- Home
- After Effects
- Discussions
- My strong suspicion: When you created the text you...
- My strong suspicion: When you created the text you...
Copy link to clipboard
Copied
Hi!
I'm using After Effects to animation some text along a path and I'm running into an issue I can't find a solution for online.
The text I'm using seems to be anchored to the path by the top of the text rather than it the bottom of the text anchoring to the path. Because of this the text is upside down when I have it run on the exterior of the path. When I Reverse Path it is right side up, but on the interior of the path which is causing a weird overlap of the letters when it goes around the 45° angles on the corners of the path.
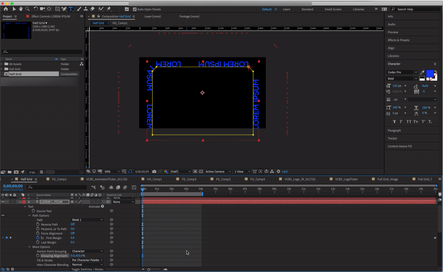
On Exterior of Path:

Settings:

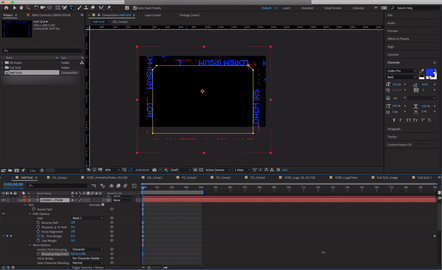
On Interior of Path:

Settings:

I've tried several things but nothing has been successful yet. One post said the issue is coming from the vertex of the mask but I've tried several times to draw the mask from different points and drawing it in different directions. I think if I could get the text to anchor from the bottom instead of the top it would solve the issue but I don't know if this is something you're able to do with After Effects.
I feel like there's probably a simple solution to this that I'm not seeing the answer to. Thanks for your help!
 1 Correct answer
1 Correct answer
My strong suspicion:
When you created the text you dragged out a text box using the text tool - and typed. This creates 'area type'. The anchor point is in the top left corner of the text box.
What you should have done is simply clicked with the text tool - just a single click and release. Do not drag out a box. Then type. This is point type. The anchor point will then be set on the baseline -- left, centerd oir right, depending on your paragraph alignment. This will then align on your path as y
...Copy link to clipboard
Copied
The Group Alignment parameter allows you to adjust the internal Anchor Point of your Text Layer. You'll find said parameter in the Timeline, within the Text Layer's More Options section. HTH
Copy link to clipboard
Copied
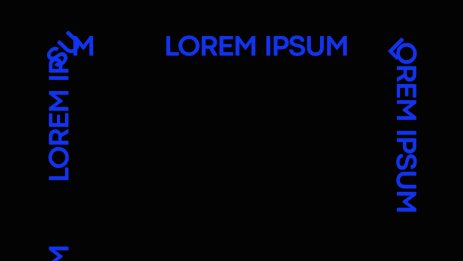
Would you mind elaborating on what you mean with this? I've played with all of the options and when I use Group Alignment parameter it seems to just offset the text in weird ways or not have a noticeable effect. I attached a few screenshots of what I'm doing, not sure if I'm missing something. Thanks!
Copy link to clipboard
Copied
Now that I can view your Path, the issue is clear. You MUST have a curved path to prevent large auto-rotation value changes when a teach character reaches a change in path direction. The corner of your paths are all linear; hence the jery move/rotation as each text character moves across an edge.
Copy link to clipboard
Copied
Start by resetting the Character and Paragraph panels. You'll find the option under the little 3 bar menu in the top right corner of each panel. Then press the U key twice to reveal all modified properties of the text layer and reset everything so you just have left-aligned text with the anchor point in the middle of the screen and the baseline of the characters lined up with the anchor point.
Now draw a mask and set the Path Options to Mask 1. The text should now be on the inside of any closed path or start at the first vertex and proceed in the direction of the path from the first vertex.
If this does not work then check that your AE is up to date, there were some bugs that have been fixed. If the default font works but your custom font does not then it is a problem with the font that may or may not be able to be fixed using the baseline shift in the Character Panel.
Copy link to clipboard
Copied
You Rock
Copy link to clipboard
Copied
My strong suspicion:
When you created the text you dragged out a text box using the text tool - and typed. This creates 'area type'. The anchor point is in the top left corner of the text box.
What you should have done is simply clicked with the text tool - just a single click and release. Do not drag out a box. Then type. This is point type. The anchor point will then be set on the baseline -- left, centerd oir right, depending on your paragraph alignment. This will then align on your path as you expect.
Copy link to clipboard
Copied
This worked, thanks!
Copy link to clipboard
Copied
I wish I would have found you 2 hours ago! Thank you! ❤️
Copy link to clipboard
Copied
I was actually trying to figure out how to do the opposite and anchor my text to the top. So this helped me out as well.
Copy link to clipboard
Copied
My problem was solved. Thank you
Copy link to clipboard
Copied
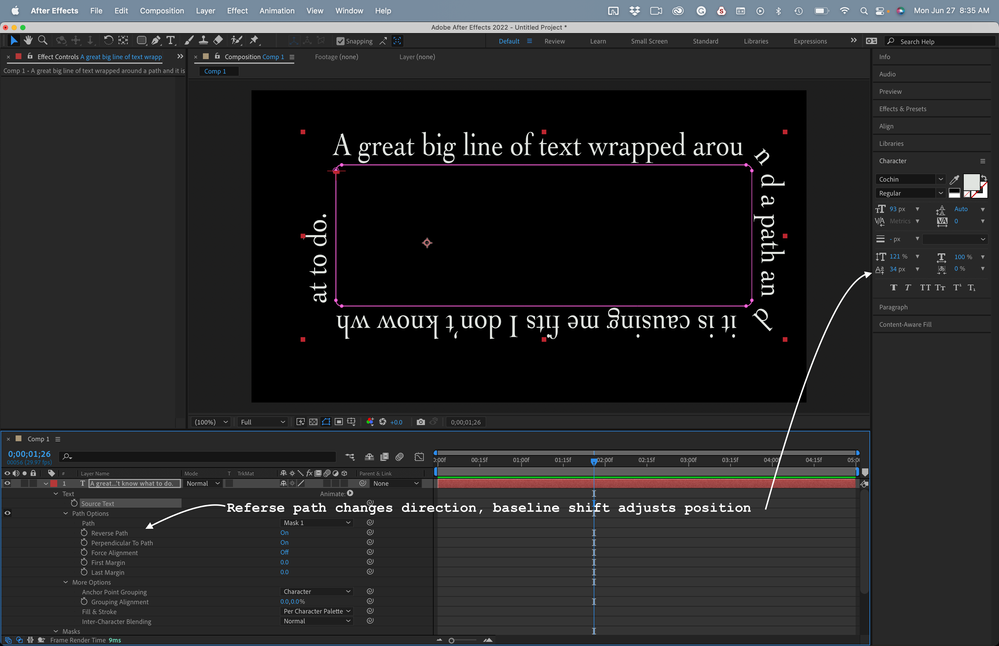
Baseline Shift in the Character panel changes the position of the text relative to the path. The Reverse Path option changes the direction of the text from the first vertex. The text will align inside the path when you have a Closed Path. That makes the text on the top of the path upside down. Reverse Path flips the text on the top of the Path right side up. Adjusting Baseline Shift moves it outside the path and fixes the squashed corner problem.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more