from the original text layer.. then, I set an expression to follow the position and scale instead.
This seems to do the trick of what I'm after, of avoiding having to 're-do' things as I make changes to the text layer...
Find more inspiration, events, and resources on the new Adobe Community
Explore Now